vscode 편집기의 사진 배경을 설정하는 방법에 대해 이야기합시다
- 青灯夜游앞으로
- 2021-05-10 10:41:204288검색
이 글에서는 vscode 편집기의 이미지 배경을 설정하는 방법을 자세히 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

【추천 학습: "vscode tutorial"】
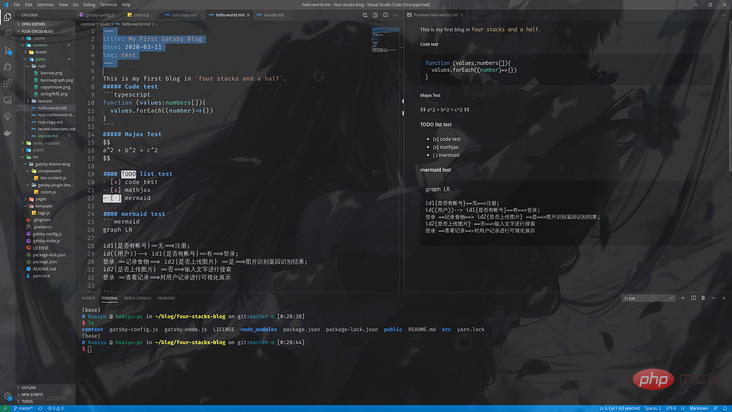
효과 표시를 먼저 살펴보겠습니다~

Method
언제든지 수정할 수 있도록 , ~/에서 언제든지 수정할 수 있습니다. .vscode 폴더 아래에 vscode_style 디렉토리를 만들고
자신의 CSS 문서와 일부 사진을 그것. 저자를 예로 들면, 내 vscode 스타일은 ~/.vscode文件夹下创建一个vscode_style的目录,
在里边放入你自己的css文档和一些图片。以笔者为例,我的vscode的style是
/**vscode_style.css*/
body{
pointer-events: auto !important;
background-size: 100% !important;
opacity: 0.90 !important;
background-position: 0 0 !important;
/**change your image url here*/
background-image: url('./bg.png');
content: '';
position: absolute;;
z-index: 999;
width: 100%;
background-repeat: no-repeat;
}然后找到vscode程序文件夹,linux上一般在'/opt'目录下。在{vscode_dir}/resources/app/out/vs/workbench下修改workbench.desktop.main.css就可以修改vscode的样式啦。
@import "/home/huaiyu/.vscode/vscode_style/vscode_style.css";
重启vscode就好了,当你重启后发现vscode提醒你your code installation appears to be corrupt
"window.titleBarStyle": "custom",입니다. 그런 다음 일반적으로 Linux의
'/opt' 디렉터리 아래에 있는 vscode 프로그램 폴더를 찾습니다. vscode의 스타일을 수정하려면 {vscode_dir}/resources/app/out/vs/workbench 아래의 workbench.desktop.main.css를 수정하세요. - rrreee
- vscode를 다시 시작하면 vscode에서
코드 설치가 손상된 것 같습니다라는 알림이 표시됩니다. 그냥 무시하세요~
또한 제목 표시줄이 보기 흉하다고 생각된다면, 작동하지 않습니다. 제목 표시줄의 스타일을 사용자 정의하려면 settings.json에
rrreee를 추가하면 됩니다.
더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 vscode 편집기의 사진 배경을 설정하는 방법에 대해 이야기합시다의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 segmentfault.com에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:vscode에서 중국어를 설정하는 방법다음 기사:vscode에서 중국어를 설정하는 방법


