CSS3의 그래디언트 속성은 무엇입니까
- 醉折花枝作酒筹원래의
- 2021-04-29 17:44:359724검색
그라디언트 속성은 다음과 같습니다. 1. 선형 그라디언트 “linear-gradient()”, 구문은 “linear-gradient(angle, color, color)” 2. 방사형 그라디언트 “radial-gradient()”, 구문은 “ 방사형 -그라디언트(위치, 색상, 색상)".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
그라디언트는 요소 배경을 더욱 영적이고 생동감 있게 만들 수 있습니다. 배경 이미지를 사용하여 그라디언트 효과를 표현할 수 있지만 색상을 변경하려면 그림 편집기를 사용하여 다시 편집해야 합니다. , 그라데이션이 될 수 있습니다. 코드에서 직접 색상을 변경하면 됩니다. CSS3는 선형 그래디언트(linear-gradient)와 방사형 그래디언트(radial-0gradien)라는 두 가지 그래디언트 방법을 제공합니다.
1. 선형 그라데이션(linear-gradient)
선형 그라데이션은 왼쪽, 오른쪽, 위쪽, 아래쪽 및 대각선을 사용할 수 있습니다.
선형 그래디언트 구문:
background: linear-gradient(direction, color1, color2 [stop], color3...);
1. 방향: 선형 그래디언트의 방향을 나타냅니다. 표현 방법에는 다음과 같은 3가지가 있습니다.
(1) 그라데이션 방향
- 왼쪽: 오른쪽에서 왼쪽으로 그라데이션을 설정합니다.
- 아래로: 그라데이션을 위에서 아래로 설정합니다. 이것이 기본값입니다.
- 오른쪽: 왼쪽에서 오른쪽으로 그라데이션을 설정합니다.
- 위로: 그라데이션을 아래에서 위로 설정합니다.
왼쪽 상단, 왼쪽 하단, 오른쪽 상단, 오른쪽 하단의 4개의 대각선 방향일 수도 있습니다.
(2) 방향 시작점
- top: 위에서 아래로 그라데이션을 설정합니다. 이것이 기본값입니다.
- bottom: 아래쪽에서 위쪽으로 그라데이션을 설정합니다.
- left: 왼쪽에서 오른쪽으로 그라데이션을 설정합니다.
- right: 오른쪽에서 왼쪽으로 그라데이션을 설정합니다.
왼쪽 위, 왼쪽 아래, 오른쪽 위, 오른쪽 아래의 네 대각선 방향이 될 수도 있습니다.
(3) 각도(angle)
각도는 숫자+단위로 표현하며, 단위는 deg를 사용합니다. 모든 색상은 중앙에서 시작하며, 0deg는 위쪽 방향, 시계 방향은 양수, 반시계 방향은 음수입니다.
- 0deg는 상단과 동일
- 90deg는 오른쪽과 동일
- 180deg는 하단과 동일하며 이는 기본값
- 270deg 또는 - 90deg가 왼쪽과 동일
45deg도 있습니다. 135deg, 225deg, 315deg는 대각선 방향을 나타내는 데 사용되지만 각도를 사용하여 방향을 나타내는 것은 주어진 수평 및 수직 방향보다 더 유연합니다. 각도는 원하는 효과를 얻기 위해 필요에 따라 조정할 수 있습니다.
2. 색상- *: 그라디언트의 전환 색상을 나타냅니다. 일반적으로 첫 번째는 그라디언트의 시작 색상을 나타내고, 마지막은 그라디언트의 끝 색상을 나타내며, 중간은 중간 전환 색상을 나타냅니다.
3. 중지: 색상 뒤에 중지를 추가할 수 있습니다. 중지는 백분율 값 또는 픽셀 값일 수 있으며 다음과 같이 특정 색상이 중지 위치에 고정되어 있음을 나타냅니다.
background: linear-gradient(to right, blue, green 20%, yellow 50%, purple 80%, red); //渐变起始颜色是蓝色,当过度到20%时为绿色,也就是说在20%处恰好是绿色,然后继续渐变过度到黄色,到50%处恰好是黄色,后面同个道理,直到结束颜色红色,正好处于100%处。
2. 반복 선형 그라데이션 - 그래디언트)
선형 그래디언트에 대해 말하자면 선형 그래디언트 반복을 언급해야 합니다. 때로는 아래와 같이 줄무늬 효과를 생성하고 싶을 때도 있습니다. 가장 편리한 방법은 선형 그래디언트를 반복하는 것입니다.

문법코드:
background: repeating-linear-gradient(#f00 0,#f00 10%,#ff0 10%,#ff0 20%);
위의 빨간색은 0부터 시작하여 10%가 되어도 여전히 빨간색이므로 빨간색 줄무늬가 생기고 10%가 지나면 노란색으로 변하며, 20까지는 여전히 노란색입니다. %이므로 이때 노란색 줄무늬가 형성되며, 이후 20% 빨간색과 노란색 줄무늬가 렌더링 중에 반복적으로 그라데이션되어 빨간색과 노란색 줄무늬가 교대로 나타나는 효과가 나타납니다.
방향을 추가할 수도 있습니다.
background: repeating-linear-gradient(45deg,#f00 0,#f00 10%,#ff0 10%,#ff0 20%);

3. 방사형 그라디언트(방사형-그라디언트)
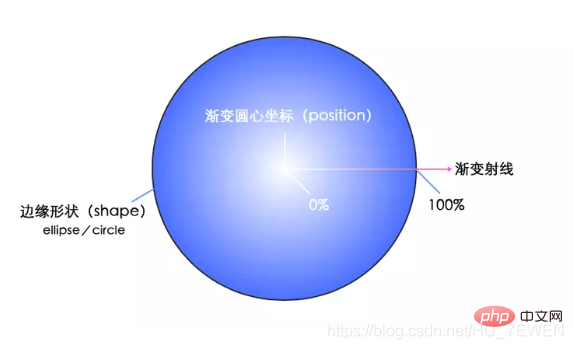
방사형 그라디언트는 중심점에서 시작하여 주변 영역을 따라 그라디언트 효과를 생성하는 것을 의미합니다. 중심점, 가장자리 모양 윤곽선 및 위치, 색상 값 끝점(색상 정지점)으로 정의됩니다.

그라디언트에 여러 색상을 설정하면 이 100% 영역을 균등하게 그라데이션으로 나눕니다. 물론 백분율 외에도 특정 픽셀을 사용하여 이 크기를 설정할 수도 있습니다. 픽셀 설정의 크기는 그라디언트 원의 중심에서 바깥쪽으로 확장되는 거리를 나타냅니다.
방사형 그래디언트 구문:
<radial-gradient> = radial-gradient([ [<shape> || <size>] [ at <position> ]? , | at <position>, ]?<color>[stop]?[ ,<color>[stop]?]+)
다양한 속성의 의미는 다음과 같습니다.
// 圆心位置
<position> = [ <length> | <percentage> | left | center | right ]? [ <length> |
<percentage> | top | center | bottom ]? //默认处于中心点
// 渐变形状
<shape> = circle | ellipse //默认是ellipse
// 渐变大小
<size> = <extent-keyword> | [ <circle-size> || <ellipse-size>]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length> | <percentage> ]{2}
<shape-size> = <length> | <percentage>
// 渐变颜色及颜色位置
<color>[stop]? = <color> [ <length> | <percentage> ]?위 내용을 자세히 설명해야 합니다
그라디언트를 정의할 때 그래디언트의 모양을 직접 정의할 수 있지만 이에 추가로 방법을 사용하면 크기에 대한 특정 값을 전달하여 그라데이션 모양을 결정할 수도 있습니다.
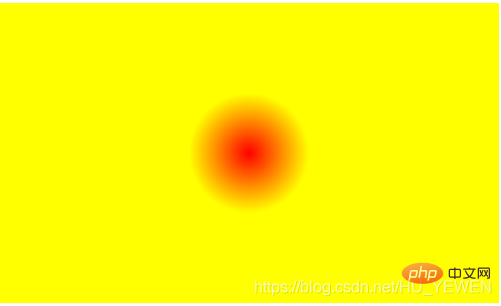
1. 크기 매개변수 크기 또는 두 개의 동일한 값이 전달되면 이는 다음을 의미합니다. 그라데이션 모양은 원입니다.
background: radial-gradient(60px,#f00 0,#ff0 100%);

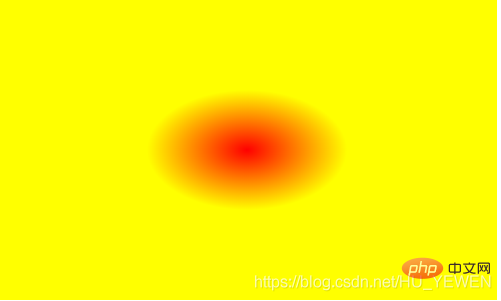
2. 크기가 다른 두 개의 크기 매개변수가 전달되면 그라데이션 모양이 타원이라는 의미입니다.
background: radial-gradient(100px 60px,#f00 0,#ff0 100%);

四、重复径向渐变(repeating-radial-gradient)
上面再说线性渐变时有说到线性渐变具有重复线性渐变,为径向渐变同样具有重复径向渐变,先看一个简单例子。
background: repeating-radial-gradient(circle at center,#f00 0,#f00 10%, #ff0 10%,#ff0 20%);

重复径向渐变总体上与重复线性渐变差不多,只是重复线性渐变是一个方向上的重复渐变,不论是水平垂直还是对角线,如下图,左边为0%,右边为100%。
然而重复径向则是以圆心为中心点,以放射性方式渐变,中心点为0%,圆边界为100%。
关于上面重复径向渐变是如何生成条纹相间的就 不多加述说,原理和重复线性渐变相同。
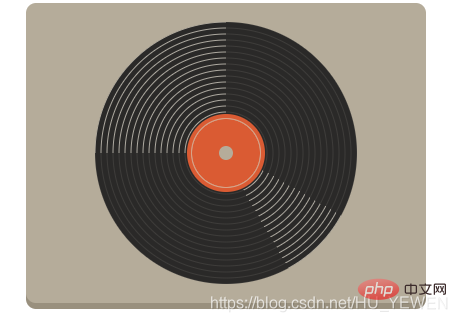
下面给出一个重复径向渐变的实用例子,使用重复径向渐变生成一个唱片的效果 。
HTML:
<p class='record-container'>
<p class='record'></p>
</p>CSS:
.record-container {
display: inline-block;
overflow: hidden;
width: 400px;
height: 300px;
border-radius: 10px;
box-shadow: 0 6px #99907e;
background: #b5ac9a;
}
.record {
position: relative;
margin: 19px auto;
width: 262px;
height: 262px;
border-radius: 50%;
background: linear-gradient(30deg, transparent 40%, rgba(42, 41, 40, .85) 40%)
no-repeat 100% 0, linear-gradient(60deg, rgba(42, 41, 40, .85) 60%, transparent 60%)
no-repeat 0 100%, repeating-radial-gradient(#2a2928, #2a2928 4px, #ada9a0 5px,
#2a2928 6px);
background-size: 50% 100%, 100% 50%, 100% 100%;
}
.record:after {
position: absolute;
top: 50%;
left: 50%;
margin: -35px;
border: solid 1px #d9a388;
width: 68px;
height: 68px;
border-radius: 50%;
box-shadow: 0 0 0 4px #da5b33, inset 0 0 0 27px #da5b33;
background: #b5ac9a;
content: '';
}
推荐学习:css视频教程
위 내용은 CSS3의 그래디언트 속성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

