CSS에서 div의 투명도를 설정하는 방법
- 藏色散人원래의
- 2021-04-29 09:48:164483검색
CSS에서 div 투명도를 설정하는 방법: 먼저 새 HTML 파일을 만든 다음 두 개의 div를 만들고 해당 클래스 속성을 각각 div1 및 div2로 설정합니다. 마지막으로 불투명도 또는 "-moz-opacity" 속성을 사용하여 두 개의 div.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
css에서 div의 투명도를 조정하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

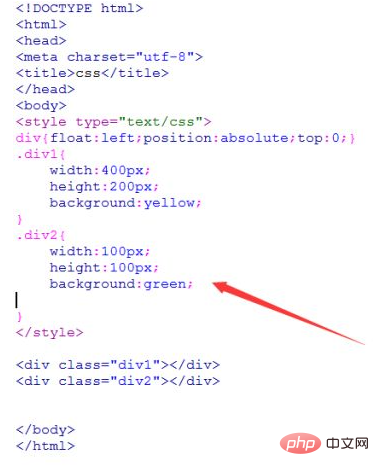
test.html 파일에서 두 개의 div를 만들고 클래스 속성을 각각 div1과 div2로 설정합니다. 아래 CSS를 사용하여 클래스 이름 스타일을 설정하는 데 사용됩니다.

CSS를 사용하여 두 div가 페이지 상단에 절대 위치하고 왼쪽에 부동하도록 균일하게 설정합니다. 이 레이아웃을 사용하면 두 개의 div가 겹칠 수 있으며 투명도를 설정할 때 확실한 효과를 볼 수 있습니다.

CSS를 사용하여 클래스 이름이 div1인 div의 너비를 400px, 높이를 200px, 배경색을 노란색으로 설정합니다.

CSS를 사용하여 클래스 이름이 div2인 div의 너비를 100px, 높이를 100px, 배경색을 녹색으로 설정합니다.

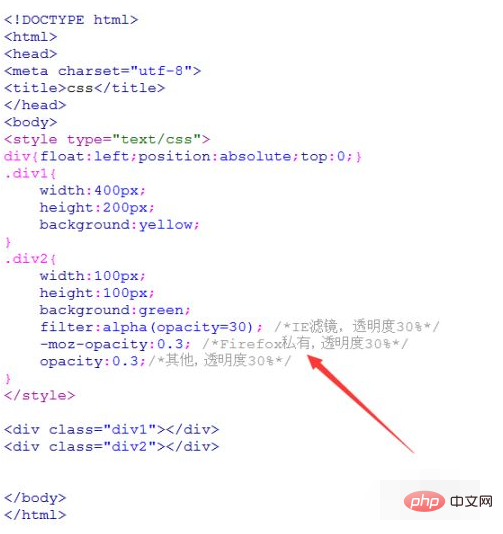
CSS를 사용하여 클래스 이름이 div2인 div의 투명도를 설정하세요. IE 브라우저의 경우 필터 속성 설정을 사용하고, Firefox 브라우저의 경우 -moz-opacity 속성 설정을 사용하고, 기타 브라우저의 경우 불투명도 속성 설정을 사용합니다. 투명도 값이 작을수록 투명해집니다. 예를 들어, 아래에서는 div 투명도를 30%로 설정합니다

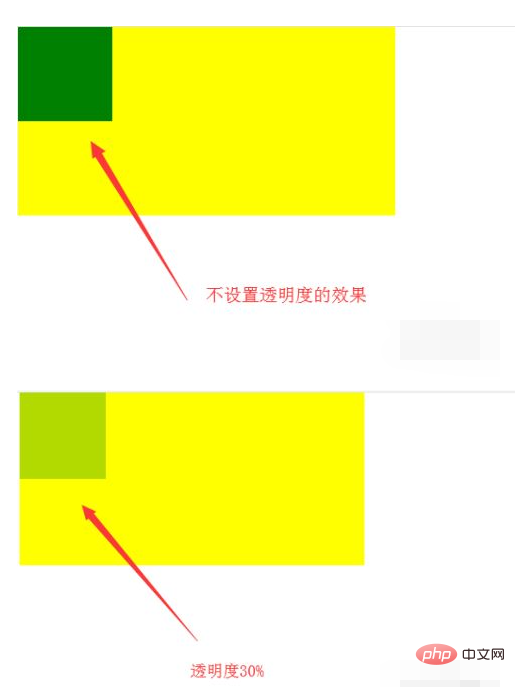
투명도가 설정된 div의 효과를 보려면 브라우저에서 test.html 파일을 엽니다.

더 자세한 HTML/CSS 지식은 CSS 동영상 튜토리얼 칼럼을 방문해주세요!
위 내용은 CSS에서 div의 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

