CSS 필터의 마법 같은 용도를 살펴보겠습니다.
- 青灯夜游앞으로
- 2021-05-28 10:59:362055검색
이 기사에서는 CSS 필터의 마법 같은 사용법을 안내합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

Background
기본 개념
CSS 필터 속성은 요소에 흐림이나 색상 이동과 같은 그래픽 효과를 적용하여 필터를 형성하는 데 일반적으로 사용됩니다. 배경과 테두리의 집합입니다. 해당 값은 filter 함수 <filter-function></filter-function>이거나 url을 사용하여 추가된 svg 필터일 수 있습니다. CSS filter 属性将模糊或颜色偏移等图形效果应用于元素形成滤镜,滤镜通常用于调整图像,背景和边框的渲染。它的值可以为 filter 函数 <filter-function></filter-function> 或使用 url 添加的svg滤镜。
filter: <filter-function> [<filter-function>]* | none filter: url(file.svg#filter-element-id)
<filter-function></filter-function> 可以用于 filter 和 backdrop-filter 属性。它的数据类型由下列过滤器函数之一指定。每个函数需要一个参数,如果参数无效,则滤镜不会生效。以下是对滤镜函数含义的解释:
-
blur():模糊图像 -
brightness():让图像更明亮或更暗淡 -
contrast():增加或减少图像的对比度 -
drop-shadow():在图像后方应用投影 -
grayscale():将图像转为灰度图 -
hue-rotate():改变图像的整体色调 -
invert():反转图像颜色 -
opacity():改变图像透明度 -
saturate():超饱和或去饱和输入的图像 -
sepia():将图像转为棕褐色
用法示例
/* 使用SVG filter */
filter: url("filters.svg#filter-id");
/* 使用filter函数 */
filter: blur(5px);
filter: brightness(0.4);
filter: contrast(200%);
filter: drop-shadow(16px 16px 20px blue);
filter: grayscale(50%);
filter: hue-rotate(90deg);
filter: invert(75%);
filter: opacity(25%);
filter: saturate(30%);
filter: sepia(60%);
/* 多个filter */
filter: contrast(175%) brightness(3%);
/* 不使用filter */
filter: none;
/* 全局变量 */
filter: inherit;
filter: initial;
filter: unset;
应用案例
更加智能的阴影效果
在给元素添加阴影的时候,我们一般采用 box-shadow 属性,通过 box-shadow(x偏移, y偏移, 模糊大小, 阴影大小, 色值, inset) 的语法形式很容易为元素添加阴影效果,但 box-shadow 也有一个缺点,就是在给透明图片添加阴影效果时,无法穿透元素,只能添加到透明图片元素的盒模型上。这个时候,filter 属性的 drop-shadow 方法就能很好的解决这个问题,用它添加的阴影可以穿透元素,而不是添加到元素的盒模型边框上。
drop-shadow 添加的阴影除了可以穿透透明元素外,阴影效果和 box-shadow 是相同的,如果浏览器支持硬件加速的话,使用 filter 添加的阴影效果会更加逼真。
drop-shadow 语法如下(它除了不支持设置 inset,其他和 box-shadow 是完全相同的):
filter: drop-shadow(x偏移, y偏移, 模糊大小, 色值);
如:
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
下图是分别使用 box-shadow 和 filter: drop-shadow 为透明元素添加阴影的对比:

<img class="box-shadow lazy" src="/static/imghwm/default1.png" data-src="futurama.png" alt="CSS 필터의 마법 같은 용도를 살펴보겠습니다." > <img class="drop-shadow lazy" src="/static/imghwm/default1.png" data-src="futurama.png" alt="CSS 필터의 마법 같은 용도를 살펴보겠습니다." >
.box-shadow {
box-shadow: 1px 1px 15px rgba(0, 0, 0, .5);
}
.drop-shadow {
filter: drop-shadow(1px 1px 15px rgba(0, 0, 0, .5));
}元素、网页置灰
发生重大灾害事故或其他哀悼日时,国企政府网站往往有网页全部置灰的需求。或者很多网页中有鼠标 hover 悬浮到灰色元素上时变成彩色的样式效果。此时就可以使用 filter 属性的 grayscale 方法实现,它可以调整元素灰度,通过给页面元素设置 filter: grayscale(100%) 就可将页面元素置灰。以下示例中,body 标签下有 h1 和 img 标签,未添加 filter 样式前如下所示。
<body> <h1 class="title">FUTURAMA</h1> <img class="img lazy" src="/static/imghwm/default1.png" data-src="./images/futurama.png" style="max-width:90%" / alt="CSS 필터의 마법 같은 용도를 살펴보겠습니다." > </body>

现在我们给 body 元素添加一个 .gray 类, 就可实现整个网页置灰效果。
.gray {
filter: grayscale(100%);
}
为了兼容 IE8 等其他低版本浏览器,我们可以加上浏览器前缀和 svg
.gray {
-webkit-filter: grayscale(1);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: grayscale(100%);
} <filter-function></filter-function>은 filter 및 backdrop-filter 속성과 함께 사용할 수 있습니다. 해당 데이터 유형은 다음 필터 함수 중 하나로 지정됩니다. 각 함수에는 하나의 매개변수가 필요합니다. 매개변수가 유효하지 않으면 필터가 적용되지 않습니다. 다음은 필터 함수의 의미에 대한 설명입니다.
-
blur(): 이미지를 흐리게 합니다. -
brightness(): 이미지를 더 밝게 또는 더 어둡게 만듭니다. -
contrast(): 이미지의 대비를 늘리거나 줄입니다. drop-shadow(): 이미지 뒤에 투영 적용-
grayscale(): 이미지를 회색조로 변환 hue-rotate() code>: 이미지의 전체적인 톤을 변경합니다.-
invert(): 이미지 색상을 반전합니다. -
opacity(): 이미지 투명도 변경 -
saturate(): 입력 이미지의 과포화 또는 채도 감소 -
sepia(): 이미지를 다음으로 변환합니다. 세피아 >
(function setGray() {
var endTime = Date.parse("Apr 06 2077 00:00:01");
var timestamp = Date.parse(new Date());
if (timestamp <= endTime) {
document.querySelector('html').classList.add('gray');
}
})();🎜 🎜🎜🎜적용 사례🎜🎜🎜🎜더 지능적인 그림자 효과🎜🎜🎜 일반적으로 사용됩니다
🎜🎜🎜적용 사례🎜🎜🎜🎜더 지능적인 그림자 효과🎜🎜🎜 일반적으로 사용됩니다 box-shadow 속성은 box-shadow(x-offset, y-offset, Blur size, Shadow size, color value, inset) 구문에 그림자 효과를 추가하지만 <code>box-shadow에도 단점이 있습니다. 즉, 투명한 이미지에 그림자 효과를 추가할 때 요소를 관통할 수 없고 요소에만 추가할 수 있다는 것입니다. 투명 이미지 요소의 박스 모델입니다. 이때 filter 속성의 drop-shadow 메소드를 사용하면 이 문제를 매우 잘 해결할 수 있습니다. 이를 통해 추가된 그림자는 요소의 요소에 추가되는 대신 요소에 침투할 수 있습니다. 상자를 선택합니다. 🎜🎜drop-shadow 추가된 그림자가 투명 요소를 통과할 수 있다는 점을 제외하면 그림자 효과는 box-shadow와 동일합니다. 브라우저가 하드웨어 가속을 지원하는 경우 필터로 추가된 그림자 효과가 더욱 현실감 있게 느껴집니다. 🎜🎜drop-shadow 구문은 다음과 같습니다(inset 설정을 지원하지 않는다는 점을 제외하면 box-shadow와 정확히 동일합니다) : 🎜.container {
margin: 40px;
}
.button {
padding: 0.5em 0.5em;
background: #E0E0E0;
border-radius: 3px;
}
.button.dark {
background: #333;
}
.button:hover:not(.disabled) {
cursor: pointer;
border-radius: 3px;
filter: brightness(110%) saturate(140%);
}
.button.disabled {
filter: grayscale(100%);
}🎜 예: 🎜<div class="glass glass-by-filter"></div> <div class="glass glass-by-backdrop-filter"></div>🎜 다음 그림은 투명 요소에 그림자를 추가하기 위해
box-shadow 및 filter: drop-shadow를 사용한 비교입니다. 🎜🎜  🎜
🎜.glass {
height: 300px;
width: 300px;
border: 1px groove #EFEFEF;
border-radius: 12px;
background: rgba(242, 242, 242, 0.5);
box-shadow: 0 0.3px 0.7px rgba(0, 0, 0, 0.126),
0 0.9px 1.7px rgba(0, 0, 0, 0.179), 0 1.8px 3.5px rgba(0, 0, 0, 0.224),
0 3.7px 7.3px rgba(0, 0, 0, 0.277), 0 10px 20px rgba(0, 0, 0, 0.4);
}rrree🎜🎜 요소 , 페이지가 회색으로 표시됨🎜🎜🎜 대규모 재난이나 기타 애도 기간이 발생하면 국영기업 및 정부 웹사이트에서 모든 페이지를 회색으로 전환해야 하는 경우가 많습니다. 또는 많은 웹페이지에는 마우스 hover를 마우스오버할 때 회색 요소로 변경하는 스타일 효과가 있습니다. 이때 filter 속성의 grayscale 메소드를 사용하면 filter: greyscale(100%)는 페이지 요소를 회색으로 표시합니다. 다음 예에서는 <code>filter를 추가하기 전에 아래와 같이 body 태그 아래에 h1 및 img 태그가 있습니다. > 스타일. 🎜.glass-by-filter {
z-index: 1;
box-sizing: border-box;
position: relative;
}
.glass-by-filter::before {
content: "";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: inherit;
filter: blur(10px);
}🎜 🎜🎜 이제
🎜🎜 이제 body 요소에 .gray 클래스를 추가합니다. .glass-by-backdrop-filter {
backdrop-filter: blur(10px);
}🎜 🎜🎜
🎜🎜 IE8 등 다른 하위 버전 브라우저와 호환되도록 브라우저 접두사 및 svg 필터를 추가할 수 있습니다. 🎜

(function setGray() {
var endTime = Date.parse("Apr 06 2077 00:00:01");
var timestamp = Date.parse(new Date());
if (timestamp <= endTime) {
document.querySelector('html').classList.add('gray');
}
})();元素强调、高亮
brightness 方法实现元素高亮的效果,可以应用到菜单栏、图片列表 hover 效果,来强调鼠标当前悬浮或选中的内容。下面是对一组按钮菜单栏添加 brightness 和 saturate 两个方法,通过改变亮度和饱和度来高亮元素。


.container {
margin: 40px;
}
.button {
padding: 0.5em 0.5em;
background: #E0E0E0;
border-radius: 3px;
}
.button.dark {
background: #333;
}
.button:hover:not(.disabled) {
cursor: pointer;
border-radius: 3px;
filter: brightness(110%) saturate(140%);
}
.button.disabled {
filter: grayscale(100%);
}毛玻璃效果
毛玻璃(Frosted glass)效果,顾名思义就是类似半透明毛玻璃的效果,在 iOS 系统、Windows 10 等系统 UI 中有广泛应用,使用毛玻璃效果可以增强视觉体验。在 《CSS揭秘》 等著作中也有系统讲解,下面是我对分别使用 filter: blur 和 backdrop-filter: blur两种方法实现这种效果的总结。
有两个含有相同类名 glass 的 p 元素,它们分别被添加两个类 glass-by-filter 和 glass-by-backdrop-filter 来区分两种方法。
<div class="glass glass-by-filter"></div> <div class="glass glass-by-backdrop-filter"></div>
通用样式,设置毛玻璃元素的大小、圆角等基本样式:
.glass {
height: 300px;
width: 300px;
border: 1px groove #EFEFEF;
border-radius: 12px;
background: rgba(242, 242, 242, 0.5);
box-shadow: 0 0.3px 0.7px rgba(0, 0, 0, 0.126),
0 0.9px 1.7px rgba(0, 0, 0, 0.179), 0 1.8px 3.5px rgba(0, 0, 0, 0.224),
0 3.7px 7.3px rgba(0, 0, 0, 0.277), 0 10px 20px rgba(0, 0, 0, 0.4);
}filter: blur 方法,给元素添加了一个 ::before 伪类设置 blur 方法并将其置于底层实现毛玻璃效果。
.glass-by-filter {
z-index: 1;
box-sizing: border-box;
position: relative;
}
.glass-by-filter::before {
content: "";
position: absolute;
top: 0; right: 0; bottom: 0; left: 0;
z-index: -1;
background: inherit;
filter: blur(10px);
}backdrop-filter: blur 直接在元素上添加 blur 方法实现毛玻璃效果。
.glass-by-backdrop-filter {
backdrop-filter: blur(10px);
}实现效果如下图所示(左:filter、右:backdrop-filter):

阅读扩展:毛玻璃边框效果:https://css-tricks.com/blurred-borders-in-css
艺术照!甚至可以实现简易版 insatagram
复古、版画、油画、漫画、液化、老照片、性冷淡、莫兰迪、赛博朋克、旺达幻视风格通通都可以实现!
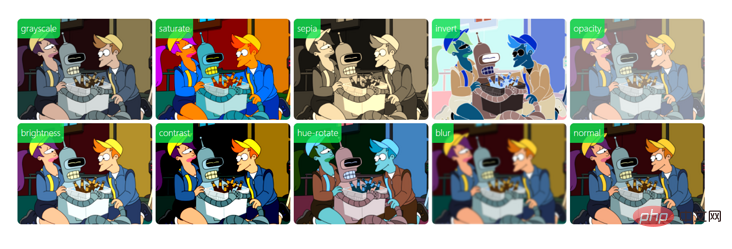
通过结合使用 filter 的所有方法,可以搭配出任意自己想要的效果。以下是一个简单的 filter 方法调节器,可以调整每个方法的值,同时实时展示图片的滤镜效果。如下图所示。

页面主要代码如下,控制区 #imageEditor 是一个 form 表单,表单每一行分别控制一种filter方法的值,展示区 #imageContainer 内部包含一个 img 元素,产生的 filter 滤镜作用在该元素上。

function editImage() {
var gs = $("#gs").val(); // grayscale
var blur = $("#blur").val(); // blur
var br = $("#br").val(); // brightness
var ct = $("#ct").val(); // contrast
var huer = $("#huer").val(); // hue-rotate
var opacity = $("#opacity").val(); // opacity
var invert = $("#invert").val(); // invert
var saturate = $("#saturate").val(); // saturate
var sepia = $("#sepia").val(); // sepia
$("#imageContainer img").css(
"filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
$("#imageContainer img").css(
"-webkit-filter", 'grayscale(' + gs+
'%) blur(' + blur +
'px) brightness(' + br +
'%) contrast(' + ct +
'%) hue-rotate(' + huer +
'deg) opacity(' + opacity +
'%) invert(' + invert +
'%) saturate(' + saturate +
'%) sepia(' + sepia + '%)'
);
}
// 当input值发生变化时即时应用滤镜
$("input[type=range]").change(editImage).mousemove(editImage);
现在只是实现了滤镜的实时预览,后续待实现功能包括支持复杂的 svg 滤镜模版、导出下载等,完成这些步骤,以后照片添加滤镜再也不用下载其他 APP了。实例完整版代码:https://codepen.io/dragonir/pen/abJmqxM
节省空间,提高网页加载速度
实践证明,同一图片减小亮度和对比度及色相饱和度之后的体积与原图相比,可以减小很大一部分体积空间 2M 左右的图片经过弱化后保存,就可以压缩到 1M 左右。在网页中我们可以使用经过 弱化 的图片,然后通过 CSS filter 将其还原。这样就可以达到压缩资源体积,提升网页加载速度、提高用户体验的目的。
具体操作可阅读以下教程:
对比度交换技术:使用
CSS filter提高图像性能https://css-tricks.com/contrast-swap-technique-improved-image-performance-css-filters
兼容性
从 caniuse 查询结果可以看出,css filter 属性在现代浏览器中的支持性已经很好了,除了 IE 浏览器之外,其他浏览器中大多可以正常使用,必要时可添加浏览器内核前缀。但是官网也有以下3个issue 提示,相信后续随着浏览器的升级,这些问题也会被逐步修复:
- Safari 브라우저에서 하위 요소에 애니메이션 효과가 있는 경우 필터가 적용되지 않습니다.
- 현재
drop-shadow필터의spread-radius방법을 지원하는 브라우저는 없습니다.drop-shadow滤镜的spread-radius方法。 - 在
Edge浏览器中如果元素或子元素被设置了负值z-index,则无法应用滤镜。
总结
本篇文章只是简单列举了几种使用 CSS filter 常用的页面效果,其实 filter 的每一种内置方法都可以有无限可能的扩展应用,如 invert 反转色同样也可以应用到 hover 效果上、调整网页sepia 褐色值可以实现护眼效果等。只要发挥想象力和创造力,filter 都可以在实践中得到很好的应用。
以下一些例子就是很好的应用,大家有兴趣可以拓展阅读学习:
- 毛玻璃效果 https://codepen.io/KazuyoshiGoto/pen/nhstF
- 破碎玻璃效果 https://codepen.io/bajjy/pen/vwrKk
- 使用filter实现的hover效果 https://codepen.io/nxworld/details/ZYNOBZ
- 反色按钮 https://codepen.io/monkey-company/pen/zZZvRp
- 老照片 https://codepen.io/dudleystorey/pen/pKoqa
- 高级版filter编辑器:https://codepen.io/stoumann/pen/MWeNmyb
最后附上一张用上面滤镜编辑器调出来的 复古莫兰迪色性冷淡油画效果 滤镜图片。(哇塞,这也太哇塞了吧,CSS 绝绝子 yyds
Edge 브라우저에서 요소 또는 하위 요소가 음수 Z 인덱스로 설정된 경우 필터를 적용할 수 없습니다. 요약
이 기사에서는얼음 유리 효과 https://codepen.io/KazuyoshiGoto/pen/nhstFCSS 필터를 사용하여 일반적으로 사용되는 몇 가지 페이지 효과를 간단히 나열합니다. 실제로filter의 모든 내장 메서드에는invert등 무한한 확장 적용이 가능합니다. 반전 색상은hover효과에도 적용할 수 있으며,sepia의 갈색 값도 가능합니다. 웹 페이지에서 조정하여 눈 보호 효과 등을 달성합니다. 상상력과 창의력을 발휘한다면필터는 실제로 잘 사용될 수 있습니다. 다음 예는 좋은 응용 프로그램입니다. 관심이 있으시면 독서와 학습을 확장할 수 있습니다.
깨진 유리 효과 https:// codepen.io/ bajjy/pen/vwrKk
필터를 사용하여 호버 효과 달성 https://codepen.io/nxworld/details/ZYNOBZ🎜🎜역색 버튼 https://codepen.io/monkey-company/pen/zZZvRp🎜 🎜오래된 사진 https://codepen.io/dudleystorey/pen/pKoqa🎜🎜고급 필터 편집기: https://codepen.io/stoumann/pen/MWeNmyb🎜🎜마지막 사진은 위 필터로 편집한 것입니다레트로 모란디 차가운 유화 효과 필터 사진이 장치에 의해 생성됩니다. (와, 이것도 와우, CSS Jue Juezi yyds) 🎜🎜🎜🎜🎜🎜원본 주소: https://segmentfault.com/a/1190000040058430 🎜🎜저자 : Dragonir🎜🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 입문🎜을 방문하세요! ! 🎜위 내용은 CSS 필터의 마법 같은 용도를 살펴보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



