jquery에서 높이를 설정하기 위해 CSS를 조작하는 방법
- 青灯夜游원래의
- 2021-04-29 18:15:273229검색
jquery가 CSS를 작동하여 높이를 설정하는 방법: 먼저 "$()"를 사용하여 HTML 요소 노드를 가져온 다음 css() 메서드를 사용하여 CSS 스타일을 작동하여 높이를 설정합니다. "선택기").css(" 높이","높이 값");".

이 튜토리얼의 운영 환경: windows7 시스템, jquery3.0.0 버전, Dell G3 컴퓨터.
jquery는 CSS를 작동하여 높이를 설정합니다
jquery에서는 css() 메서드를 사용하여 CSS를 작동하여 높이를 설정할 수 있습니다
css() 메서드는 선택한 요소의 하나 이상의 스타일 속성을 설정하거나 반환합니다. 기본 구문은 다음과 같습니다.
$("选择器").css("height","高度值");코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="">
div{
border:1px solid red;
}
</style>
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script>
<script>
$(function() {
$(".dome").css("height", "200px");
});
</script>
</head>
<body>
<div>测试文本</div>
<div class="dome">测试文本</div>
<div>测试文本</div>
</body>
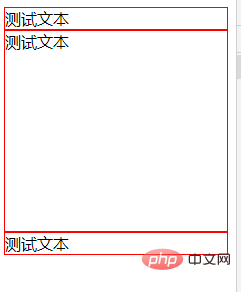
</html>Rendering:

더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오를 방문하세요! !
위 내용은 jquery에서 높이를 설정하기 위해 CSS를 조작하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

