vscode의 CSS 스마트 프롬프트 부족에 대한 솔루션에 대한 간략한 토론
- 青灯夜游앞으로
- 2021-05-19 11:07:337091검색
이 글에서는 vscode에 CSS 스마트 프롬프트가 없는 문제에 대한 해결책을 소개하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【추천 학습: "vscode tutorial"】
전제는 스마트 프롬프트 플러그인을 설치했거나 스마트 프롬프트가 있다는 것입니다!!!
1 문제
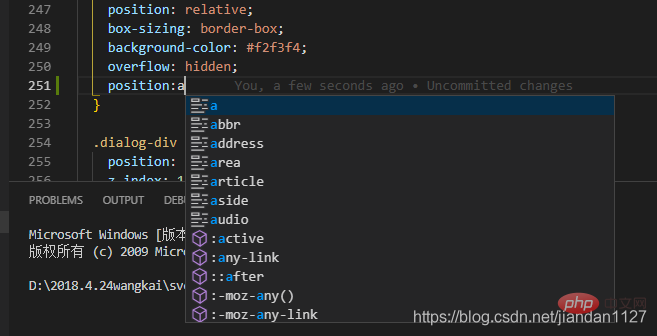
1. 코드를 작성할 때 절대 위치 지정과 같은 프롬프트가 표시되지 않아 다소 혼란스럽습니다

2. 이유
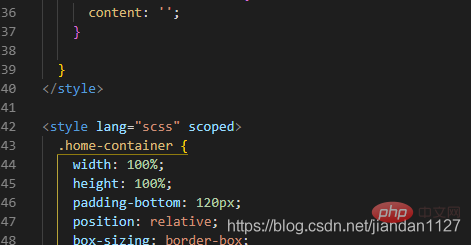
는 두 가지 스타일을 사용했기 때문입니다. 위의 스타일은 스타일을 나타냅니다. 의 범위에 배치할 수 없습니다.
그러나 css 스마트 프롬프트는 첫 번째 스타일에만 영향을 미칩니다

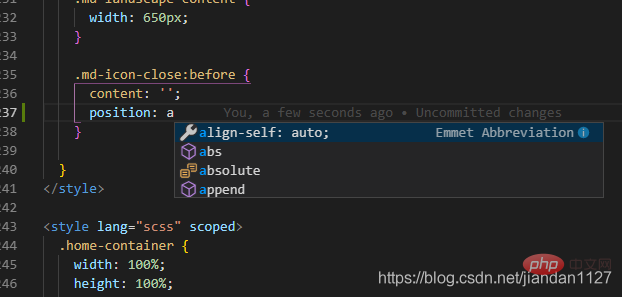
3. 해결 방법
위치만 바꾸면 글을 쓸 때 스타일을 바꾸면 됩니다. to be writing 그냥 오세요

프로그래밍 비디오를 방문하세요! !
위 내용은 vscode의 CSS 스마트 프롬프트 부족에 대한 솔루션에 대한 간략한 토론의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제

