캔버스를 활용해 매트릭스에서 멋진 코드레인을 쉽게 구현해보세요! !
- 青灯夜游앞으로
- 2021-05-18 09:55:132873검색
이 글에서는 매트릭스에서 멋진 코드비를 쉽게 구현하기 위해 캔버스를 활용하는 방법을 소개하겠습니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
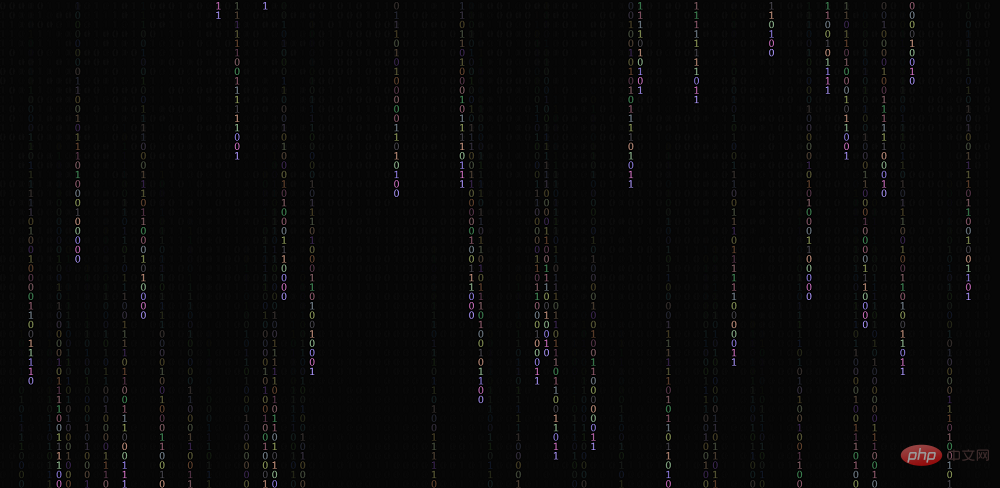
1. 효과
데모 주소: https://www.albertyy.com/2020/7/codeRain.html

2. 사용된 지식 포인트
2.1 tag?
2.1.1 캔버스(Canvas) 만들기
<canvas id="mycanvas">你的浏览器不支持canvas</canvas>
태그와 동일해 보입니다.
일부 구형 브라우저(특히 IE9 이전의 IE) 또는 브라우저는 HTML 요소 를 지원하지 않기 때문에 이러한 브라우저에서는 항상 대체 콘텐츠를 표시할 수 있습니다.
요소와 달리
2.1.2 JavaScript를 사용하여 이미지 그리기
캔버스 요소 자체에는 그리기 기능이 없습니다. 모든 그리기 작업은 JavaScript를 통해 이루어져야 합니다.그리기 단계:
1var c=document.getElementById("myCanvas");2 컨텍스트 개체 만들기:var ctx=c.getContext("2d");getContext("2d") 개체는 다양한 그림이 포함된 내장 HTML5 개체입니다. 경로, 직사각형, 원, 문자 및 이미지를 추가하는 방법. 3 빨간색 직사각형 그리기var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="#FF0000";
ctx.fillRect(0,0,150,75);fillStyle 속성은 CSS 색상, 그라데이션 또는 패턴을 설정할 수 있습니다. fillStyle의 기본 설정은 #000000(검은색)입니다. fillRect(x,y,width,height) 메서드는 직사각형의 현재 채우기 방법을 정의합니다.
2.1.3 캔버스 좌표
캔버스는 2차원 격자입니다. 캔버스의 왼쪽 상단 모서리의 좌표는 (0,0)입니다. 위의 fillRect (0,0,150,75) 메소드는 왼쪽 위 모서리(0,0)부터 시작하여 캔버스에 150x75 직사각형을 그립니다.2.1.4 사용해야 하는 캔버스 속성 및 메서드에 대한 자세한 설명
fillStyle 속성:
fillStyle 속성은 그림을 채우는 데 사용되는 색상, 그라데이션 또는 패턴을 설정하거나 반환합니다.context.fillStyle=color|gradient|pattern;
| description | |
|---|---|
| color | 그림 채우기 색상의 색상입니다. 기본값은 #000000입니다.|
| gradient | 그림을 채우는 그라데이션 개체(선형 또는 방사형)입니다.|
| pattern | Apattern 그림을 채우는 데 사용되는 개체입니다. |
| 值 | 描述 |
|---|---|
| font-style | 规定字体样式。可能的值:
|
| font-variant | 规定字体变体。可能的值:
|
| font-weight | 规定字体的粗细。可能的值:
|
| font-size/line-height | 规定字号和行高,以像素计。 |
| font-family | 规定字体系列。 |
| caption | 使用标题控件的字体(比如按钮、下拉列表等)。 |
| icon | 使用用于标记图标的字体。 |
| menu | 使用用于菜单中的字体(下拉列表和菜单列表)。 |
| message-box | 使用用于对话框中的字体。 |
| small-caption | 使用用于标记小型控件的字体。 |
| status-bar | 使用用于窗口状态栏中的字体。 |
fillText() 方法:
fillText() 方法在画布上绘制填色的文本。文本的默认颜色是黑色。
context.fillText(text,x,y,maxWidth);
| 参数 | 描述 |
|---|---|
| text | 规定在画布上输出的文本。 |
| x | 开始绘制文本的 x 坐标位置(相对于画布)。 |
| y | 开始绘制文本的 y 坐标位置(相对于画布)。 |
| maxWidth | 可选。允许的最大文本宽度,以像素计。 |
fillRect() 方法:
fillRect() 方法绘制"已填充"的矩形。默认的填充颜色是黑色。
context.fillRect(x,y,width,height);
| 参数 | 描述 |
|---|---|
| x | 矩形左上角的 x 坐标。 |
| y | 矩形左上角的 y 坐标。 |
| width | 矩形的宽度,以像素计。 |
| height | 矩形的高度,以像素计。 |
2.2 JavaScript floor() 方法
floor() 方法返回小于等于x的最大整数。如果传递的参数是一个整数,该值不变。
Math.floor(x)
2.3 JavaScript random() 方法
random() 方法可返回介于 0(包含) ~ 1(不包含) 之间的一个随机数。
Math.random()
例如获取 1 到 10 之间的一个随机数我们可以这样写:
Math.floor((Math.random()*10)+1);
2.4 JavaScript ceil() 方法
ceil() 方法可对一个数进行上舍入。如果参数是一个整数,该值不变。ceil() 方法执行的是向上取整计算,它返回的是大于或等于函数参数,并且与之最接近的整数。
Math.ceil(x)
2.5 Window setInterval() 方法
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到clearInterval() 被调用或窗口被关闭。由 setInterval() 返回的 ID 值可用作clearInterval() 方法的参数。
setInterval(code, milliseconds); setInterval(function, milliseconds, param1, param2, ...)
| 参数 | 描述 |
|---|---|
| code/function | 必需。要调用一个代码串,也可以是一个函数。 |
| milliseconds | 必须。周期性执行或调用 code/function 之间的时间间隔,以毫秒计。 |
| param1, param2, ... | 可选。 传给执行函数的其他参数(IE9 及其更早版本不支持该参数)。 |
2.6 Window innerWidth 和 innerHeight 属性
innerheight 返回窗口的文档显示区的高度。
innerwidth 返回窗口的文档显示区的宽度。
注意:使用 outerWidth 和 outerHeight 属性获取的是加上工具条与滚动条窗口的宽度与高度。
获取:
window.innerWidth window.innerHeight
设置:
window.innerWidth=pixels window.innerHeight=pixels
3 代码实现
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>代码雨炫酷效果:公众号AlbertYang</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
width: 100%;
overflow: hidden;
}
</style>
<script>
window.onload = function() {
var H = window.innerHeight;
var W = window.innerWidth;
var mycanvas = document.getElementById('mycanvas');
var ctx = mycanvas.getContext('2d');
mycanvas.height = H;
mycanvas.width = W;
var fontsize = 18;
var text = [];
var lie = Math.floor(W / fontsize);
var str = '01'
for (var i = 0; i < lie; i++) {
text.push(0);
}
ctx.font = fontsize + 'px 微雅软黑';
function draw() {
ctx.fillStyle = 'rgba(0,0,0,0.08)'
ctx.fillRect(0, 0, W, H);
ctx.fillStyle = randColor();
for (var i = 0; i < lie; i++) {
var index = Math.floor(Math.random() * str.length);
var x = Math.floor(fontsize * i)
var y = text[i] * fontsize
ctx.fillText(str[index], x, y);
if (y > H && Math.random() > 0.99) {
text[i] = 0
}
text[i]++;
}
}
function randColor() {
var r = Math.ceil(Math.random() * 155) + 100;
var g = Math.ceil(Math.random() * 155) + 100;
var b = Math.ceil(Math.random() * 155) + 100;
return 'rgb(' + r + ',' + g + ',' + b + ')'
}
console.log(randColor())
var timer = setInterval(function() {
draw();
}, 1000 / 30)
}
</script>
</head>
<body data-gr-c-s-loaded="true">
<canvas id="mycanvas" height="722" width="1536">你的浏览器不支持canvas</canvas>
</body>
</html>更多编程相关知识,请访问:编程视频!!
위 내용은 캔버스를 활용해 매트릭스에서 멋진 코드레인을 쉽게 구현해보세요! !의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

