집 >웹 프론트엔드 >부트스트랩 튜토리얼 >Bootstrap에서 테이블 행 데이터를 직접 입력하는 방법에 대한 간략한 설명(2)
Bootstrap에서 테이블 행 데이터를 직접 입력하는 방법에 대한 간략한 설명(2)
- 青灯夜游앞으로
- 2021-06-11 10:53:572314검색
이 글에서는 Bootstrap 개발 프레임워크에서 dataTable을 사용하여 테이블 행 데이터를 직접 입력하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

"A Brief Talk on How to Directly Table Row Data in Bootstrap (1)"에서는 Jquery DataTable 플러그인을 사용하여 웹 페이지에 직접 데이터를 입력하는 방법을 소개했습니다. 더 나은 데이터 입력 경험이 있는 사용자를 위해 이 기사에서는 이전 기사의 내용을 이어가며 주로 컨트롤 초기화 및 데이터 소스 바인딩과 관련된 직접 입력의 처리 작업을 소개합니다. 이 처리를 통해 제어 내용도 더 풍부해지고 필요한 다양한 효과를 더 잘 얻을 수 있다는 것을 알았습니다.
[관련 추천: "부트스트랩 튜토리얼"]
1. 직접 데이터 입력의 인터페이스 분석
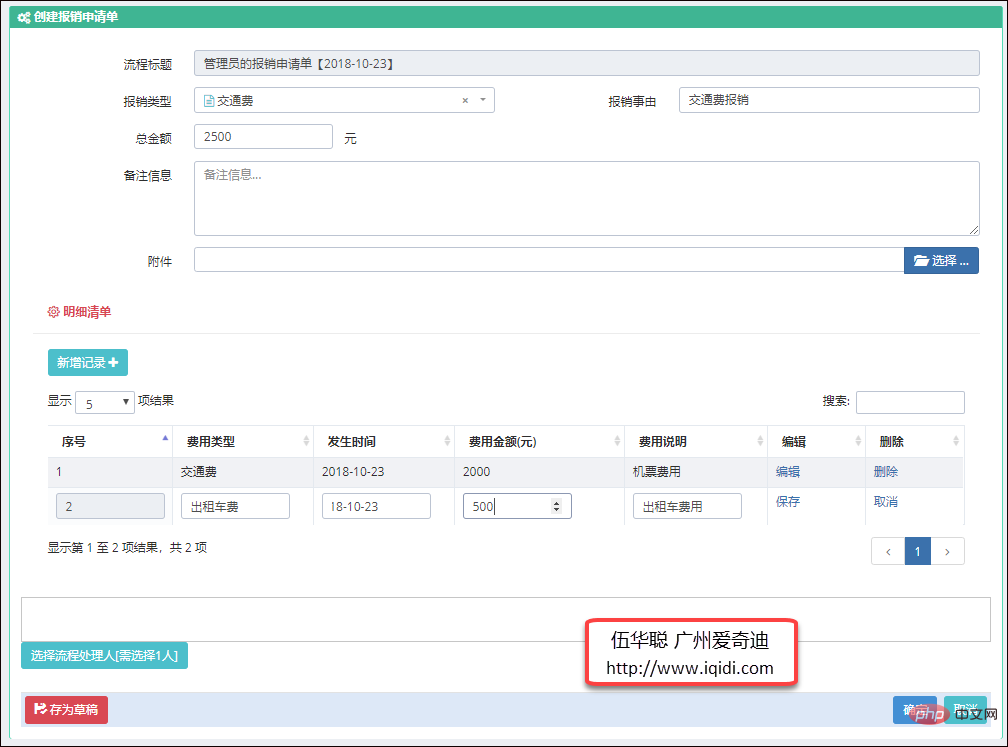
앞서 소개한 데이터를 직접 입력하여 처리할 경우 인터페이스 효과는 다음과 같습니다.

위 인터페이스에서 세부 데이터를 처리할 때 새 레코드를 직접 사용할 수 있으며, 입력 상자에 데이터를 직접 입력한 다음 저장한 후 데이터가 읽기 전용이 됩니다. 수정하려면 편집 버튼을 클릭하여 변경할 수도 있습니다.
이러한 세부 데이터는 JS 개체에만 존재하며 백엔드 데이터베이스에 저장되지 않았습니다. (위 인터페이스의 확인 버튼에 표시된 대로) 최종 저장 중에 추가된 모든 데이터를 가져와 제출할 수 있습니다.
위의 세부 데이터 항목은 과도한 사용자 정의 없이 입력에 대한 일부 기본 입력 컨트롤만 제공합니다. 사용할 때 일부 데이터에는 드롭다운 목록이 필요하고 일부 데이터에는 날짜 선택이 필요합니다. 그러면 더 깊은 컨트롤 표시 문제를 고려해야 합니다. .
일부 컨트롤 간의 연계 처리까지 포함하여 더욱 풍부한 효과 처리를 원한다면 어떻게 작동해야 할까요?
드롭다운 목록, 동적 데이터 인터페이스 표시

날짜 입력 상자 표시

위는 보다 다양한 작업을 위해 사용자에게 편의를 제공하고 제공하기 위해 최선을 다합니다. 드롭다운 컨트롤을 사용하면 결국 입력보다 선택이 더 편리하고 표준화됩니다.
복잡한 인터페이스에서 팝업레이어를 이용하여 조회, 선택이 가능하다면

부서와 사용자 간 데이터 연계 효과는 아래와 같습니다.

위의 효과는 당사의 정기적인 데이터 선택 및 입력의 편리성을 충족시킬 수 있어 고객이 직접 데이터를 입력하여 처리할 수 있습니다.
2. 직접 데이터 입력을 위한 컨트롤 초기화
위에서 새로운 레코드 세트를 추가하려면 일부 HTML 컨트롤을 동적으로 구축한 다음 이 드롭의 인터페이스와 같이 초기화해야 한다는 것을 이해할 수 있습니다. -다운 목록 효과.

다음 코드와 같이 주로 새 컨트롤을 편집하거나 추가할 때 HTML 컨트롤을 처리하기 위해 구현되었습니다.
//编辑行
function editRow(oTable, nRow) {
var aData = oTable.fnGetData(nRow);
var jqTds = $('>td', nRow);
var i = 0;
var feeType = aData[0];
jqTds[i].innerHTML = '<select id="txtFeeType" class="form-control input-small" value="' + aData[0] + '"></select>';
i++; jqTds[i].innerHTML = '<input id="txtOccurTime" class="form-control input-small" value="' + aData[1] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeAmount" type="number" class="form-control input-small" value="' + aData[2] + '">';
i++; jqTds[i].innerHTML = '<input id="txtFeeDescription" type="text" class="form-control input-small" value="' + aData[3] + '">';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs green edit" href="" title="保存">保存</a>';
i++; jqTds[i].innerHTML = '<a class="btn btn-xs red cancel" href="" title="取消"><span class="glyphicon glyphicon-share-alt "></span></a>';
//绑定数据字典,并更新值
BindDictItem("txtFeeType", "费用类型", function () {
$("#txtFeeType").val(feeType).trigger("change");
});
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});
}드롭다운 목록에서 select2 플러그인을 사용할 수 있습니다. BindDictItem의 범용 JS 기능을 통해 데이터베이스의 사전 유형을 바인딩하고 값을 기록하여 컨트롤에 값을 할당할 수 있습니다. 해당 열.
$("#txtFeeType").val(feeType).trigger("change");각 컨트롤에는 해당 ID가 있으므로 사용할 때 매우 편리합니다. 예를 들어 날짜 플러그인을 초기화하려면 DateTime Picker 플러그인을 사용하여 처리할 수 있습니다.
//初始化日期控件
$("#txtOccurTime").datepicker({
language: 'zh-CN', //语言
autoclose: true, //选择后自动关闭
clearBtn: true,//清除按钮
format: "yyyy-mm-dd"//日期格式
});드디어 날짜 선택 효과를 얻었습니다.

쿼리 선택을 위해 팝업 레이어를 이용하는 작업 과정도 매우 간단합니다.
jqTds[i].innerHTML = '<input id="txtAssetName" type="text" class="form-control input-small" onclick="SelectAssets(this)" value="' + aData[i] + '">';//资产名称
즉, 이 컨트롤에 onclick 기능을 추가하면 클릭 입력을 선택하면 처리를 위한 레이어가 나타납니다. 이 독립적인 일반 레이어는 별도의 뷰를 사용하며, 페이지에서 참조할 수 있어 재사용성이 향상됩니다.
@RenderPage("~/Views/Asset/SelectAsset.cshtml")페이지에 반환된 결과를 처리하여 기본 인터페이스 콘텐츠 제어를 업데이트할 수 있습니다.
//选择结果
function SelectResult() {
var dict = {};
addAssetKeyList.forEach(function (key, index, array) {
var display = addAssetDisplayList[index];
dict[key] = display;
});
//转换选择为JSON字符串
var json = JSON.stringify(dict);
$("#selectAsset").modal("hide");
//留给调用的界面实现这个函数,实现数据的返回出来
ProcAssetJson = json;
OnSelectAsset(json);
}선택 후 제어 내용 및 관련 데이터가 동적으로 업데이트될 수 있습니다.
//选择资产后调用
function OnSelectAsset(json) {
ProcAssetJson = json;//存储到ProcAssetJson,方便下次打开界面初始化数据
if (json != '') {
var dict = JSON.parse(json);
if (dict != null) {
for (var key in dict) {
var display = dict[key];
assetInput.val(display);
//更新数据
$.getJSON("/Asset/FindByCode?code=" + key, function (info) {
if (info != null) {
$("#txtAssetCode").val(info.Code);
//$("#txtKeepAddr").val(info.KeepAddr);
$("#txtUnit").val(info.Unit);
$("#txtPrice").val(info.Price);
$("#txtTotalQty").val(info.Qty);
$("#txtTotalAmount").val(info.OriginValue);
}
});
};
}
}
}다음은 팝업 인터페이스 레이어로, 사용자가 콘텐츠를 선택할 수 있는 인터페이스를 제공합니다

对于部门和用户之间的数据联动的处理,也是通过Select2控件的联动更新处理实现的。以下是Select2联动处理脚本,可以实现多个控件之间的联动操作
//部门编号后,用户列表编号
$("#txtLyDept").on("change", function (e) {
var deptNameId = $("#txtLyDept").val();
if (deptNameId != null) {
var id = deptNameId.substring(deptNameId.lastIndexOf("|") + 1);
BindSelect("txtUsePerson", "/User/GetUserDictJson2?deptId=" + id, '', function () {
$("#txtUsePerson").val(userid).trigger("change");
});
//存储位置
BindSelect("txtKeepAddr", "/StoreAddress/GetDictJson?deptId=" + id, '', function () {
$("#txtKeepAddr").val(keepAddr).trigger("change");
});
}
});界面效果如下所示。

由于我们在控件的ID上约定了以txt开头,那么我们通过这个约定规则动态获取控件的值也是很方便的,这样为我们保存控件的数据提供很好的便捷处理。
//保存行数据,切换到普通模式
var inputLength = 10;//输入的字段数
function saveRow(oTable, nRow) {
//var jqInputs = $('input', nRow);
var jqInputs = $("[id^='txt']", nRow);//id以txt开始([id^='txt']), id以txt结束([id$='txt'])
//更新行中每个input的值
for (var i = 0; i < inputLength; i++) {
oTable.fnUpdate(jqInputs[i].value, nRow, i, false);
iLen = i;
}
oTable.fnUpdate('<a class="btn btn-xs green edit" href="" title="编辑"><span class="glyphicon glyphicon-edit"></span></a>', nRow, inputLength, false);
oTable.fnUpdate('<a class="btn btn-xs red delete" href="" title="删除"><span class="glyphicon glyphicon-remove"></span></a>', nRow, inputLength + 1, false);
oTable.fnDraw();
}我们如果需要保存数据到数据库里面,那么就需要先构建好对应的JS数据对象,然后调用ajax进行数据的提交处理。构建JS数据对象如下代码所示(根据自己所需定制数据内容)。
//获取表格的数据,并返回对象列表
function GetData() {
var list = [];
var trs = table.fnGetNodes();
for (var i = 0; i < trs.length; i++) {
var data = table.fnGetData(trs[i]);//获取指定行的数据
//构建对象
var obj = {
AssetName: data[0],
AssetCode: data[1],
LyDept: data[2],
UsePerson: data[3],
KeepAddr: data[4],
Unit: data[5],
Price: data[6],
TotalQty: data[7],
TotalAmount: data[8],
Note: data[9]
};
list.push(obj);
}
return list;
};更多编程相关知识,请访问:编程入门!!
위 내용은 Bootstrap에서 테이블 행 데이터를 직접 입력하는 방법에 대한 간략한 설명(2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

