이 기사에서는 Bootstrap페이지 콘텐츠의 모듈식 격리를 달성하기 위해 프런트 엔드 보기에서 @RenderPage를 사용하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

많은 개발 시나리오에서 추상화 및 모듈화와 같은 측면을 고려해야 하는 경우가 많습니다. 목적은 개발의 초점을 변경에 덜 집중하여 개발의 복잡성을 줄이는 것입니다. Winform을 개발할 때 이 목적은 기본 클래스 모듈과 사용자 컨트롤을 정의하여 달성할 수 있는 경우가 많습니다.
그리고 웹 개발 중에도 이러한 기능을 활용할 수 있나요? 특히 MVC 뷰 템플릿의 HTML에서 이러한 특성을 사용하여 변경되는 부분을 격리함으로써 전체 페이지의 복잡성을 줄이고 모듈의 재사용성을 향상시킬 수 있습니까?
이 에세이에서는 페이지 콘텐츠의 모듈식 격리를 달성하고 복잡성을 줄이기 위해 Asp.NET의 MVC 뷰 처리에서 @RenderPage를 사용하는 방법을 소개합니다. [관련 권장 사항: "bootstrap Tutorial"]
1. Winform의 인터페이스 처리 방법을 검토합니다
프로세스를 처리할 때 대부분의 경우 워크플로 양식 처리를 예로 들어 보겠습니다. 양식 아래의 규칙과 처리 논리는 유사하므로 이러한 변경되지 않은 내용을 기본 클래스 인터페이스로 추출할 수 있습니다. Winform 메서드의 경우 다음 처리 메서드에 표시된 것처럼 다양한 비즈니스 양식 개체를 상속하여 이를 달성할 수 있습니다.

기본 클래스가 결정되고 대부분의 처리 규칙을 캡슐화하므로 하위 클래스 인터페이스의 경우 처리해야 할 것은 비즈니스 인터페이스와 관련된 할당 또는 값 읽기 작업뿐입니다. 비즈니스 양식은 하위 양식에 변경된 내용만 넣으면 쉽게 만들 수 있습니다.
예를 들어 출장 신청서와 회의실 이용 신청서의 경우 양식 인터페이스 상속 관계는 다음과 같습니다.

이것은 Winform 인터페이스가 처리되는 방식입니다. Bootstrap 개발 프레임워크의 프런트 엔드 보기에서 유사한 규칙을 사용하여 이러한 인터페이스의 분리 작업을 처리하는 방법은 무엇입니까?
답은 @RenderPage를 사용하여 페이지 콘텐츠를 모듈식으로 분리하는 것입니다.
2. @RenderPage를 사용하여 페이지 콘텐츠의 모듈식 격리 달성
일반적으로 처음에는 MVC 뷰에서 마스터를 사용할 때 페이지 레이아웃의 동일한 부분인 하위 창이 분리된 본문은 뷰 코드의 다른 부분만 정의하면 됩니다.

또한 하위 페이지에서 @RenderPage를 사용하여 다양한 비즈니스 인터페이스의 콘텐츠를 구별하고 격리할 수도 있습니다.
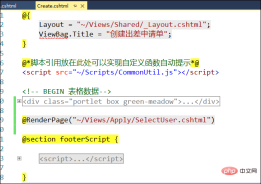
예를 들어 양식 인터페이스의 보기 콘텐츠를 생성하는 경우입니다.

위 보기는 여러 부분으로 나누어져 있습니다. 하나는 양식을 만드는 인터페이스 처리입니다. 관련된 선택 사용자 인터페이스는 사용자 선택 처리가 일반적인 작업이므로 필요합니다. 뷰 페이지로 추출하고, 필요할 때 @RenderPage를 사용하여 페이지 콘텐츠를 직접 모듈화할 수 있습니다.
@RenderPage("~/Views/Apply/SelectUser.cshtml")
사용자가 [프로세스 프로세서 선택] 버튼을 클릭하면 p 레이어가 팝업됩니다. 이는 @RenderPage를 사용하여 방금 구현한 선택 사용자 인터페이스입니다. 이 처리 방법은 필요할 때 사용할 수 있습니다. 단지 포함시키면 큰 코드 섹션을 반복적으로 복사할 필요가 없으므로 코드 유지 관리가 더 쉬워집니다.

마찬가지로 보기 양식 인터페이스의 경우 인터페이스 내용이 새 비즈니스 양식을 생성하는 인터페이스보다 훨씬 복잡하지만 동일한 처리 방법을 사용합니다.
방금 우리는 Winform 인터페이스에서 다음과 같은 뷰 상속 방법이 사용되는 것을 보았습니다.

MVC 뷰 인터페이스에서 @RenderPage는 페이지 콘텐츠를 모듈화하는 데 사용됩니다.

这样主视图和子视图虽然同名,但是它们是在不同的控制器名下,这样我们在父页面视图的ViewDetail.cshtml就可以封装一些常见的处理界面内容,而留下部分和具体业务表单相关的展示内容放在子页面的ViewDetail.cshtml里面即可。
在页面地址中,得到完整的页面访问路径是:/Reimbursement/ViewDetail?id=8f32231d-852e-9f16-6e5a-79031c8ec995,这个URL其实就是访问具体业务视图下的内容,但是业务视图已经引用了父页面共同的部分。
我们来看看具体业务表单中的视图页面代码,如下所示。

其中的不变的业务界面内容(理解为父窗体也可以),我们通过引用页面的方式把它包含进来。
<!--此处放置业务表单的数据呈现,方便隔离,减少复杂性-->
@RenderPage("~/Views/Apply/ViewDetail.cshtml", new { applyId = Request["id"] })这样就把它们分开维护了,共同的部分就在这个 Views/Apply/ViewDetail.cshtml 视图页面里面了。
而这个共同的部分,则可以封装常规的事件处理,和界面展示,如下是界面视图的截图说明。

其中我们还可以看到通用选择用户的视图层界面
@RenderPage("~/Views/Apply/SelectUser.cshtml")最后我们来看看两个不同的视图界面效果,以烘托一下隔离界面也不影响整体效果,但是可以降低代码的维护复杂性。
新建业务流程表单如下界面所示。

查看具体流程表单明细的界面如下所示。

更多编程相关知识,请访问:编程入门!!
위 내용은 Bootstrap 프런트 엔드 보기에서 페이지 콘텐츠의 모듈식 격리를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
 부트 스트랩의 목적 : 일관되고 매력적인 웹 사이트 구축Apr 19, 2025 am 12:07 AM
부트 스트랩의 목적 : 일관되고 매력적인 웹 사이트 구축Apr 19, 2025 am 12:07 AMBootstrap의 주요 목적은 개발자가 반응 형 모바일 우선 웹 사이트를 신속하게 구축 할 수 있도록 돕는 것입니다. 핵심 기능에는 다음이 포함됩니다. 1. 반응 형 디자인은 그리드 시스템을 통한 다양한 장치의 레이아웃 조정을 실현합니다. 2. 내비게이션 바 및 모달 박스와 같은 사전 정의 된 구성 요소는 미학 및 크로스 브라우저 호환성을 보장합니다. 3. 사용자 정의 및 확장을 지원하고 SASS 변수 및 Mixins를 사용하여 스타일을 조정하십시오.
 부트 스트랩 대 기타 프레임 워크 : 비교 개요Apr 18, 2025 am 12:06 AM
부트 스트랩 대 기타 프레임 워크 : 비교 개요Apr 18, 2025 am 12:06 AMBootstrap은 사용하기 쉽고 반응 형 웹 사이트를 신속하게 개발하기 쉽기 때문에 Tailwindcss, Foundation 및 Bulma보다 낫습니다. 1. Bootstrap은 미리 정의 된 스타일과 구성 요소의 풍부한 라이브러리를 제공합니다. 2. CSS 및 JavaScript 라이브러리는 반응 형 디자인 및 대화식 기능을 지원합니다. 3. 빠른 개발에 적합하지만 맞춤형 스타일이 더 복잡 할 수 있습니다.
 반응에서 부트 스트랩 스타일을 통합 : 메소드 및 기술Apr 17, 2025 am 12:04 AM
반응에서 부트 스트랩 스타일을 통합 : 메소드 및 기술Apr 17, 2025 am 12:04 AMReact 프로젝트에 부트 스트랩을 통합하는 것은 두 가지 방법으로 수행 할 수 있습니다. 1) 소규모 프로젝트 또는 빠른 프로토 타이핑에 적합한 CDN을 사용하여 도입; 2) NPM 패키지 관리자를 사용하여 설치, 깊은 사용자 정의가 필요한 시나리오에 적합합니다. 이러한 방법을 사용하면 React에서 아름답고 반응이 좋은 사용자 인터페이스를 빠르게 구축 할 수 있습니다.
 React의 부트 스트랩 : 장점 및 모범 사례Apr 16, 2025 am 12:17 AM
React의 부트 스트랩 : 장점 및 모범 사례Apr 16, 2025 am 12:17 AM부트 스트랩을 React 프로젝트에 통합 할 때의 장점은 1) 빠른 개발, 2) 일관성 및 유지 가능성 및 3) 반응 형 디자인이 포함됩니다. CSS 파일을 직접 소개하거나 React-Bootstrap 라이브러리를 사용하면 React 프로젝트에서 Bootstrap의 구성 요소와 스타일을 효율적으로 사용할 수 있습니다.
 부트 스트랩 : 웹 프레임 워크에 대한 빠른 안내서Apr 15, 2025 am 12:10 AM
부트 스트랩 : 웹 프레임 워크에 대한 빠른 안내서Apr 15, 2025 am 12:10 AMBootstrap은 Twitter에서 개발 한 프레임 워크로, 반응 형 모바일 우선 웹 사이트 및 응용 프로그램을 신속하게 구축 할 수 있습니다. 1. 사용 편의성과 풍부한 구성 요소 라이브러리는 개발을 더욱 빠르게 만듭니다. 2. 거대한 커뮤니티는 지원과 솔루션을 제공합니다. 3. 클래스 이름을 소개하고 사용하여 반응 형 그리드 생성과 같은 CDN을 통해 스타일을 제어합니다. 4. 사용자 정의 가능한 스타일 및 확장 구성 요소. 5. 장점에는 빠른 개발과 반응 형 디자인이 포함되며 단점은 스타일 일관성과 학습 곡선입니다.
 부트 스트랩 분해 : 그것이 무엇인지, 왜 중요한지Apr 14, 2025 am 12:05 AM
부트 스트랩 분해 : 그것이 무엇인지, 왜 중요한지Apr 14, 2025 am 12:05 AMBootstrapisAfree, Open-SourcecsSframework that atresponsiveandmobile-firstwebsitedevelopment.itofferspre-styledcomponentsandagridsystem, streamliningthecreations of hetsingallyfleasing 및 functionalwebdesigns를 간소화합니다.
 부트 스트랩 : 웹 디자인을보다 쉽게 만듭니다Apr 13, 2025 am 12:10 AM
부트 스트랩 : 웹 디자인을보다 쉽게 만듭니다Apr 13, 2025 am 12:10 AM웹 디자인이 더 쉬운 것은 부트 스트랩입니다. 사전 설정 구성 요소, 반응 형 디자인 및 풍부한 커뮤니티 지원. 1) 사전 설정 구성 요소 라이브러리 및 스타일을 사용하면 개발자가 복잡한 CSS 코드를 쓰지 않도록 할 수 있습니다. 2) 내장 그리드 시스템은 반응 형 레이아웃 생성을 단순화합니다. 3) 커뮤니티 지원은 풍부한 자원과 솔루션을 제공합니다.
 부트 스트랩의 영향 : 웹 개발 가속화Apr 12, 2025 am 12:05 AM
부트 스트랩의 영향 : 웹 개발 가속화Apr 12, 2025 am 12:05 AMBootstrap은 웹 개발을 가속화하고 사전 정의 된 스타일 및 구성 요소를 제공함으로써 신속하게 반응 형 웹 사이트를 구축 할 수 있습니다. 1) 프로젝트에서 며칠 내에 기본 레이아웃을 완료하는 등 개발 시간이 단축됩니다. 2) SASS 변수와 믹스 인을 통해 부트 스트랩을 통해 맞춤형 스타일은 특정 요구를 충족시킬 수 있습니다. 3) CDN 버전을 사용하면 성능을 최적화하고 로딩 속도를 향상시킬 수 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Dreamweaver Mac版
시각적 웹 개발 도구

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.







