HTML 위치를 지정하는 방법
- 藏色散人원래의
- 2021-06-03 14:30:564081검색
HTML 위치 지정 방법: 먼저 HTML 샘플 파일을 만든 다음 a 태그를 사용하여 세 가지 메뉴와 콘텐츠를 작성한 다음 각 콘텐츠 제목의 a 태그에 이름 속성과 "#link"를 추가합니다. "#" 안의 "는 특정 페이지 앞에 위치하여 해당 페이지의 특정 위치를 자동으로 찾아줍니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
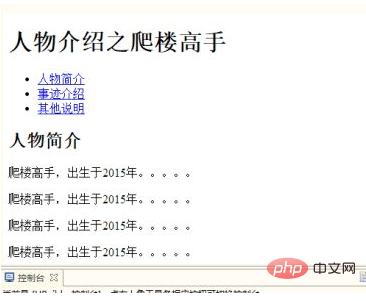
사진과 같이 상단에 "캐릭터 프로필", "업무 소개", "기타 안내" 3가지 메뉴가 있고, 아래에는 각 메뉴의 구체적인 내용이 나와 있습니다. 위 메뉴를 클릭하면 페이지가 자동으로 해당 콘텐츠를 찾습니다

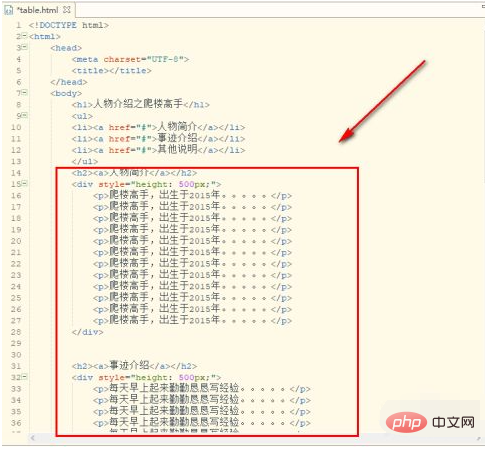
그림과 같이 먼저 3개의 메뉴를 작성하고 태그

를 사용한 후 아래에 각 메뉴의 내용을 작성합니다

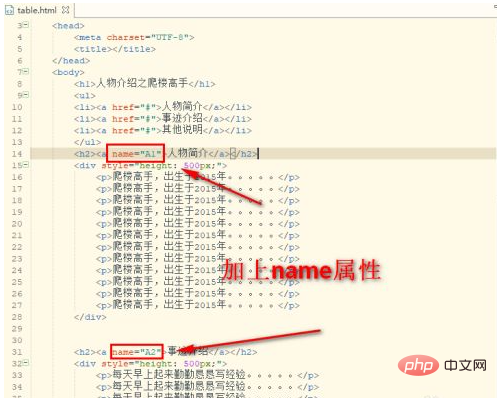
핵심은 각 콘텐츠에 제목을 부여하는 것입니다. 태그에 name 속성을 추가합니다(다른 태그에 name 속성을 추가하면 위 메뉴를 찾을 수 없습니다)

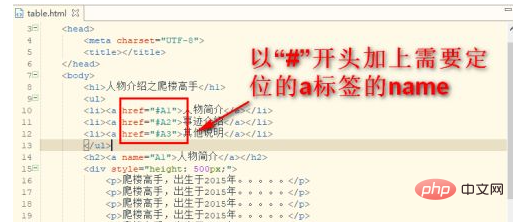
그런 다음 위 메뉴의 각 a 태그에 링크를 추가합니다. "#"으로 시작하고 해당 이름 속성

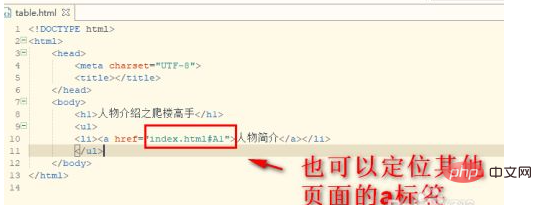
을 다른 페이지 사이에 배치할 수도 있습니다. "#" 앞에 특정 페이지를 추가하면 자동으로 이 페이지의 특정 위치를 찾습니다
. 
[추천 학습 :html 동영상 튜토리얼]
위 내용은 HTML 위치를 지정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:shtml과 html의 차이점다음 기사:shtml과 html의 차이점

