CSS에서 텍스트 상자 크기를 설정하는 방법
- 藏色散人원래의
- 2021-04-29 10:02:3910061검색
CSS에서 텍스트 상자 크기를 설정하는 방법: 먼저 새 HTML 파일을 만든 다음 입력 태그를 사용하여 텍스트 유형의 텍스트 상자를 만듭니다. 마지막으로 너비 속성과 높이 속성을 사용하여 텍스트 상자의 너비와 높이를 설정합니다. 입력.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
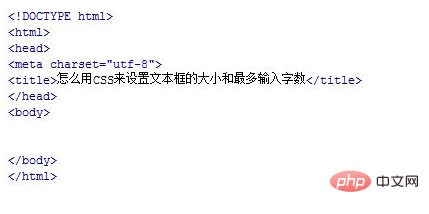
CSS를 사용하여 텍스트 상자의 크기와 최대 입력 단어 수를 설정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

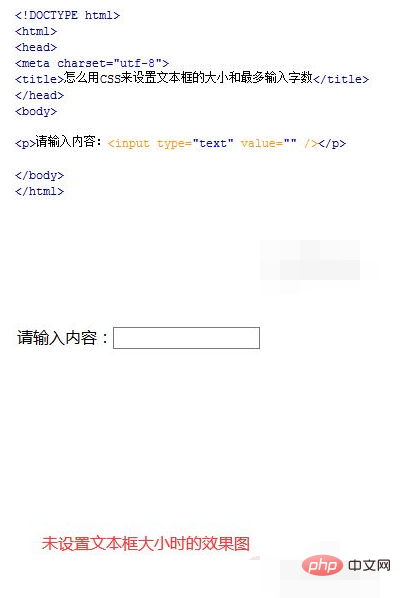
test.html 파일에서 입력 태그를 사용하여 텍스트 유형의 텍스트 상자를 만들고 기본값을 공백으로 설정합니다.

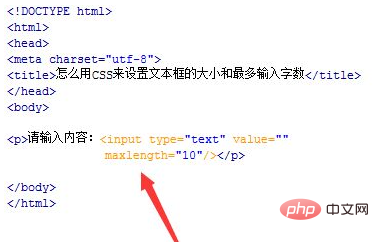
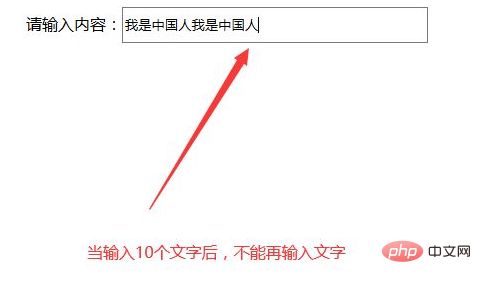
test.html 파일에서 maxlength 속성을 사용하여 입력 입력란에 최대 10단어만 입력하도록 설정합니다.

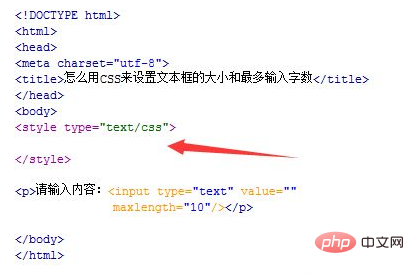
test.html 파일에 태그를 작성하면 이 태그에 페이지의 CSS 스타일이 작성됩니다.

css 태그에서 입력 요소 이름을 통해 CSS 스타일을 설정하고, width 속성을 사용하여 입력 너비를 300px로 설정하고, height 속성을 사용하여 입력 높이를 30px로 설정합니다.

브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

더 자세한 HTML/CSS 지식은 CSS 동영상 튜토리얼 칼럼을 참고해주세요!
위 내용은 CSS에서 텍스트 상자 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 태그의 밑줄을 제거하는 방법다음 기사:HTML에서 태그의 밑줄을 제거하는 방법

