자바스크립트를 사용하여 버튼을 클릭하여 페이지로 이동하는 방법
- 青灯夜游원래의
- 2021-04-27 17:38:4636927검색
버튼을 클릭하여 페이지로 이동하는 방법: 먼저 버튼 요소의 onclick 속성을 사용하여 클릭 이벤트를 바인딩하고 클릭 이벤트가 발생할 때 myFunction() 함수가 실행되도록 규정합니다. myFunction() 함수에서 점프할 "location.href=" 페이지 주소 "" 문을 정의합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
버튼을 클릭하여 페이지로 이동하는 Javascript 방법:
버튼 요소에 클릭 이벤트 바인딩
클릭 이벤트가 발생하면 location.href 문을 사용하여 점프
코드 예:
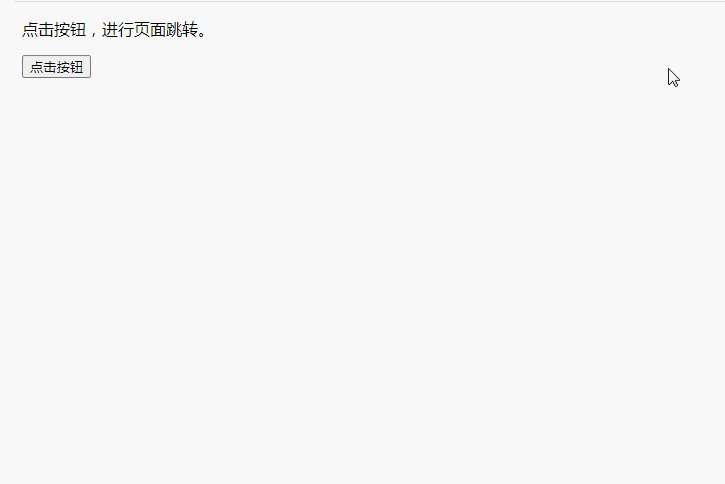
<p id="demo">点击按钮,进行页面跳转。</p>
<button onclick="myFunction()">点击按钮</button>
<script>
function myFunction() {
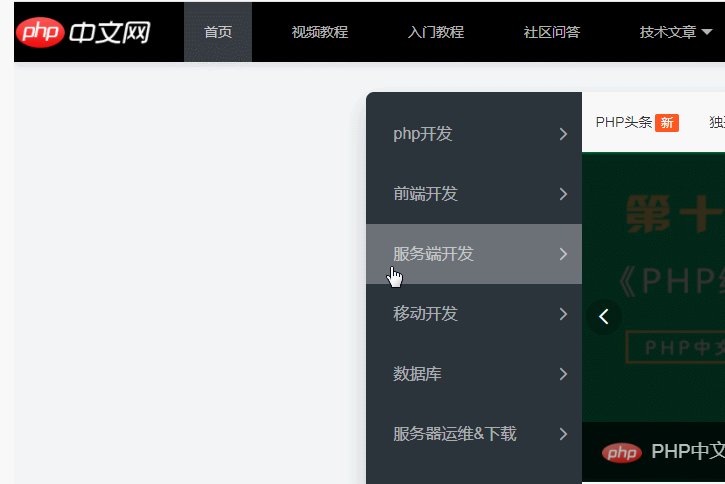
window.location.href='https://www.php.cn/';
}
</script>렌더링:

[권장 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트를 사용하여 버튼을 클릭하여 페이지로 이동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:자바스크립트에서 요소 속성을 삭제하는 방법다음 기사:자바스크립트에서 요소 속성을 삭제하는 방법

