CSS에서 글꼴에 획을 추가하는 방법
- 醉折花枝作酒筹원래의
- 2021-05-28 17:19:5619031검색
글꼴에 획을 추가하는 방법은 다음과 같습니다. 1. text-shadow 속성을 사용합니다. 구문 형식은 "text-shadow: 가로 그림자 세로 그림자 흐림 반경 색상"입니다. 구문 형식은 "텍스트-획: 획 너비 색상"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS를 사용하여 텍스트에 획 효과를 추가하려는 경우 두 가지 주요 방법이 있습니다. text-shadow 속성을 사용하거나 text-Stroke 속성을 사용하는 것입니다.
방법 1: text-shadow 속성 사용
text-shadow 속성은 텍스트에 글꼴 테두리나 그림자를 추가하는 데 사용됩니다.
구문:
text-shadow: h-shadow v-shadow blur-radius color|none;
속성 값:
h-shadow: 글꼴 주위에 가로 그림자를 설정합니다.
v-shadow: 글꼴 주위에 수직 그림자를 설정합니다.
blur-radius: 글꼴 주변의 흐림 반경을 설정합니다.
color: 글꼴 주변의 색상을 설정합니다.
none: 글꼴 주변에 아무것도 설정하지 않습니다.
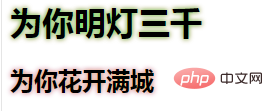
예 1: text-shadow 속성을 사용하여 텍스트에 대한 그림자 만들기
nbsp;html>
<meta>
<style>
h1 {
text-shadow: 0 0 5px #5eff79, 0 0 5px #ff5a5a;
}
h2 {
text-shadow: 0 0 5px #ffd45e, 0 0 5px #af5aff;
}
</style>
<h1>为你明灯三千</h1>
<h2>为你花开满城</h2>
Rendering:

예 2:
nbsp;html>
<meta>
<style>
.demo1 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000;
}
.demo2 {
color: white;
font-size: 40px;
text-shadow: -1px 1px 0 #000, 1px 1px 0 #000, 1px -1px 0 #000,
-1px -1px 0 #000;
}
</style>
<p>为你明灯三千</p>
<p>为你花开满城</p>
Rendering:

방법 2 : 텍스트 획 속성 사용
text-Stroke 속성은 텍스트에 획을 추가하는 데 사용됩니다. 이 속성을 사용하여 텍스트의 획 너비와 색상을 변경할 수 있습니다. 이 속성은 -webkit- 접두사를 사용하여 지원됩니다.
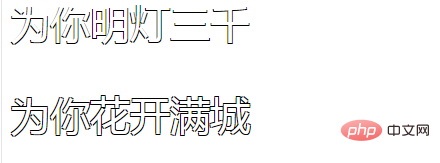
예:
nbsp;html>
<meta>
<style>
.demo {
color: white;
font-size: 40px;
-webkit-text-stroke: 1px rgb(250, 190, 255);
}
</style>
<p>为你明灯三千</p>
렌더링:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 글꼴에 획을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

