집 >웹 프론트엔드 >부트스트랩 튜토리얼 >Bootstrap 모달 창에서 원격 콘텐츠를 로드하는 방법은 무엇입니까? 원격 방식 소개
Bootstrap 모달 창에서 원격 콘텐츠를 로드하는 방법은 무엇입니까? 원격 방식 소개
- 青灯夜游앞으로
- 2021-06-21 11:05:382346검색
이 기사에서는 Bootstrap을 소개합니다. Modal은 원격으로 콘텐츠를 로드하기 위해 원격을 사용합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Bootstrap의 모달 모달 창 구성 요소는 여전히 매우 유용하지만 개발 프로세스 중에 모달 창에 있는 대부분의 콘텐츠가 백엔드에서 로드됩니다. 모달 창의 콘텐츠가 백엔드에서 로드된다는 것을 인식하기 위해 일반적으로 사용되는 두 가지 구현 방법이 있습니다.
(1) Modal에는 Iframe이 있고, Iframe의 src를 통해 원격 콘텐츠가 로드됩니다. 이 방법의 단점은 모달박스의 너비와 높이를 조정하기 어렵고, 너비와 높이를 고정된 값으로 설정하면 부트스트랩의 반응형 레이아웃이 파괴된다는 점입니다.
(2) Modal의 원격 매개변수를 사용하여 원격 콘텐츠를 로드합니다. 이 방법에는 몇 가지 사소한 버그가 있지만(해결 방법은 나중에 소개하겠습니다) 이전 방법의 너비와 높이를 수동으로 설정해야 하는 번거로움이 없습니다.
개인적으로는 두번째 방법을 더 선호하기 때문에 리모콘 사용법을 소개해드리겠습니다. [관련 추천 : "부트스트랩 튜토리얼"]
이번에 사용한 부트스트랩 버전은 3.3.7
1. 페이지 준비
(1) 메인 페이지
메인 페이지는 여기, 먼저 배치하세요 모달 상자인데 모달 상자 안의 내용이 비어 있습니다. 후속 원격 로딩 이후의 데이터는 p class="modal-content"에 자동으로 채워집니다. 다음 html 코드를 준비하세요.
<!-- 弹出模态窗口-->
<div class="modal fade" style="top:13%;" tabindex="-1" role="dialog" id="showModal">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!-- 内容会加载到这里 -->
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->모달 창을 배치한 후 메인 페이지에 버튼을 넣어 이 모달 창의 표시를 트리거할 수 있습니다. 이 버튼의 html 코드는 다음과 같습니다.
b3720e832b1362cce629c29907d6cba5新增用户65281c5ac262bf6d81768915a4a77ac0
버튼 및 모달 창 좋습니다. 마지막으로 클릭 이벤트를 이 버튼에 바인딩하고 모달 창을 표시하고 클릭 후 원격에서 데이터를 로드해야 합니다. js 코드는 다음과 같습니다.
$("#addBtn").click(function(){
// 打开模态框
$("#showModal").modal({
backdrop: 'static', // 点击空白不关闭
keyboard: false, // 按键盘esc也不会关闭
remote: '/sys/toAddUser' // 从远程加载内容的地址
});
});메인 페이지의 내용입니다. 참고: 처음에는 부트스트랩 소개와 관련된 코드를 게시하지 않았으므로 사용 시 직접 소개해야 합니다.
(2) 모달박스에 로드할 페이지 준비
우선 이 페이지에는 js나 css를 추가할 필요가 없다는 점을 말씀드립니다. 이 페이지가 모달 상자에 로드된 후에는 메인 페이지의 일부와 동일하기 때문입니다. 메인 페이지가 동적으로 가져오는 것과 약간 비슷합니다. 메인 페이지의 모든 콘텐츠에 액세스할 수 있습니다. 이 페이지는 class="modal-content"의 p 콘텐츠로 간주될 수 있으며, 로딩 후에는 이러한 HTML 코드가 삽입됩니다. 따라서 이 페이지를 작성할 때 부트스트랩 공식 웹사이트에 가서 모달 상자의 코드를 복사하고 내부 내용을 추출할 수 있으며 이는 원격 페이지에 가장 적합합니다. 제가 준비한 코드는 다음과 같습니다.
<div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">添加用户</h4> </div> <div class="modal-body"> <form id="addForm"> <div class="form-group"> <label for="account">账号</label> <input type="text" class="form-control" id="account" name="account" placeholder="账号(用于登录)"> </div> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" id="username" name="username" placeholder="用户名"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" name="password" placeholder="Password"> </div> </form> </div> <div class="modal-footer"> <button type="button" id="resetBtn" class="btn btn-default" >重置</button> <button type="button" id="saveBtn" class="btn btn-primary">提交</button> </div>
2. 배경 소개
사실 메인 페이지의 버튼을 클릭하면 배경이 요청을 받고 돌아옵니다. 준비된 페이지입니다. SpringMvc를 사용하여 한 번에 구현해보세요. 그래서 소개하지 않겠습니다.
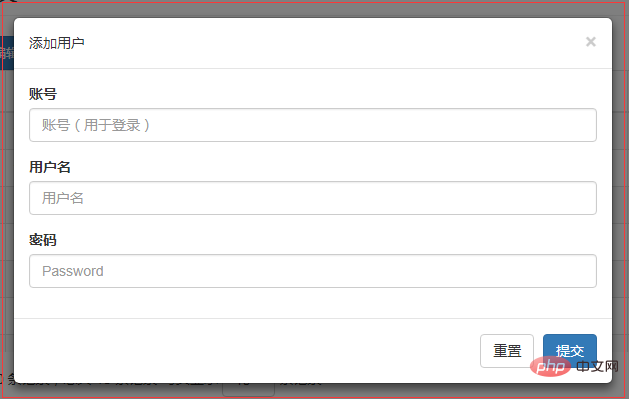
3. 최종 효과
메인 페이지에서 새로 만들기 버튼을 클릭하면 모달 상자가 팝업되고 원격 페이지가 원격 모달 상자에 로드됩니다.

4. 작은 버그 해결
(1) 테스트 결과 이 모달 창의 콘텐츠가 백그라운드에서 다시 로드된 후 모달이 실행될 때 더 이상 백그라운드에서 로드되지 않는 것으로 나타났습니다. 창이 닫혔다가 다시 열립니다.
(2) 이 모달 상자의 콘텐츠는 로드 후에도 메인 페이지에 남아 있으며, 메인 페이지에 직접 액세스할 수 있습니다. 예를 들어, 홈페이지에 모달 상자의 DOM 요소와 동일한 ID를 가진 DOM 요소가 있기 때문에 버그가 발생하기 쉽습니다. 모달 창의 콘텐츠가 바로 삭제되기를 바랍니다. 모달 창이 닫힙니다. B 위의 두 가지 버그 구성표를 해결하려면 다음 JS 코드를 참조하세요. 실제로 모듈형 창 닫기
// 每次隐藏时,清除数据,确保不会和主页dom元素冲突。确保点击时,重新加载。
$("#showModal").on("hidden.bs.modal", function() {
// 这个#showModal是模态框的id
$(this).removeData("bs.modal");
$(this).find(".modal-content").children().remove();
});
위 내용은 Bootstrap 모달 창에서 원격 콘텐츠를 로드하는 방법은 무엇입니까? 원격 방식 소개의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

