프런트 엔드에 일반적으로 사용되는 20개 이상의 vscode 플러그인(요약 권장 사항)
- 青灯夜游앞으로
- 2021-05-07 10:55:2141319검색
이 문서에서는 일반적으로 사용되는 20개 이상의 프런트엔드 vscode 플러그인을 요약하고 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

1. vscode 소개
vscode는 Microsoft에서 개발한 코드 편집기입니다. 공식 웹사이트에 명시된 대로 vscode는 코드 편집기를 재정의했습니다. [추천 학습: "vscode 튜토리얼"]
현재 시중에서 가장 일반적으로 사용되는라이트 코드 편집기는 sublime, notepad++, editplus 및atom입니다.
notepad++ 및 editplus와 비교하여 vscode는IDE에서만 사용할 수 있는 많은 기능을 통합하고 그보다 코드 편집기에 더 가깝습니다.
sublime과 비교하여 vscode더 좋아 보이고 설치가 더 편리합니다.
Atom에 비해 vscode는 더 빠르게 시작되고 지연 없이 다양한 대용량 파일을 엽니다.
vscode는자유도가 높을 뿐만 아니라 성능도 좋고 외관도 좋습니다라고 할 수 있습니다. 가장 중요한 것은 vscode가 지속적이고 빠르게 업데이트되는 팀을 갖춘 무료 코드 편집기라는 것입니다.
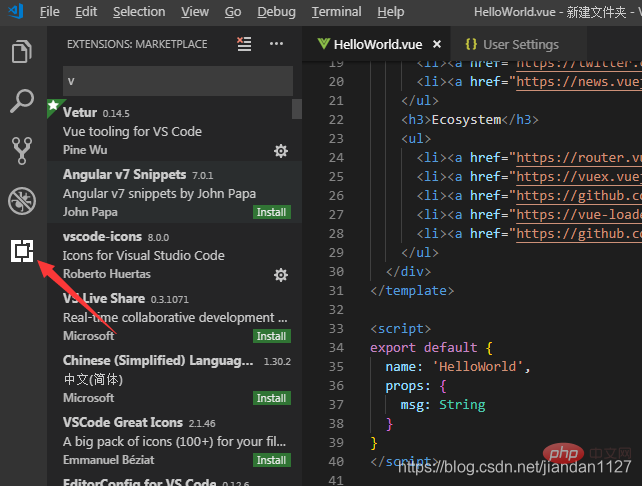
vscode는 코드 편집기의 첫 번째 선택이라고 할 수 있습니다. 개인적으로 프런트 엔드 코드를 작성할 때 코드 편집기로 vscode를 선택하고 IDE로 WebStorm을 선택하는 것이 좋습니다.vscode 플러그인을 설치하려면 그림에 표시된 버튼을 클릭하여 확장자를 입력하기만 하면 됩니다. 설치가 완료된 후 플러그인 이름을 클릭하세요. Reload
vscode를 다시 시작하여 플러그인을 적용하세요.
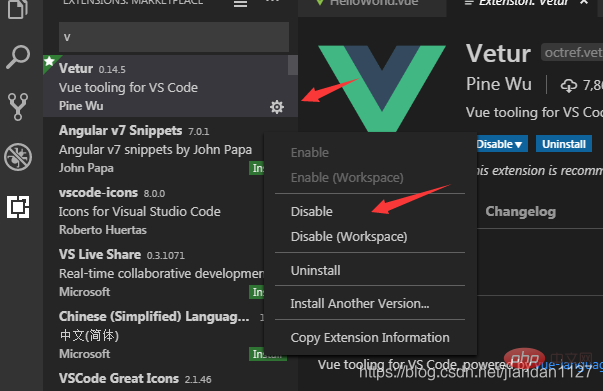
특정 플러그인이 필요하지 않은 경우 확장 프로그램을 입력하고 해당 플러그인의 오른쪽 하단에 있는 톱니바퀴 버튼을 클릭하여 해당 플러그인을  비활성화 또는 제거
비활성화 또는 제거
 2. 일반적으로 사용되는 프런트엔드 플러그인(ps: 필수> 권장> 이해)
2. 일반적으로 사용되는 프런트엔드 플러그인(ps: 필수> 권장> 이해)
필요한 플러그인을 설치해야 하며, 권장 플러그인은 필요에 따라 다릅니다. 알고 있는 것을 설치해야 합니다!!!
1.태그 자동 닫기(필수)
HTML/XML 태그 자동 닫기
 2.태그 자동 이름 바꾸기(필수)
2.태그 자동 이름 바꾸기(필수)
자동으로 완료 반대편 태그 동기화 수정
 3. Beautify(필수)
3. Beautify(필수)
html, js, css 서식 지정
vue에서 구성 방법 및 단축키 구성을 보려면 여기를 클릭하세요
 또 하나 더 예뻐요
또 하나 더 예뻐요
JavaScript / TypeScript / CSS 형식 지정
구성 튜토리얼 여기를 클릭하세요 4.Bracket 쌍 Colorizer(필수)
4.Bracket 쌍 Colorizer(필수)
다른 블록을 쉽게 구별하려면 괄호에 다른 색상을 추가하세요. 사용자 다양한 브래킷 유형 및 다양한 색상을 정의할 수 있습니다
 5.Chrome용 디버거(권장)
5.Chrome용 디버거(권장)
쉬운 디버깅을 위해 vscode의 중단점을 chrome에 매핑
디버깅 방법은 여기를 클릭하세요  6. ESLint (권장)
6. ESLint (권장)
JS 구문 오류 수정, 구성을 사용자 정의할 수 있지만 구성이 더 복잡합니다. 인터넷에서 널리 사용되는 일부 eslint 구성을 사용하는 것이 좋습니다. 또한 eslint 구성에 대한 기사를 구체적으로 작성할 것입니다. 미래.
 7. GitLens (git 사용 시 필수)
7. GitLens (git 사용 시 필수)
git 로그 보기 편리, git 많이 사용하는 사용자에게 필수
사용법 튜토리얼  8. HTML CSS 지원(필수)
8. HTML CSS 지원(필수)
CSS 클래스 이름 및 ID에 대한 스마트 프롬프트

9.HTML 스니펫(필수)
HTML 태그 및 태그 의미에 대한 스마트 프롬프트

10.JavaScript( ES6) 코드 조각(필수)
ES6 구문 스마트 프롬프트 및 빠른 입력은 .js뿐만 아니라 .ts, .jsx, .tsx, .html, .vue도 지원하므로 다양한 지원을 위해 구성할 필요가 없습니다. js 코드 파일을 포함할 시간

11.jQuery 코드 조각(권장)
jQuery 코드 스마트 팁

1 .마크다운 미리보기 강화(권장)
마크다운 사용자의 필수품, 마크다운 실시간 미리보기

13.markdownlint (권장)
markdown 구문 수정

14.Material Icon Theme ( 추천 )
vscode 아이콘 테마는 다양한 색상의 아이콘 변경을 지원합니다. 이 플러그인은 기본적으로 vscode의 업데이트 빈도와 일치하여 매우 자주 업데이트된다는 점을 지적할 가치가 있습니다.
사용방법, 구성은 다음과 같습니다. json

15.open in browser (필수)
VScode는 IDE Open html과 같은 브라우저에서 직접 열 수 없으며, 플러그를 꽂으면 됩니다. -in은 브라우저에서 HTML 파일을 빠르게 열 수 있는 바로 가기 키와 마우스 오른쪽 버튼을 지원하고 Firefox, Chrome, Opera, IE 및 Safari
기본 브라우저 설정 
을 포함한 특정 브라우저의 사용자 정의 열기를 지원합니다.
16.Path Intellisense (필수)
자동으로 파일 경로 프롬프트, 다양한 빠른 가져오기 파일 지원

17.React/Redux /react-router Snipp ets (권장) (반응 필수)
React/Redux/react-router 구문 스마트 팁
1) es6/es7용 React-Native/React/Redux 스니펫
react 코드 스니펫, 다수 Downloads-b2) React-Beautify javaScript, jsx, typescript, tsx 파일18 (권장) (VUE 용은 vue 다기능 통합 플러그-. 여기에는 구문 강조, 스마트 프롬프트, emmet, 오류 프롬프트, 서식 지정, 자동 완성 및 디버거가 포함됩니다. vscode는 Vue 개발자에게 꼭 필요한 Vue 플러그인을 공식적으로 지정했습니다.

2개 추가:
1) VueHelper
vue 코드 스니펫
2) Vue TypeScript 스니펫
vue의 typescript 코드 스니펫
3) Vue 2 스니펫
vue 2 코드 스니펫
19.Dracula 공식(권장)
아주 멋진 테마 스타일

좋아요

20.filesize(이해) 파일 보기 size
21. HTML에 대한 클래스 자동 완성(권장)

 지능형 프롬프트 HTML 클래스 = "" 속성(필수)
지능형 프롬프트 HTML 클래스 = "" 속성(필수)
22. CSS 클래스 이름용 IntelliSense (권장)
 IntelliSense for CSS 클래스 이름
IntelliSense for CSS 클래스 이름
23. Npm Intellisense(노드 필수)
필요할 때 패키지 프롬프트
vscode 공식 플러그인 라이브러리: https://marketplace.visualstudio.com/vscode
더 많은 프로그래밍 관련 지식을 보려면Programming Videos
를 방문하세요! !위 내용은 프런트 엔드에 일반적으로 사용되는 20개 이상의 vscode 플러그인(요약 권장 사항)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

