HTML 텍스트 센터링을 설정하는 방법
- 青灯夜游원래의
- 2021-06-03 16:30:3416550검색
방법: 1. 라벨의 스타일 속성을 사용하고 "text-align:center;" 스타일을 추가하여 텍스트가 수평 중앙에 오도록 설정합니다. 2. 스타일 속성을 사용하여 "vertical-align:middle;display"를 추가합니다. :table-cell;" 스타일은 세로 중앙에 설정됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1: 스타일 속성을 사용하여 "text-align:center;" 스타일을 추가합니다.
HTML 스타일 속성은 요소의 인라인 스타일을 지정합니다.
css text-align 속성은 텍스트의 가로 정렬을 지정합니다. 요소 방식으로, 중앙 값을 사용하여 텍스트를 중앙에 배치합니다.
예:
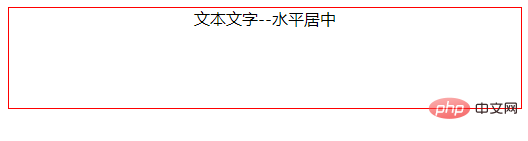
<p style="height: 100px; border: 1px solid red;text-align: center;">文本文字--水平居中</p>
렌더링:

방법 2: 스타일 속성을 사용하여 "vertical-align:middle;display:table-cell;" 스타일
vertical-align:middle + display :table-cell은 한 줄 텍스트와 여러 줄 텍스트를 모두 가운데에 배치할 수 있습니다. 그러나 table-cell은 인라인 유형이므로 원래 블록 수준 요소가 div당 동일한 행으로 이동하게 됩니다. 행을 두 행으로 나누어야 하는 경우 외부에 별도의 컨테이너를 추가하여 위치를 조절해야 합니다.
예:
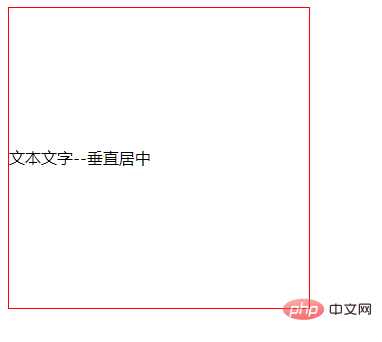
<div style="width: 300px;height: 300px;border: 1px solid red;vertical-align:middle;display:table-cell;"> 文本文字--垂直居中 </div>
렌더링:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 HTML 텍스트 센터링을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

