jquery UI Datepicker 시간 제어 사용 (2)
- PHPz앞으로
- 2021-05-28 15:54:083779검색
이 글에서는 계속해서 Datepicker 플러그인의 소개와 사용법을 중심으로 jquery UI Datepicker 시간 제어 사용법을 소개하고, 특정 참고 가치가 있는 캘린더 플러그인의 첫 번째 사용 예를 공유합니다. 참조할 수 있습니다. 모든 사람에게 도움이 되기를 바랍니다.

먼저 Datepicker 플러그인의 속성 테이블을 살펴보겠습니다.




캘린더 플러그인의 첫 번째 사용 예
첫 번째 가져오기 필수 클래스 라이브러리 파일:
<</SPAN>scripttype="text/javascript" ></</SPAN>script>
<</SPAN>scripttype="text/javascript" src="${pageContext.request.contextPath }/js/jquery.ui.datepicker-zh-CN.js"></</SPAN>script>
<</SPAN>scripttype="text/javascript"src="${pageContext.request.contextPath }/js/jquery-ui-1.8.18.custom.min.js"></</SPAN>script>
<</SPAN>linkrel="stylesheet"type="text/css"href="${pageContext.request.contextPath }/css/ui-lightness/jquery-ui-1.8.18.custom.css">먼저 페이지 코드 작성:
<</SPAN>p class="demo"> <</SPAN>p>Date:<</SPAN>input type="text" id="datepicker"></</SPAN>p> </</SPAN>p>

그런 다음 js 코드를 사용하여 플러그인 호출
효과 스크린샷:

다음은 몇 가지 공통 속성을 확인하는 예:
1 , altField: 대체 출력 필드를 사용합니다. 즉, 선택한 날짜를 다른 형식의 다른 컨트롤에 출력하고 값은 선택기, 즉 출력
altFormat: altField 출력 형식
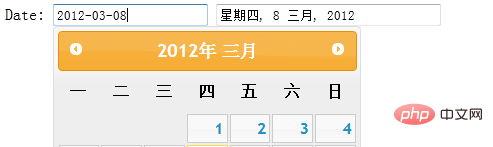
인스턴스 확인:
페이지 코드:
<</SPAN>p class="demo"> <</SPAN>p>Date: <</SPAN>input type="text" id="datepicker"> <</SPAN>input type="text" id="alternate" size="30"/></</SPAN>p> </</SPAN>p>

Js 코드:
$(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
});효과 스크린샷:

2. showAnim: 설정 날짜 패널에 표시하거나 숨길 애니메이션 이름
Js 코드 작성:
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
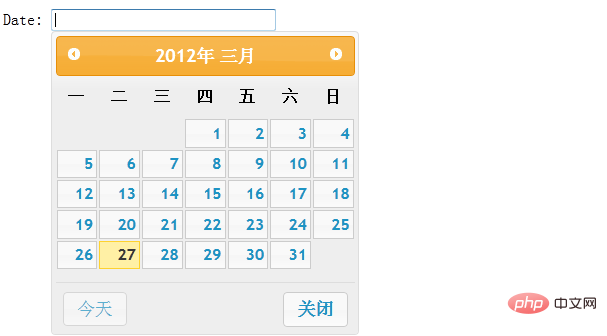
}); 3. showButtonPanel: 버튼 패널 표시 여부
Js 코드:
$( "#datepicker" ).datepicker({
showButtonPanel:true
});그림과 같이 표시되는 것을 볼 수 있습니다. 패널 아래에 있는 두 개의 버튼: '오늘'을 클릭하면 오늘 날짜로 이동하고, '닫기'를 클릭하면 패널이 닫힙니다.

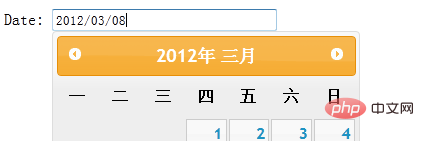
4. 날짜 형식: 날짜 표시 형식 지정
Js 코드:
$( "#datepicker" ).datepicker({
dateFormat:"yy/mm/dd"
});효과 스크린샷:

이미지에서 볼 수 있듯이 텍스트 상자의 날짜 형식 이전 "yy-mm-dd"에서 "by/mm/dd"로 변경되었습니다. 물론, 자신의 취향에 따라 설정할 수 있는 다른 형식도 있습니다.
5.changeMonth: 월을 선택하기 위해 드롭다운 목록을 사용할지 여부
changeYear: 연도를 선택하기 위해 드롭다운 목록을 사용할지 여부
js 코드에 이 속성 추가:changeMonth:true 또는changeYear:true
제목 표시줄의 월 또는 연도에 드롭다운 메뉴가 나타납니다. 형식:

6. yearRange: 드롭다운 목록 상자에 표시되는 연도 범위를 설정합니다. 연도(-nn:+nn) 또는 선택한 연도 기준(c-nn:c+nn) 또는 절대 연도(nnnn:nnnn)
js 코드에 속성 추가:
$( "#datepicker" ).datepicker({
changeYear: true,
yearRange:"2011:2012"
});효과 스크린샷:

사진을 보면 올해의 위치가 드롭다운 메뉴 형태로 되어 있는 것을 볼 수 있는데, 드롭다운 메뉴 2012 옵션에는 2011년과 2011년만 나타납니다.
참고: yearRange 속성은 ChangeYear가 true인 경우에만 사용됩니다.
7. numberOfMonths: 한 번에 표시할 개월 수를 설정합니다. 표시된 행과 열 수를 나타내는 두 개의 숫자를 포함하는 배열일 수 있습니다.
Js 코드:
$( "#datepicker" ).datepicker({
numberOfMonths: 3
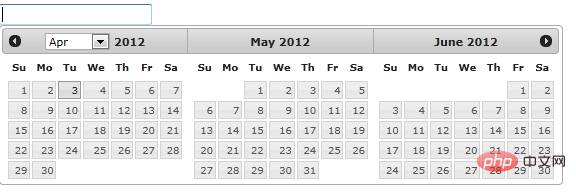
});위에서 numberOfMonths를 3으로 지정하면 팝업 달력 패널에 다음과 같이 현재와 다음 두 달이 표시됩니다. 그림:

8、showOn:设置触发选择器的事件名称
buttonText:指定触发按钮上显示的文本,showOn属性应设置为button或both
buttonImage:指定弹出按钮图像的URL,若设置则buttonText将成为alt值
buttonImageOnly:是否将图像放在控件后面,作为触发器,如果设置为true那么按钮将只剩下图片作为按钮,是页面更加美观
这里我编写三个文本框进行以上属性的对比:
1) Js代码:
$( "#datepicker2" ).datepicker({
showOn: "both",
buttonText:"日历按钮"
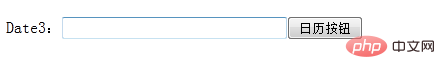
});效果截图:

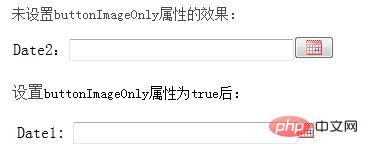
2)将按钮设置为图片:
Js代码:
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});
通过以上对比,可以理解buttonImageOnly属性的作用。
9、minDate:可以选择的最小日期,null表示无限制
maxDate:可以选择的最大日期。null表示无限制
两者都是根据以当天日期为基础的。
Js代码:
$(function() {
$( "#datepicker" ).datepicker({
//表示以当天为准,只有在20天之前和10天之后的日期之间的时间可以选择
minDate: -20,
maxDate: "+10D"
});
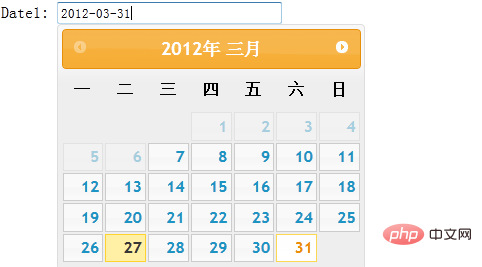
});如下图在7号之前都不可选择(当前日期为27):

以上就是对jquery UI Datepicker时间控件的使用方法深入学习,为之后的学习打下了基础,希望大家继续关注jquery UI Datepicker时间控件终结篇学习。
相关推荐:
jquery UI Datepicker时间控件的用法(一)
jquery UI Datepicker时间控件的用法(三)
相关视频教程推荐:jQuery教程(视频)
위 내용은 jquery UI Datepicker 시간 제어 사용 (2)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

