HTML 분할 태그란 무엇입니까?
- 醉折花枝作酒筹원래의
- 2021-06-03 17:21:514726검색
HTML에서 분할 태그는 p 태그입니다. 분할을 위해 큰 줄 바꿈이 필요한 경우 콘텐츠 앞에 "
"를 추가하고 단락을 변경하려면 콘텐츠 뒤에 "
"를 추가하세요. 기사. p 요소는 자동으로 앞뒤에 공백을 생성합니다. 브라우저는 자동으로 이러한 공백을 추가하거나 스타일 시트에서 지정할 수 있습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
태그는 단락을 정의합니다.
요소는 자동으로 앞뒤에 공백을 만듭니다. 브라우저는 이러한 공백을 자동으로 추가하거나 스타일시트에서 지정할 수 있습니다.
태그는 HTML의 전역 속성과 이벤트 속성을 지원합니다.
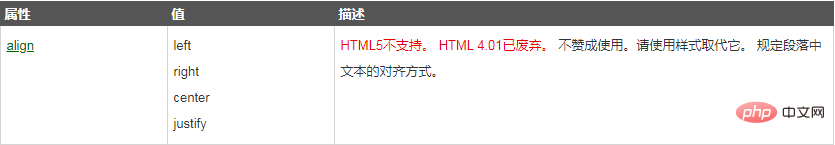
속성:

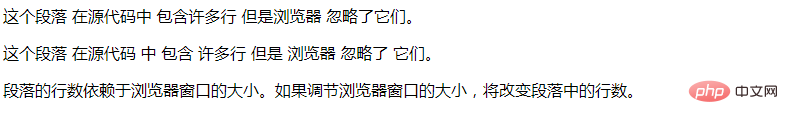
인스턴스:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<p>这个段落
在源代码中
包含许多行
但是浏览器
忽略了它们。</p>
<p>这个段落
在源代码 中
包含 许多行 但是
浏览器 忽略了
它们。</p>
<p>
段落的行数依赖于浏览器窗口的大小。如果调节浏览器窗口的大小,将改变段落中的行数。
</p>
</body>
</html>효과:

확장 정보:
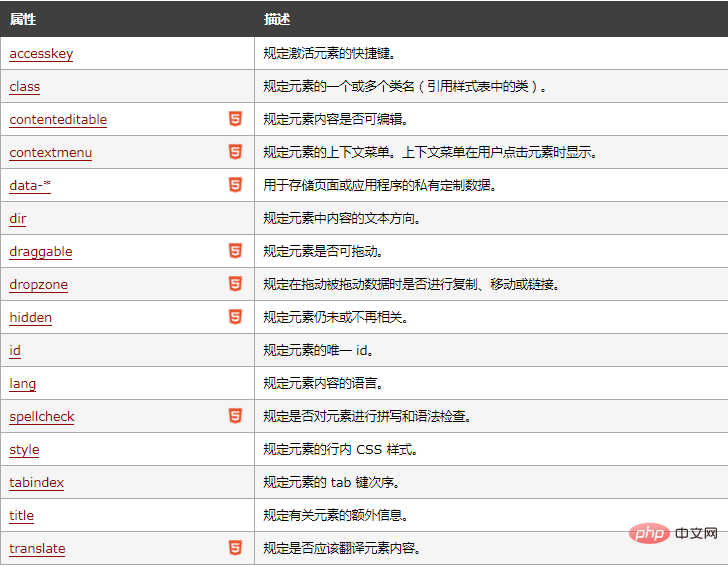
html 전역 속성

HTML 이벤트 속성
HTML 브라우저에서 이벤트를 실행하는 기능 사용자가 요소를 클릭할 때 JavaScript를 시작하는 것과 같은 작업입니다.
-
Window 이벤트 속성, 창 객체에 의해 발생하는 이벤트(
태그에 적용) Form 이벤트, HTML 양식 내의 작업에 의해 발생되는 이벤트(거의 모든 HTML 요소에 적용, 그러나 양식 요소에서 가장 일반적으로 사용됨)
키보드 이벤트
마우스 이벤트, 마우스 또는 유사한 사용자 동작에 의해 트리거되는 이벤트
미디어 이벤트, 미디어에 의해 트리거되는 이벤트(예: 비디오, 이미지 및 audio)(모든 HTML 요소에 적용 가능하지만
권장 학습: html 비디오 튜토리얼
위 내용은 HTML 분할 태그란 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML 텍스트 센터링을 설정하는 방법다음 기사:HTML 텍스트 센터링을 설정하는 방법

