HTML에서 p 태그 줄 간격을 설정하는 방법
- 王林원래의
- 2021-06-17 15:20:1218156검색
HTML에서 p 태그의 줄 간격을 설정하는 방법은 단락 텍스트에 line-height 속성을 추가하고 [p.small {line-height:70%;} ]는 줄 설정을 의미합니다. 간격은 현재 글꼴의 70%입니다.

이 기사의 운영 환경: windows10 시스템, html 5, thinkpad t480 컴퓨터.
실제로 p 태그의 줄 간격을 설정하는 것은 매우 간단합니다. 왜냐하면 CSS에 미리 만들어진 line-height 속성이 있어 줄 간격을 설정하는 것이 매우 간단하기 때문입니다. 어쩌면 많은 학생들이 이 속성에 대해 명확하지 않을 수도 있습니다. 이 속성을 함께 살펴보겠습니다.
line-height 속성은 선 높이를 백분율로 설정하는 데 사용됩니다.
이 속성의 일반적으로 사용되는 속성 값은 다음과 같습니다.
normal 기본값. 적당한 줄 간격을 설정하세요.
number 현재 글꼴 크기에 곱하여 줄 간격을 설정하는 숫자를 설정합니다.
length 고정된 줄 간격을 설정합니다.
% 현재 글꼴 크기를 기준으로 한 줄 간격 비율입니다.
inherit는 line-height 속성의 값이 상위 요소에서 상속되어야 함을 지정합니다.
코드 예제를 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网(www.php.cn)</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class="small">
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class="big">
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
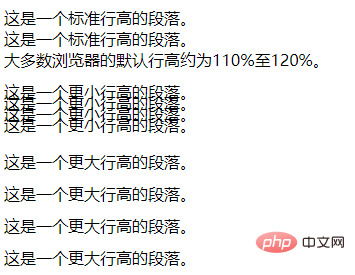
</html>실행 효과는 아래와 같습니다.

관련 권장 사항: html 튜토리얼
위 내용은 HTML에서 p 태그 줄 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

