HTML에서 테이블을 중앙에 맞추는 방법
- 王林원래의
- 2021-06-21 10:31:5112674검색
HTML에서 테이블을 중앙에 배치하는 방법은 테이블에 여백 속성을 추가하고 속성 값을 [0 자동]으로 설정하는 것입니다(예: [table{margin: 0 auto}]).

이 기사의 운영 환경: windows10 시스템, html 5, thinkpad t480 컴퓨터.
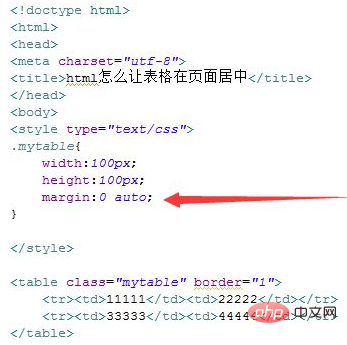
새 테스트 파일을 만듭니다. test.html 파일에서 table 태그를 사용하여 테스트용 행 2개와 열 2개로 구성된 테이블을 만듭니다.
test.html 파일에서 아래 CSS 스타일 설정을 위해 테이블 태그에 class 속성을 추가합니다.
CSS 태그에서 클래스를 통해 테이블의 스타일을 설정하고 테이블의 너비를 100px, 높이를 100px로 정의합니다.
CSS 태그에서 여백 속성을 0 auto로 설정하여 테이블을 중앙에 배치합니다.

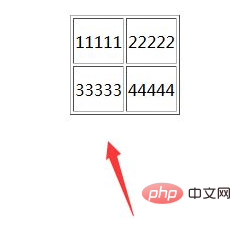
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

관련 추천: html 비디오 튜토리얼
위 내용은 HTML에서 테이블을 중앙에 맞추는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 텍스트의 초과 부분을 숨기는 방법다음 기사:HTML 텍스트의 초과 부분을 숨기는 방법

