CSS 스타일을 추가하는 방법
- 藏色散人원래의
- 2021-04-29 09:22:2210160검색
CSS 스타일을 추가하는 방법: 1. html의 스타일 속성을 통해 추가합니다. 2. 스타일 태그에 CSS 스타일을 작성합니다. 3. 링크를 통해 추가합니다. 4. "@import url(demo)과 같은 코드를 추가합니다. .css)".

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
CSS 스타일을 추가하는 방법은 무엇입니까?
CSS 스타일을 삽입하는 방법은 무엇입니까? 다음 글에서는 CSS 스타일을 삽입하는 방법을 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.
준비
먼저 html 파일을 준비하세요: test.html. 파일을 생성하기 위해 메모장을 사용하는 것은 권장되지 않습니다. 파일을 생성하고 편집하려면 Notepad++를 사용하는 것이 좋습니다. 인코딩 형식은 UTF로 인코딩됩니다. -8 BOM 형식이 없으면 중국어가 잘못된 코드로 표시됩니다. 내용은 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
hello
</body>
</html>파일을 바탕 화면에 저장하고 마우스 오른쪽 버튼을 클릭한 후 Google Chrome(또는 열려는 다른 브라우저)을 선택하여 열고 다음을 찾으세요. 영어 문자 hello가 페이지에 나타납니다.

4가지 소개 방법
Inline
은 아래와 같이 html의 style 속성을 통해 구현됩니다.
//写在body标签中 <span style="color:red;">行内式</span>
Embedded
스타일 태그에 CSS 스타일을 작성하고 body
//写在style标签中的css样式
p{
color:blue;
}
//写在body标签中
<p>嵌入式</p>Linked
일반적으로 이 방법을 사용하여 데스크탑에 새 CSS 파일을 만듭니다: test.css, 콘텐츠는 CSS 스타일입니다
//写在test.css文件中
div{
color:yellow;
}test.html에 test.css 파일을 소개
//写在head标签中引入css文件,href属性中的为绝对路径,当前在同一级目录下 <link href="test.css" type="text/css" rel="stylesheet" /> //写在body标签中 <div>链接式</div>
가져오기
@import(url(demo.css))
공식은 기본적으로 사용되지 않습니다. 페이지에서 html을 먼저 로드한 다음 CSS를 로드하므로 페이지 스타일이 지연되기 때문입니다.
demo.css 파일 생성 및 CSS 스타일 작성
//写在demo.css文件中
h2{
color:green;
}@import 메소드를 사용하여 데모.css 파일 가져오기
//试验了一下,需要单独写在一个style中, <style> @import url(demo.css) </style> //写在body标签中 <h2>导入式</h2>
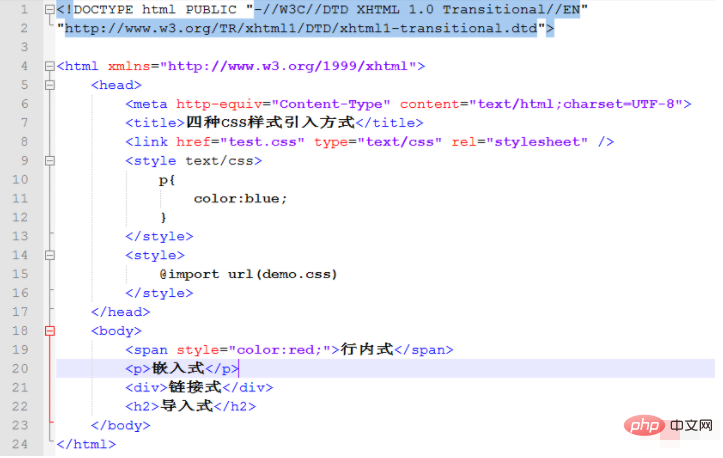
html 페이지 코드

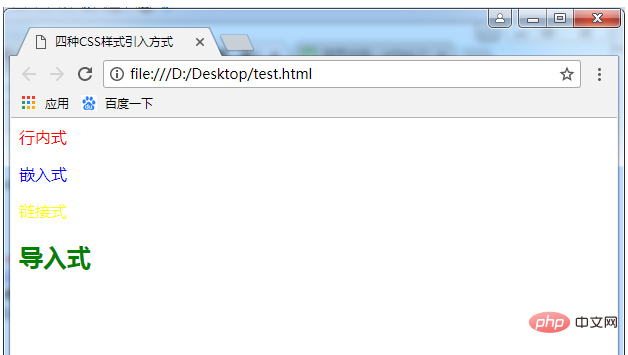
페이지 렌더링

자세한 내용 HTML/CSS 지식은 CSS 동영상 튜토리얼 칼럼을 방문해주세요!
위 내용은 CSS 스타일을 추가하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

