js에서 요소의 CSS 스타일을 설정하는 방법
- 青灯夜游원래의
- 2021-04-29 17:38:345215검색
설정 방법: 1. "Object.setAttribute('style', 'Property:Value')" 문을 사용합니다. 2. "Object.style.setProperty('Attribute', 'Value')" 문을 사용합니다. . "Object.style.cssText='property:value'" 문을 사용하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
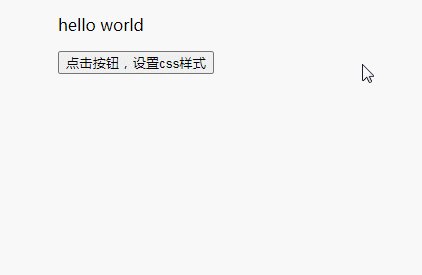
방법 1: setAttribute() 사용
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").setAttribute('style', 'color:#FF0000');
}
</script>렌더링:

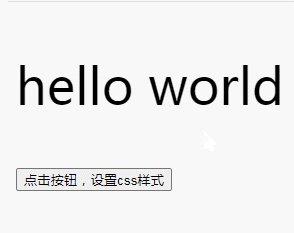
방법 2: setProperty() 사용
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").style.setProperty('font-size', '50px');
}
</script>렌더링:

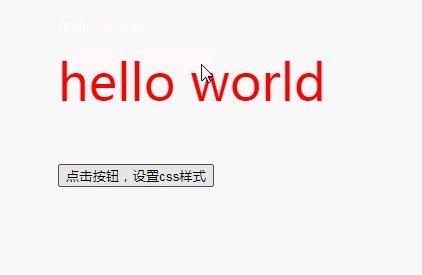
방법 3: cssText 속성
<p id="p">hello world<p>
<button onclick="myFunction()">点击按钮,设置css样式</button>
<script>
function myFunction() {
document.getElementById("p").style.cssText='font-size:50px;color: red;';
}
</script>렌더링:

[권장 학습: javascript 고급 튜토리얼]
위 내용은 js에서 요소의 CSS 스타일을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

