jquery UI Datepicker 시간 제어 사용 (1)
- PHPz앞으로
- 2021-05-28 15:45:333266검색
이 글은 주로 jquery ui datepicker 시간 제어 사용법을 소개합니다. 참고할만한 가치가 있으니 도움이 필요한 분들이 참고하시면 좋겠습니다.

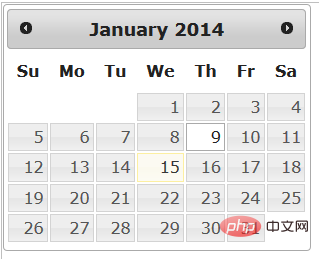
예제를 통해 jquery ui datepicker 시간 제어에 대해 알아보세요. 먼저 렌더링을 보여드리겠습니다.
효과:

일반적인 경우:
1.
2. div사용 방법:
1. 날짜 제한
$("#resultDiv").datepicker({
onSelect: function (dateText, inst) {
//代码:选择日期后触发的事件
},
minDate: new Date(),//最小日期
maxDate: new Date($("#DateLimit").val())//最大日期
});
2. Chinese
jQuery(function ($) {
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
}); 내용은 매우 간단합니다. , 그리고 그 목적은 부모에게 UI datepicker 시간 제어를 살펴보도록 하겠습니다. jquery ui datepicker 시간 제어는 아직 끝나지 않았습니다. 이에 대해 자세히 알아보겠습니다. 관련 권장사항
jquery UI Datepicker 시간 제어 사용(2)
jquery UI Datepicker 시간 제어 사용(3)
추천 관련 동영상 튜토리얼:jQuery 튜토리얼(동영상)
위 내용은 jquery UI Datepicker 시간 제어 사용 (1)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 jb51.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

