CSS에서 텍스트 상자를 읽기 전용으로 설정하는 방법
- 王林원래의
- 2021-06-08 16:15:195650검색
CSS에서 텍스트 상자를 읽기 전용으로 설정하는 방법은 입력 텍스트 상자에 읽기 전용 속성을 추가하는 것입니다. 읽기 전용 속성은 입력 필드가 읽기 전용임을 지정하는 부울 속성입니다.

이 기사의 운영 환경: windows10 시스템, CSS 3, thinkpad t480 컴퓨터.
읽기 전용 속성은 HTML의 부울 속성으로, 입력 필드가 읽기 전용임을 지정하는 데 사용됩니다.
읽기 전용 필드는 수정할 수 없지만 사용자는 여전히 탭 키를 사용하여 필드로 전환하고 해당 텍스트를 선택하거나 복사할 수 있습니다.
readonly 속성은 특정 조건(예: 확인란 선택)이 충족될 때까지 사용자가 값을 수정하는 것을 방지합니다. 그런 다음 JavaScript를 사용하여 읽기 전용 값을 제거하고 입력 필드를 편집 가능한 상태로 전환해야 합니다.
참고: 모든 주요 브라우저는 읽기 전용 속성을 지원합니다.
예:
읽기 전용 입력 필드가 있는 HTML 양식.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <form action="demo_form.php"> Email: <input type="text" name="email"><br> Country: <input type="text" name="country" value="Norway" readonly><br> <input type="submit" value="提交"> </form> </body> </html>
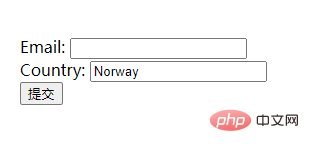
실행 결과:

관련 영상 공유: css 영상 튜토리얼
위 내용은 CSS에서 텍스트 상자를 읽기 전용으로 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

