HTML5 캔버스는 코드 흐름 폭포를 어떻게 구현합니까? (코드 포함)
- 青灯夜游앞으로
- 2020-06-17 10:30:254915검색
이 기사에서는 HTML5 캔버스 코드 흐름 폭포의 특정 코드를 공유합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

자세한 설명과 함께 js 부분에 캔버스 코드 작성
html 부분:
캔버스 요소:
<canvas id="canvas" ></canvas>
css 부분:
<style>
*{
padding: 0;
margin: 0;
}
canvas{
background-color: #111;
}
body{
overflow: hidden;
}
</style>js 부분
<script>
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
// 获取浏览器的宽度和高度
var w = window.innerWidth;
var h = window.innerHeight;
// 设置canvas的宽高
canvas.width = w;
canvas.height = h;
// 每个文字的大小
var fontSize = 16;
// 一共可以有多少列文字
var col = Math.floor(w / fontSize);
// 记录每列文字的y轴坐标
var cpy = [];
for(var i = 0;i< col; i++)
{
cpy[i] = 1;
}
//定义文字
var str = "Javascriphafhsdhfsfsf{}";
// 绘制
draw();
setInterval(draw,30);
function draw(){
context.beginPath();
// 背景填充颜色
context.fillStyle = "rgba(0,0,0,0.05)";
context.fillRect(0,0,w,h);
// 设置字体大小
context.font = fontSize +"px bold 微软雅黑 ";
// 设置字体颜色
context.fillStyle = "#00cc33";
for(var i = 0; i < col;i++)
{
var index = Math.floor(Math.random()*str.length);
var x = i*fontSize;
var y = cpy[i]*fontSize;
context.fillText(str.charAt(index),x,y);
if(y >= h && Math.random()> 0.99)// 出现时间延迟的效果
{
cpy[i]=0;// 只要Math.random> 0.99 时才纵坐标从0开始写字
}
cpy[i]++;// 数组值加一,以便下一次写的字在下面一行
}
}
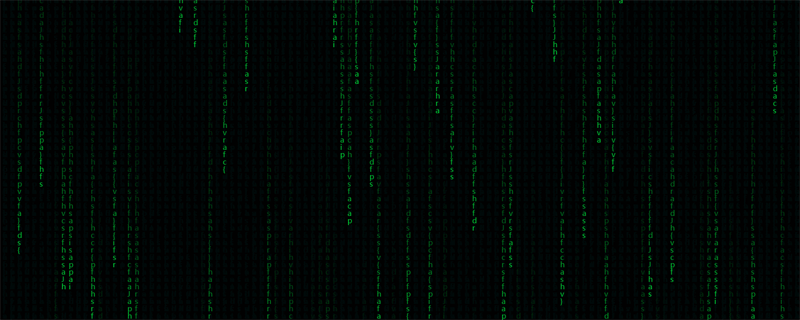
</script>동적 렌더링:
더 멋진 특수 효과를 보려면 js 특수 효과 컬렉션을 방문하는 것이 좋습니다!
위 내용은 HTML5 캔버스는 코드 흐름 폭포를 어떻게 구현합니까? (코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
이 기사는 csdn.net에서 복제됩니다. 침해가 있는 경우 admin@php.cn으로 문의하시기 바랍니다. 삭제
이전 기사:메타 태그의 세 가지 요소는 무엇입니까?다음 기사:메타 태그의 세 가지 요소는 무엇입니까?


)