CSS 입력에서 테두리를 제거하는 방법
- 青灯夜游원래의
- 2021-04-29 17:17:5011659검색
CSS에서 입력 테두리를 제거하는 방법: 1. "border:none;" 문을 사용하여 테두리 없는 스타일을 정의합니다. 2. "border:0;" 문을 사용하여 테두리 너비를 0으로 설정합니다. 3. "border: transparent;" 문을 사용하여 제거할 투명 테두리를 설정합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1: border:none;
border 속성을 사용하여 모든 테두리 속성을 설정합니다. 값이 없음인 경우 라벨 요소에 대한 테두리 속성을 설정하지 않거나 테두리 속성을 취소하고 테두리 없는 스타일을 정의한다는 의미입니다. .
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
input{
background-color: papayawhip;
}
#qd{
border:none;
}
</style>
</head>
<body>
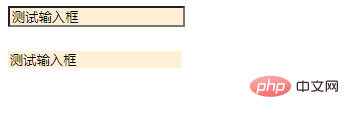
<input type="text" value="测试输入框"/><br /><br />
<input id="qd" type="text" value="测试输入框"/>
</body>
</html>렌더링:

방법 1: 테두리 너비를 0으로 설정하여 border:0;
을 사용하여
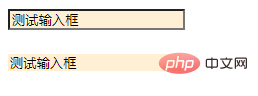
#qd{
border:0;
}을 제거하고, 렌더링:

방법 3: border:transparent를 사용하여
테두리 스타일을 투명 색상으로 설정하여
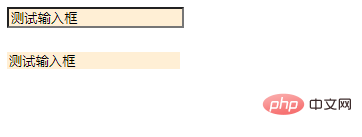
#qd{
border:transparent;
}를 제거하세요. 렌더링:

(동영상 공유 학습: css 동영상 튜토리얼)
위 내용은 CSS 입력에서 테두리를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 이미지 캐러셀을 구현하는 방법다음 기사:CSS에서 이미지 캐러셀을 구현하는 방법

