hbuilderx에서 CSS 코드를 작성할 때 프롬프트가 없으면 어떻게 해야 합니까?
- 醉折花枝作酒筹원래의
- 2021-04-29 17:43:3711980검색
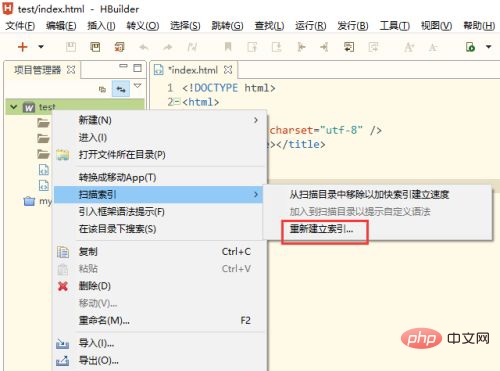
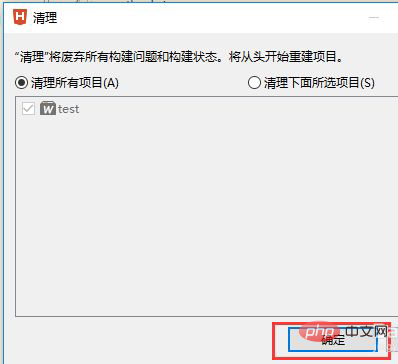
해결 방법: 먼저 프롬프트 없이 프로젝트를 찾고, 마우스 오른쪽 버튼을 클릭하고 "프로젝트 이름"을 선택한 다음 마우스 오른쪽 버튼 메뉴에서 "인덱스 검색" - "인덱스 다시"를 선택하고 마지막으로 "확인"을 클릭하세요. 팝업창의 버튼을 클릭하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, HBuilder 버전, Dell G3 컴퓨터.
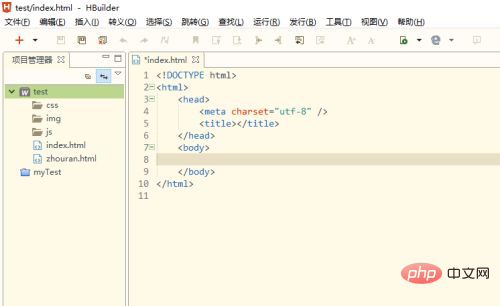
첫 번째 단계는 컴퓨터에서 HBuilder 소프트웨어를 여는 것입니다.

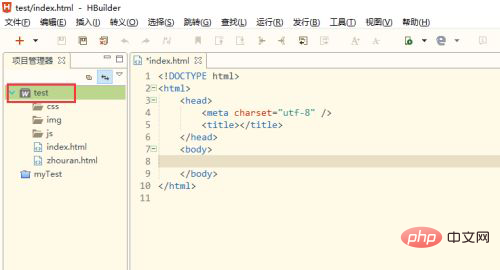
다음 단계는 코드를 작성할 때 메시지가 표시되지 않는 프로젝트를 찾는 것입니다.

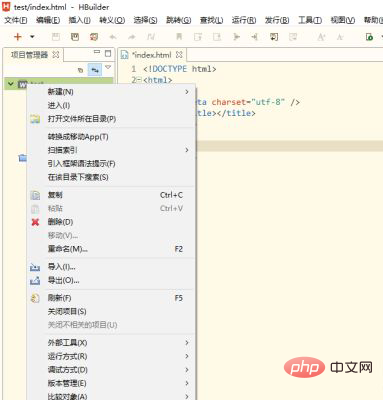
그런 다음 프로젝트 이름을 마우스 오른쪽 버튼으로 클릭하고

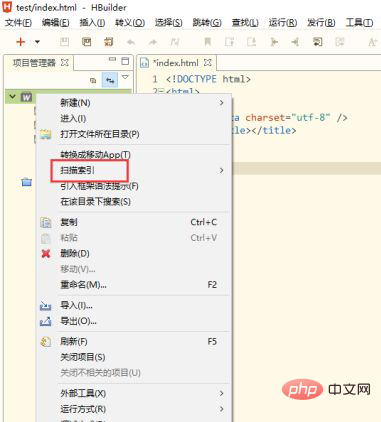
그런 다음 [인덱스 스캔] 옵션을 선택하고

[인덱스 다시]를 선택하고

팝업을 클릭하세요. 창 [확인] 버튼을 클릭하세요.

추천 학습: css 비디오 튜토리얼
위 내용은 hbuilderx에서 CSS 코드를 작성할 때 프롬프트가 없으면 어떻게 해야 합니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

