집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 개발 환경에 대한 자세한 설명(Alibaba Cloud 서비스 구축 + 실행 가능한 데모)
WeChat 애플릿 개발 환경에 대한 자세한 설명(Alibaba Cloud 서비스 구축 + 실행 가능한 데모)
- coldplay.xixi앞으로
- 2021-04-26 09:59:3610833검색

WeChat 미니 프로그램이 최근 큰 인기를 끌면서 많은 사람들이 배우고 있습니다. WeChat 미니 프로그램(클라이언트+서버)의 디버깅 환경을 설정하고 데모 소스 코드(기본 JavaScript)를 디버그하겠습니다. node.js로 충분합니다), WeChat에서 권장하는 언어입니다. 프론트엔드 프로그래밍 기초가 없다면 초보자 튜토리얼로 가서 간단히 JavaScript, node.js, mysql을 배우면 누구나 쉽게 배울 수 있습니다.
WeChat Mini 프로그램 환경을 구축하려면 클라우드 서버와 도메인 이름이라는 두 가지 사항이 필요합니다. 다음은 Alibaba Cloud 서버에서 WeChat Mini 프로그램 서버 환경을 구축하는 방법을 단계별로 보여줍니다.
관련 무료 학습 권장사항: WeChat Mini 프로그램 개발 튜토리얼
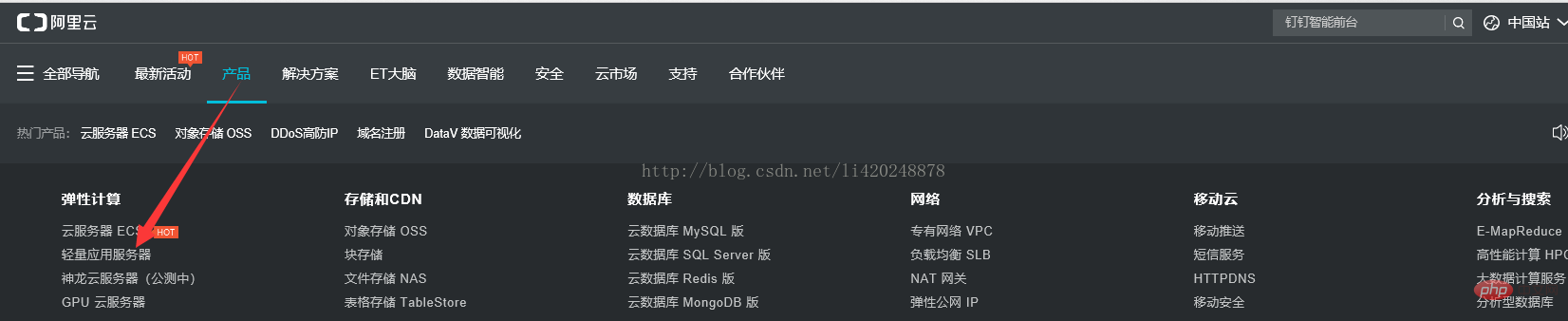
1. 클라우드 서버 준비: Alibaba Cloud에서 구매 가능경량 애플리케이션 서버 또는 ECS 서버
클라우드 서버 ECS 공식 사용 튜토리얼
클라우드 서버 할인

시스템 이미지 선택 CentOS는 현재 가장 일반적으로 사용되는 무료 Linux 시스템으로 우분투와 기본적으로 동일합니다. 첫 구매 시 비교적 큰 할인 혜택을 누릴 수 있습니다. 필요에 따라
WeChat 미니 프로그램을 배포해야 하는 경우 직접 구매할 수 있습니다. 알리바바 자체 운영 모바일 배포 몰(미니 프로그램 몰 포함)
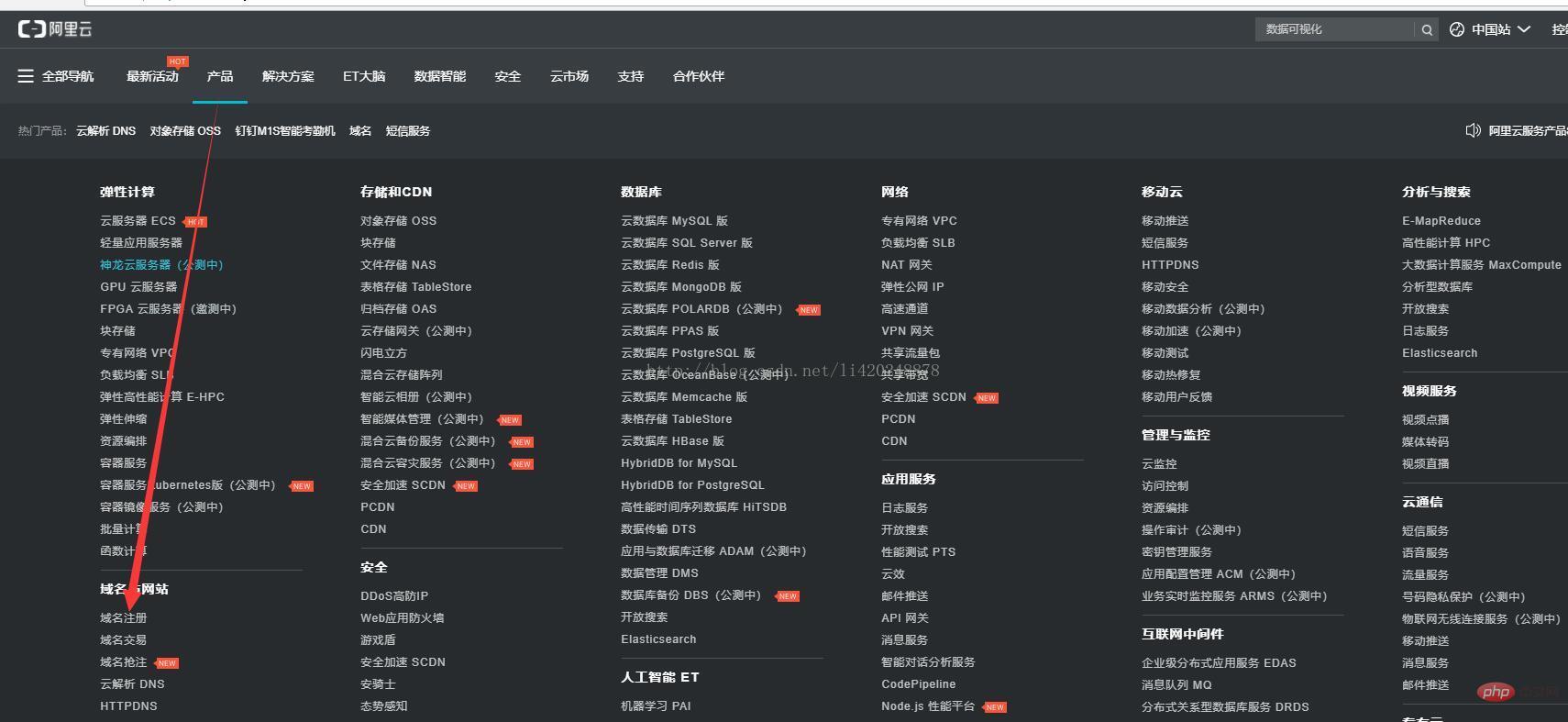
2. 도메인 이름 준비: Alibaba Cloud 서버도 가능 가장 저렴한 접미사로 구매하실 수 있습니다. 도메인 이름

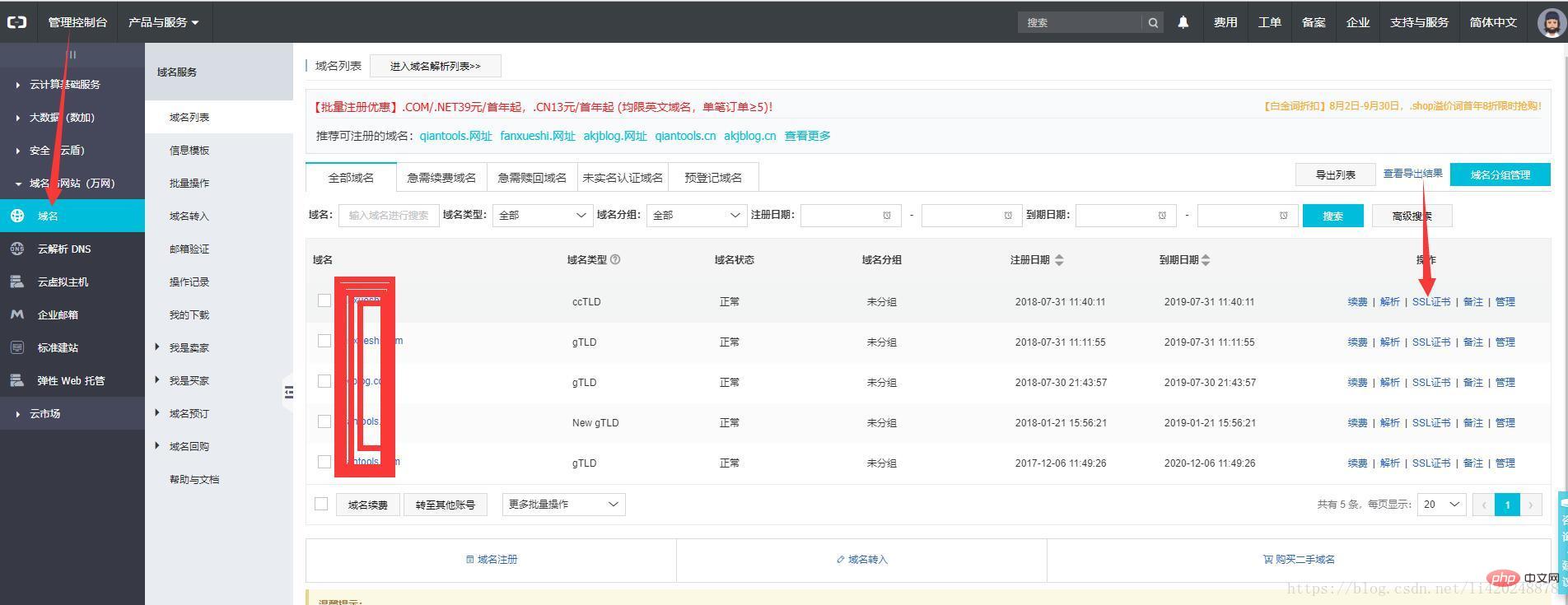
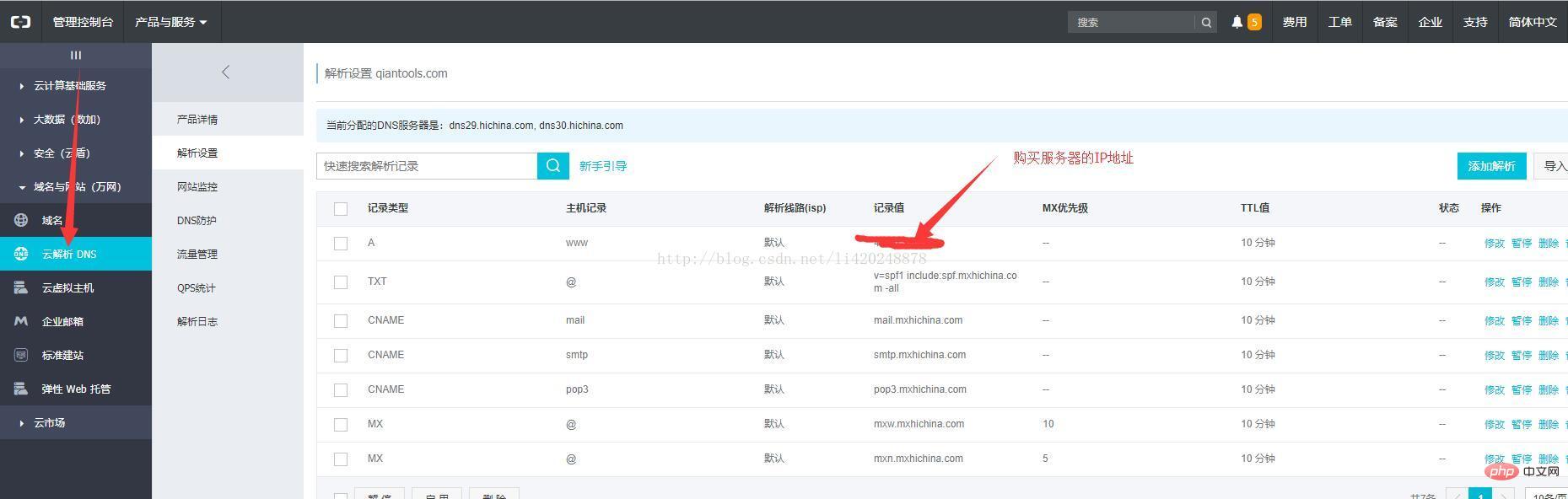
을 구매한 후 이전에 구매한 서버 IP 주소에 도메인 이름 확인을 추가한 다음 SSL 인증서를 신청해야 합니다. (블로거가 실제로 신청했습니다.) Alibaba Cloud에서 무료로 제공하고 있는데 지금은 찾을 수 없는 것 같습니다. 여러분 Baidu에서 타사 애플리케이션을 신청할 수도 있습니다.)
Alibaba Cloud는 이후에 다시 인증서를 무료로 신청할 수 있습니다. Alibaba Cloud에 도메인 이름을 등록하려면 콘솔-도메인 이름-도메인 이름 목록으로 이동하세요


두 가지 조건이 준비되면 WeChat 애플릿을 위한 서버 환경 설정을 시작하겠습니다.
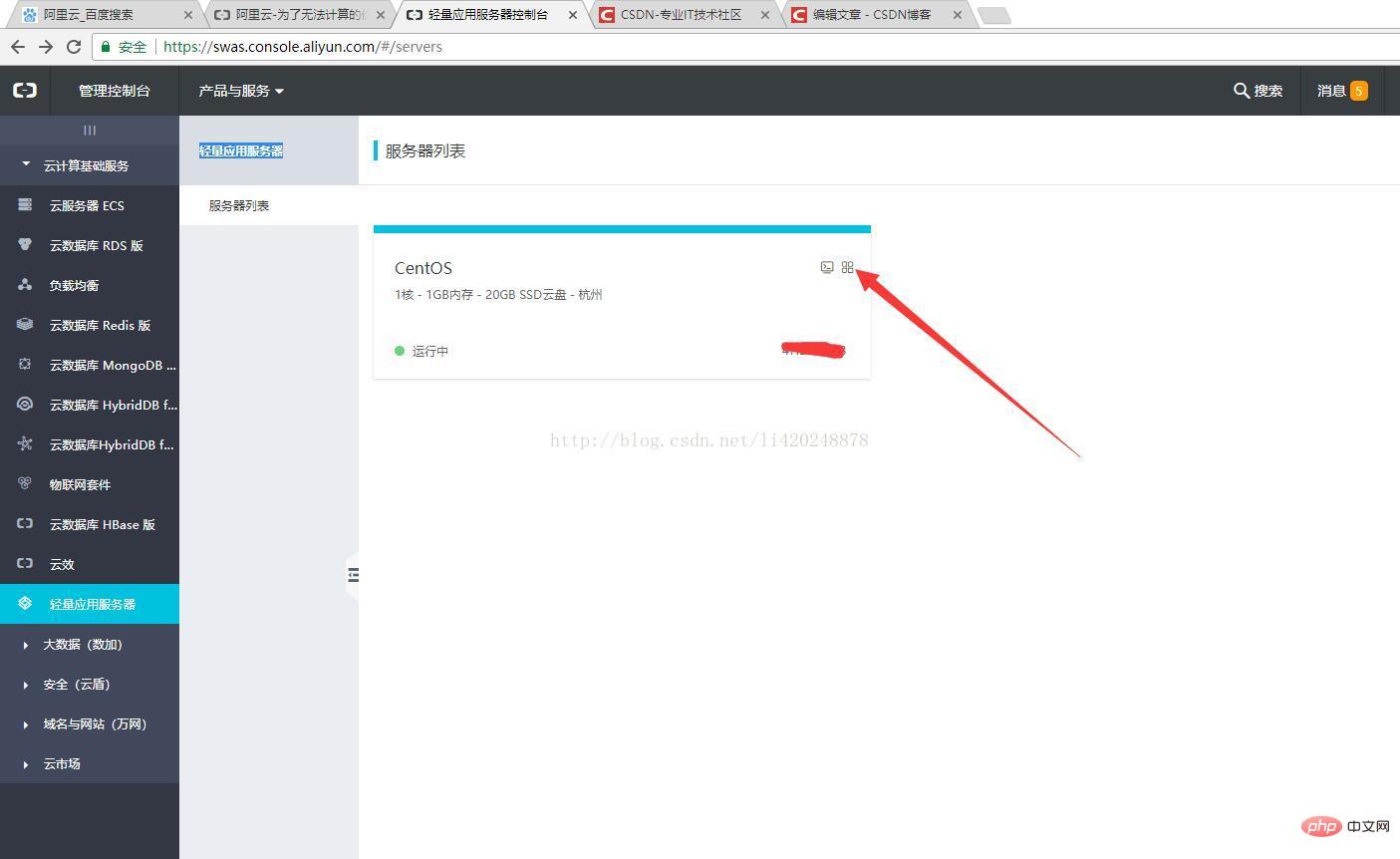
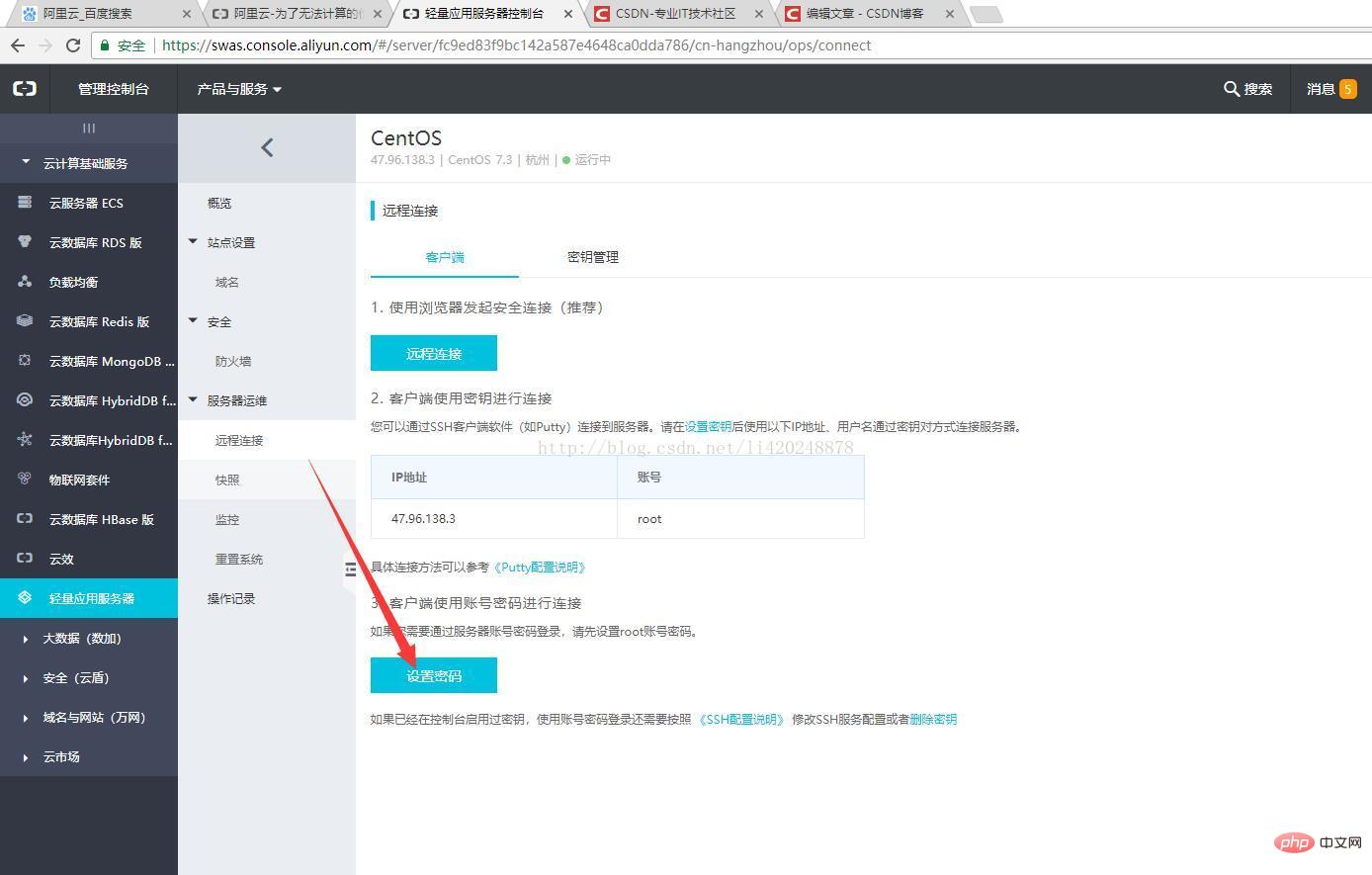
1. 원격 연결 서버를 설정하고(브라우저 조작이 너무 어색함) 콘솔에서 자신만의 경량 애플리케이션 서버를 찾아 원격 연결 비밀번호를

설정합니다. 비밀번호

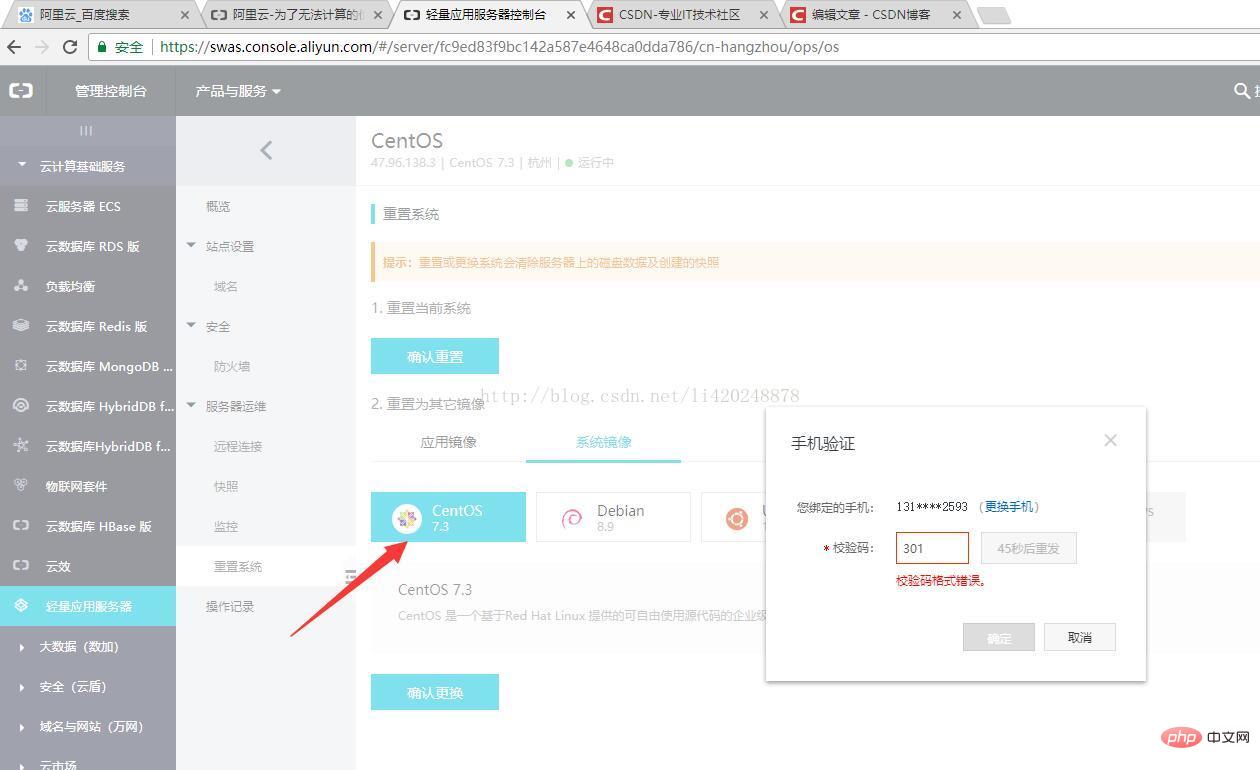
순수 Centos 환경을 설치하지 않고 Alibaba Cloud에서 설치한 소프트웨어가 그다지 유용하지 않은 경우 시스템을 재설정할 수 있습니다

사용 서버에 연결하고 설치하기 위한 SSH 도구 필수 환경: (node.js, nginx, mysql5.7)
1. node.js 설치
새 디렉터리 만들기 www
mkdir /www
cd /www
다운로드 nodejs
wget https://npm.taobao.org/mirrors/node/v8.2.1/node-v8.2.1-linux-x64.tar.xz
압축 해제
tar -xvf node-v8.2.1-linux- x64.tar.xz
설치 여부 테스트 성공
압축 해제 디렉터리 아래 bin 디렉터리에 들어가서 ls 명령어를 실행
cd node-v8.2.1-linux-x64/bin && ls
node와 npm이 있습니다
Test
./node -v
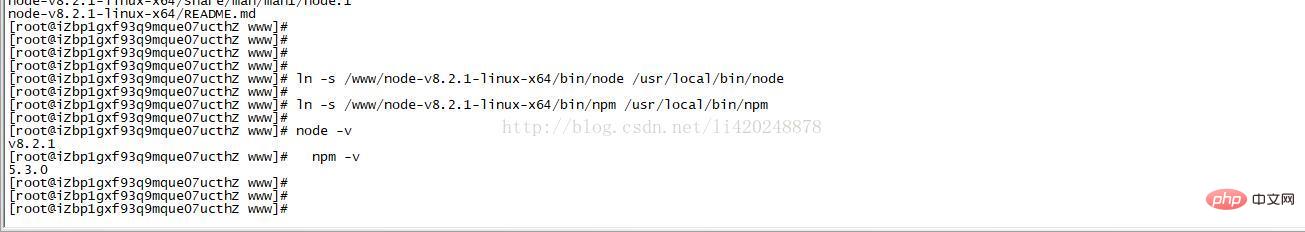
설치가 성공했습니다
이제 node와 npm을 아직 전역적으로 사용할 수 없습니다. 링크를 만드세요
ln -s /www/node-v8.2.1-linux-x64/bin/node /usr /local/bin/node
ln -s /www/node-v8.2.1- linux-x64/bin/npm /usr/local/bin/npm
이제 전역적으로 사용할 수 있습니다

2 nginx 설치
Node.js는 단일 프로세스이므로 여러 Open Node.js를 전달하고 Nginx와 협력하여 다중 프로세스 Node.js 로드 밸런싱을 달성할 수 있으며 Nginx를 통해 일부 정적 파일을 직접 프록시할 수도 있습니다. 성능을 향상시킵니다. 첫 번째 단계는 Nginx를 설치하는 것입니다.
SSH를 통해 클라우드 서버에 연결하고 패키지 관리 도구 yum을 직접 사용하여 Nginx를 설치합니다.
yum -y install nginx
설치가 완료되면 완료가 표시됩니다. Nginx가 성공적으로 설치되었는지 확인할 수 있습니다. 다음 명령:
nginx -v

三、安装mysql5.7
1、配置YUM源
# 下载mysql源安装包
wget http://dev.mysql.com/get/mysql57-community-release-el7-8.noarch.rpm
# 安装mysql源
yum localinstall mysql57-community-release-el7-8.noarch.rpm
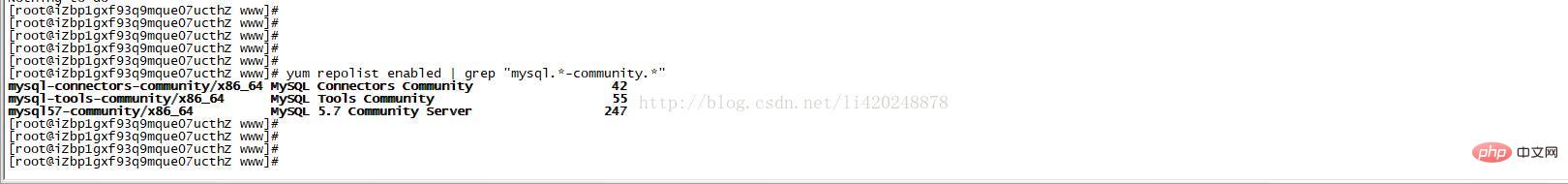
检查mysql源是否安装成功
yum repolist enabled | grep "mysql.*-community.*"

2、安装MySQL
yum install mysql-community-server
3、启动MySQL服务
systemctl start mysqld
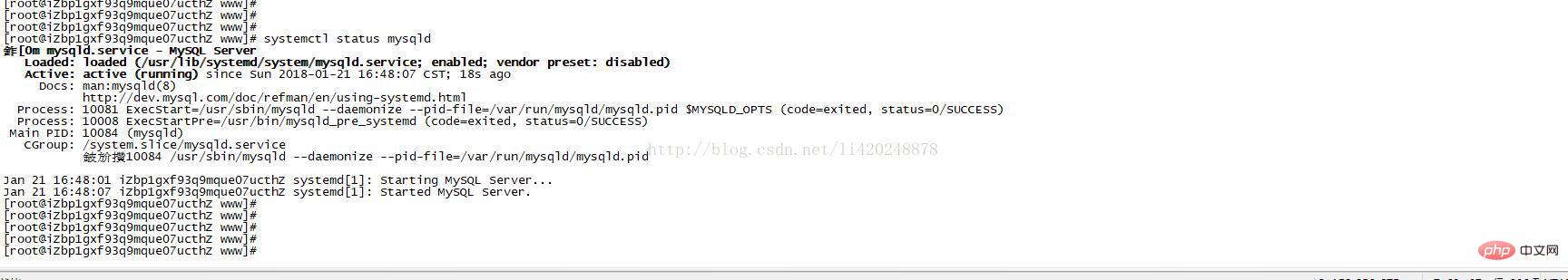
查看MySQL的启动状态
shell> systemctl status mysqld

4、开机启动
systemctl enable mysqld
systemctl daemon-reload
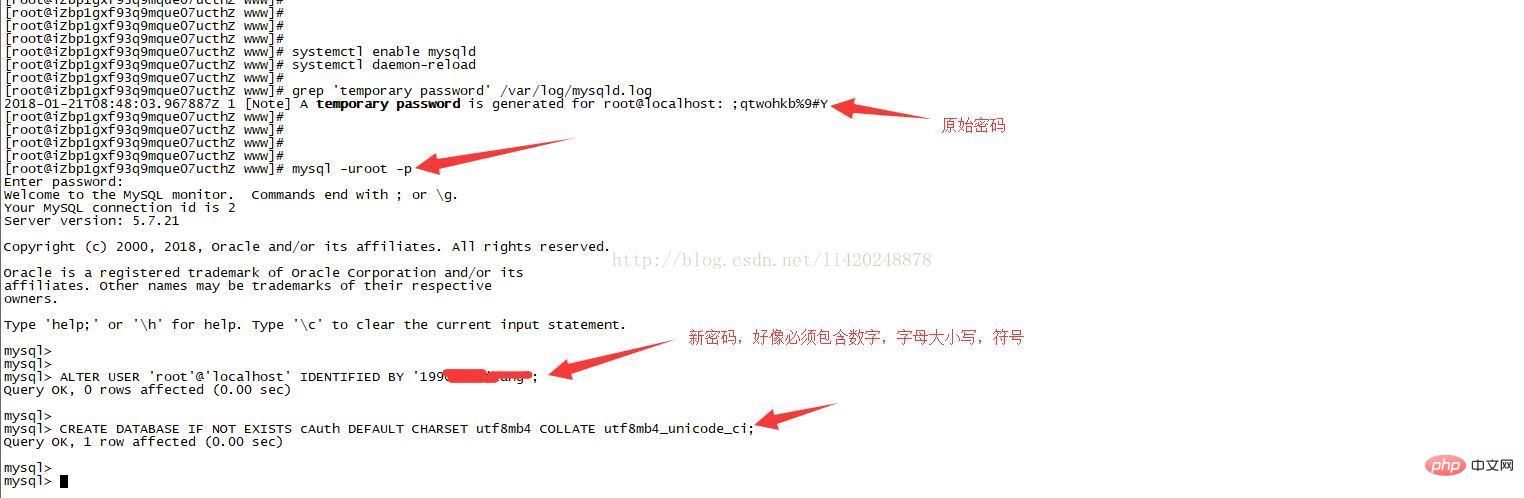
5、修改root本地登录密码
mysql安装完成之后,在/var/log/mysqld.log文件中给root生成了一个默认密码。通过下面的方式找到root默认密码,然后登录mysql进行修改:
grep 'temporary password' /var/log/mysqld.log
登陆并修改默认密码
mysql -u root -p
mysql>ALTER USER 'root'@'localhost' IDENTIFIED BY '新密码!';
新建一个数据库名为 cAuth,排序规则为 utf8mb4_unicode_ci,小程序后台用到
mysql>CREATE DATABASE IF NOT EXISTS cAuth,排序规则为 DEFAULT CHARSET utf8mb4 COLLATE utf8mb4_unicode_ci;

服务端使用的工具软件已经安装好了,下面导入ssl证书,测试下nginx,
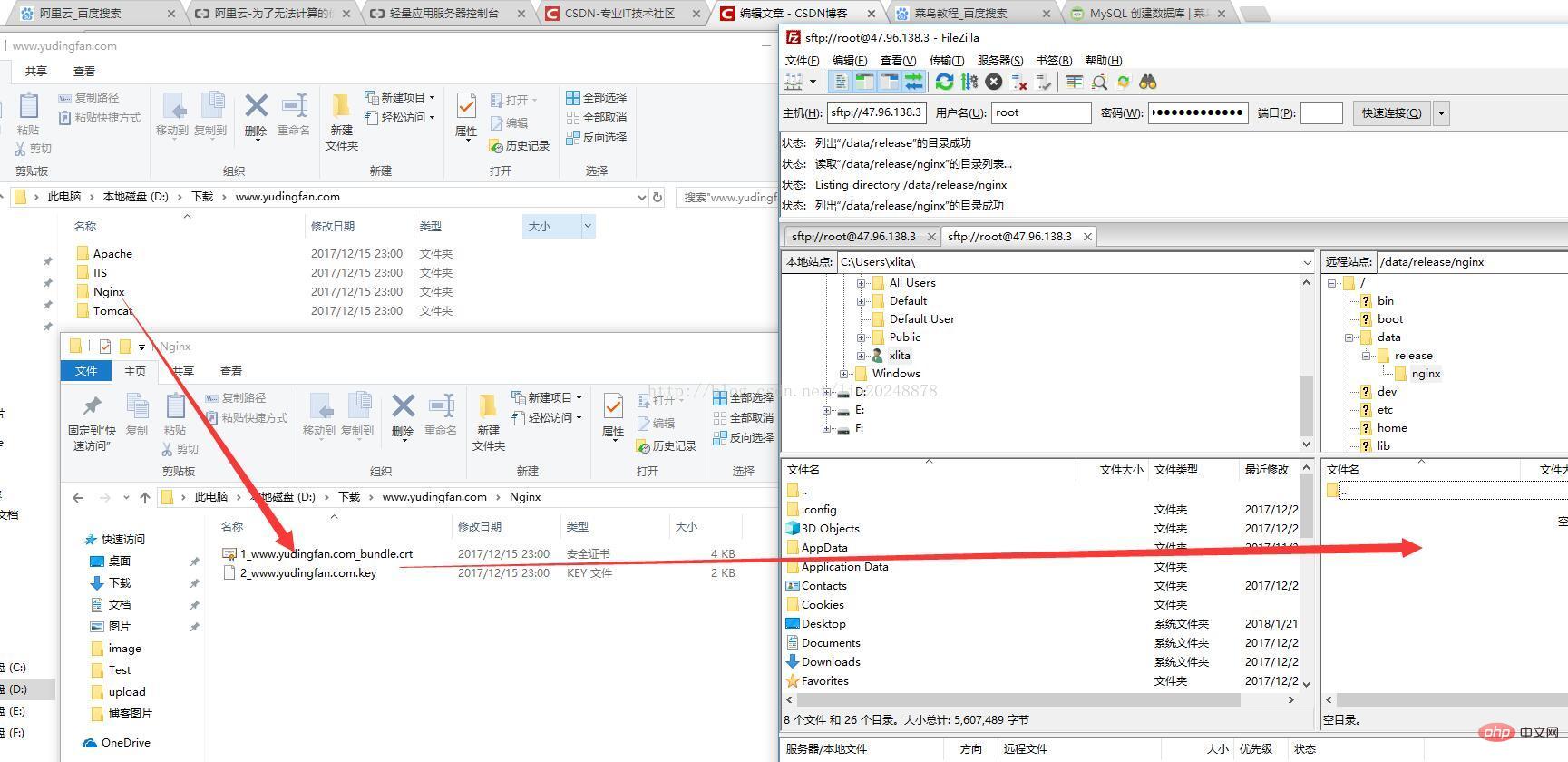
新建/data/release/nginx
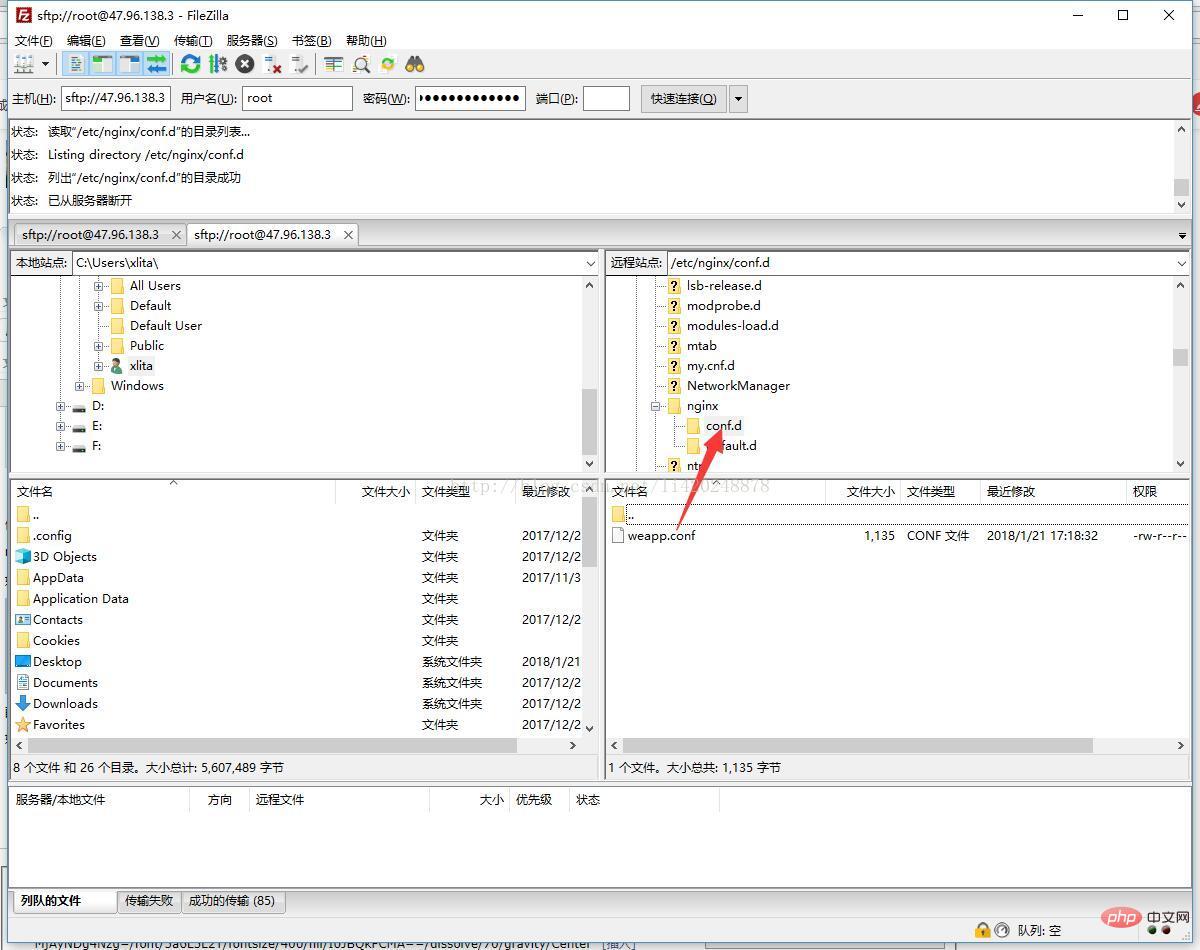
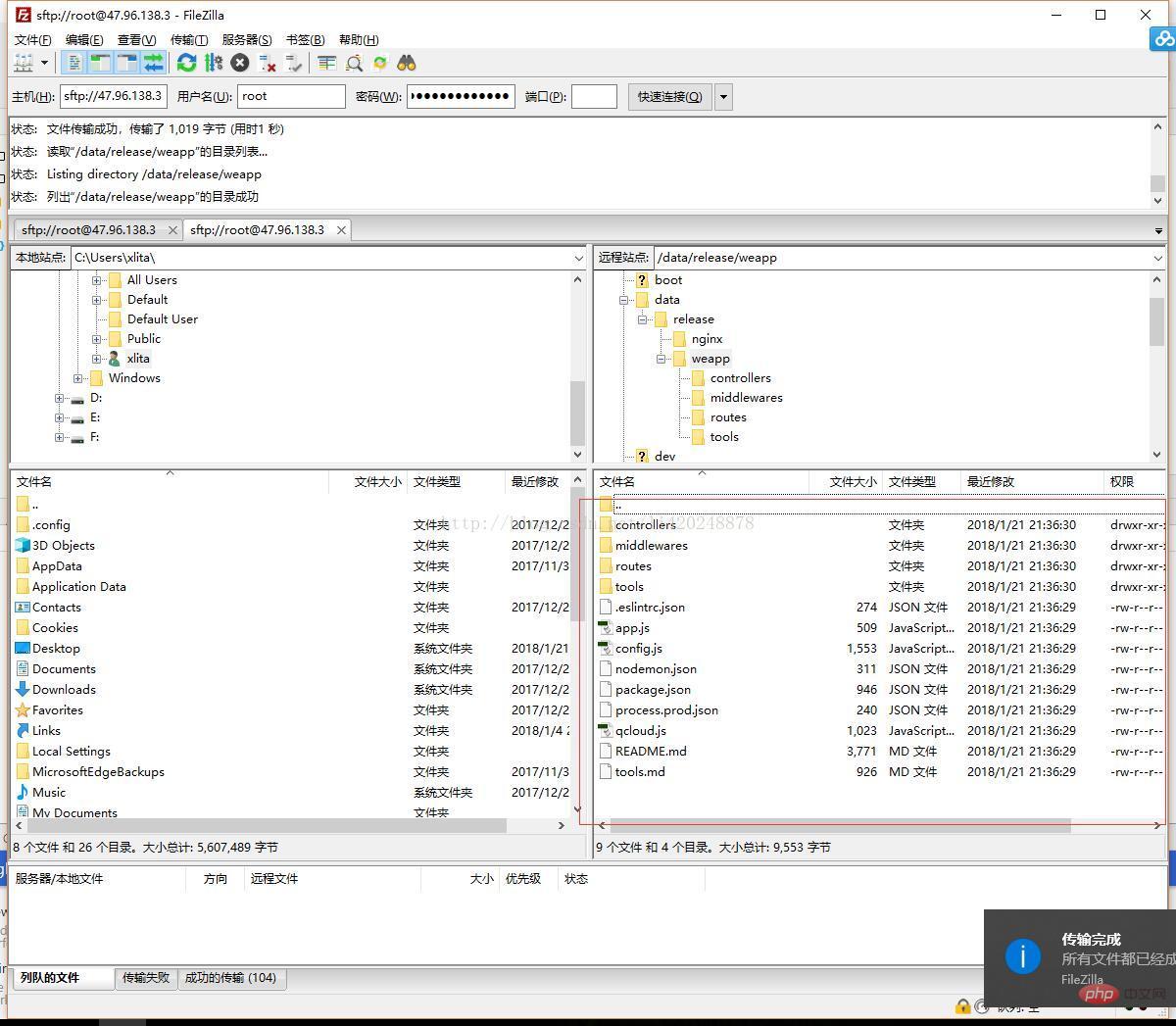
使用sftp软件(FileZilla)连接服务器,把ssl证书放到/data/release/nginx目录下

上传后服务器上查询

上传完证书以后,可以开始配置 Nginx,进入服务器的 /etc/nginx/conf.d 目录,新建一个weapp.conf 文件,将文件拷贝到本地,打开编辑,写入如下配置(请将配置里 wx.ijason.cc 修改为你自己的域名,包括证书文件):
upstream app_weapp { server localhost:5757; keepalive 8;
}server { listen 80; server_name www.yudingfan.com; rewrite ^(.*)$ https://$server_name$1 permanent;
}server { listen 443; server_name www.yudingfan.com; ssl on; ssl_certificate /data/release/nginx/1_www.yudingfan.com_bundle.crt; ssl_certificate_key /data/release/nginx/2_www.yudingfan.com.key; ssl_session_timeout 5m; ssl_protocols TLSv1 TLSv1.1 TLSv1.2; ssl_ciphers ECDHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA256:ECDHE-RSA-AES256-SHA:ECDHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA; ssl_session_cache shared:SSL:50m; ssl_prefer_server_ciphers on; location / { proxy_pass http://app_weapp; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection 'upgrade'; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade;
}
}

修改完将这个文件上传到服务器上,然后在 ssh 中输入:
nginx -t
如果显示如下信息,则配置成功:

配置成功之后,输入 nginx 回车,即可启动 Nginx。
如果访问 http://你的域名/weapp/a 会自动跳转到 HTTPS 上,并显示 502 Bad Gateway,则表示配置成功:

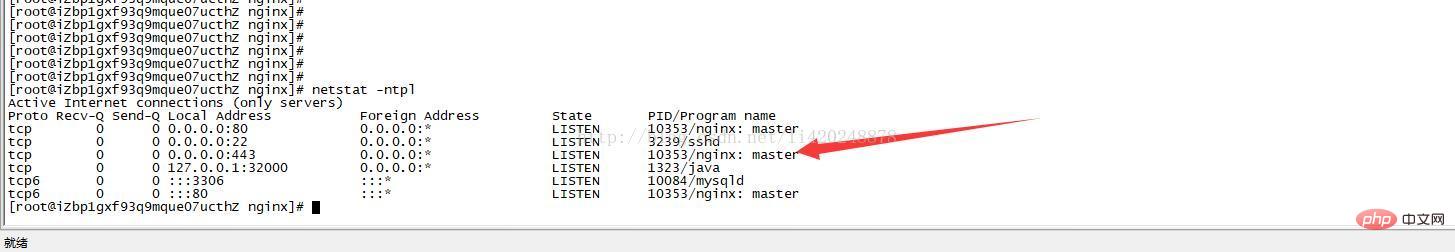
如果没有成功,使用netstat -ntpl查看下 nginx的https监听是否启动(443端口)

至此,服务端的环境已经完全搭建好了
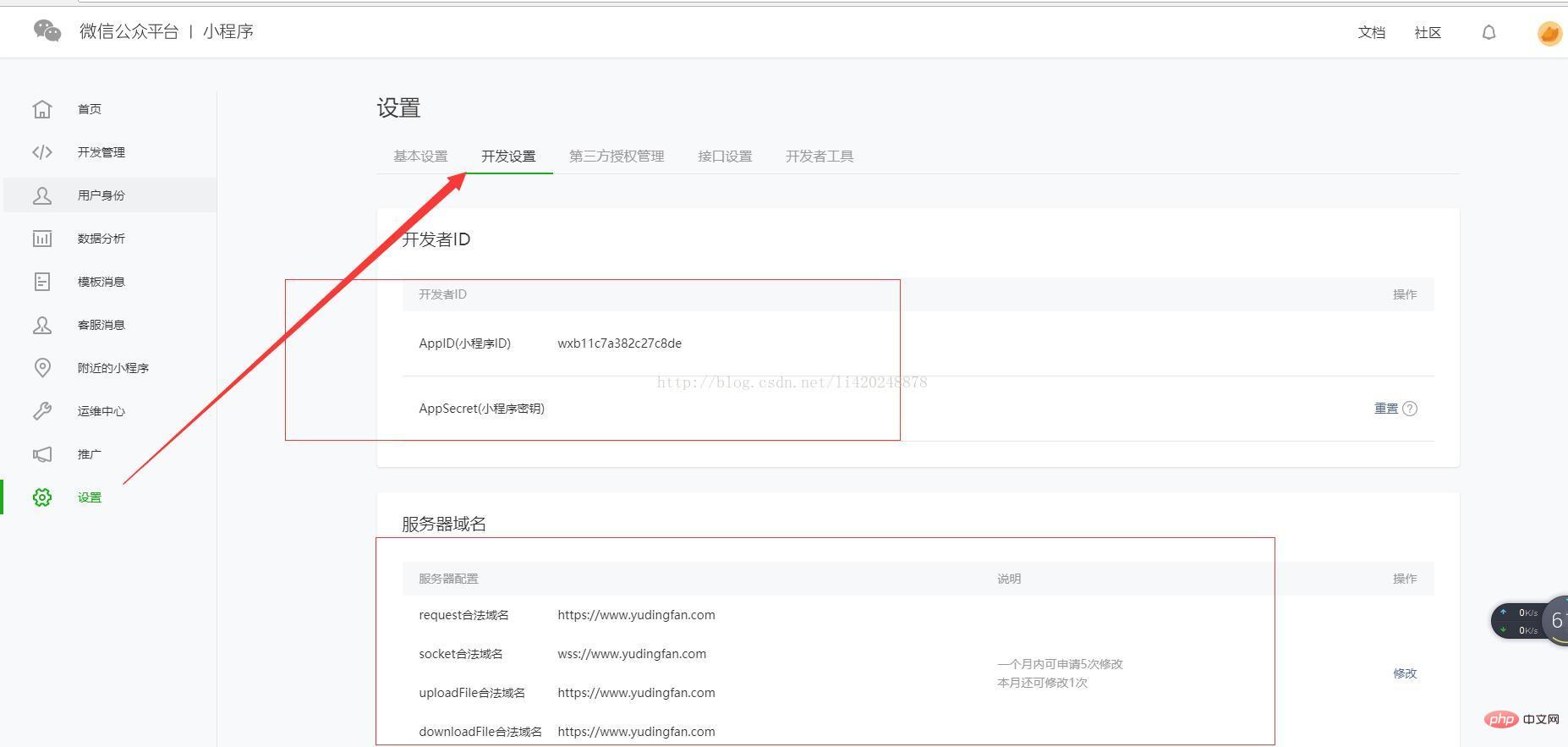
登陆小程序官网,注册账号,获取AppID(小程序ID),AppSecret(小程序密钥),配置服务器域名,域名需要备案后才能填写,备案全部操作可以在阿里云网上进行,大概1周左右

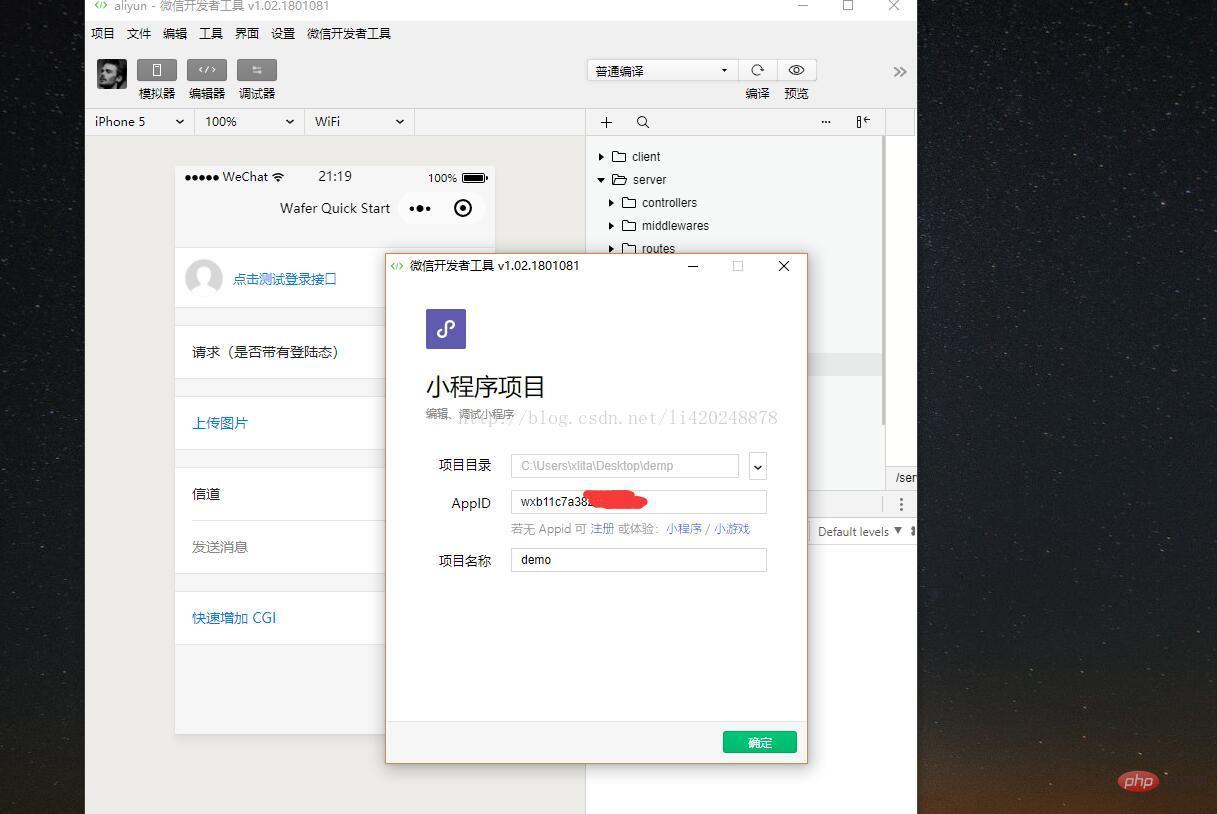
下载小程序开发工具,
下载demo源码:链接:https://pan.baidu.com/s/1i6I831z 密码:knsw
使用开发工具打开demo源码。

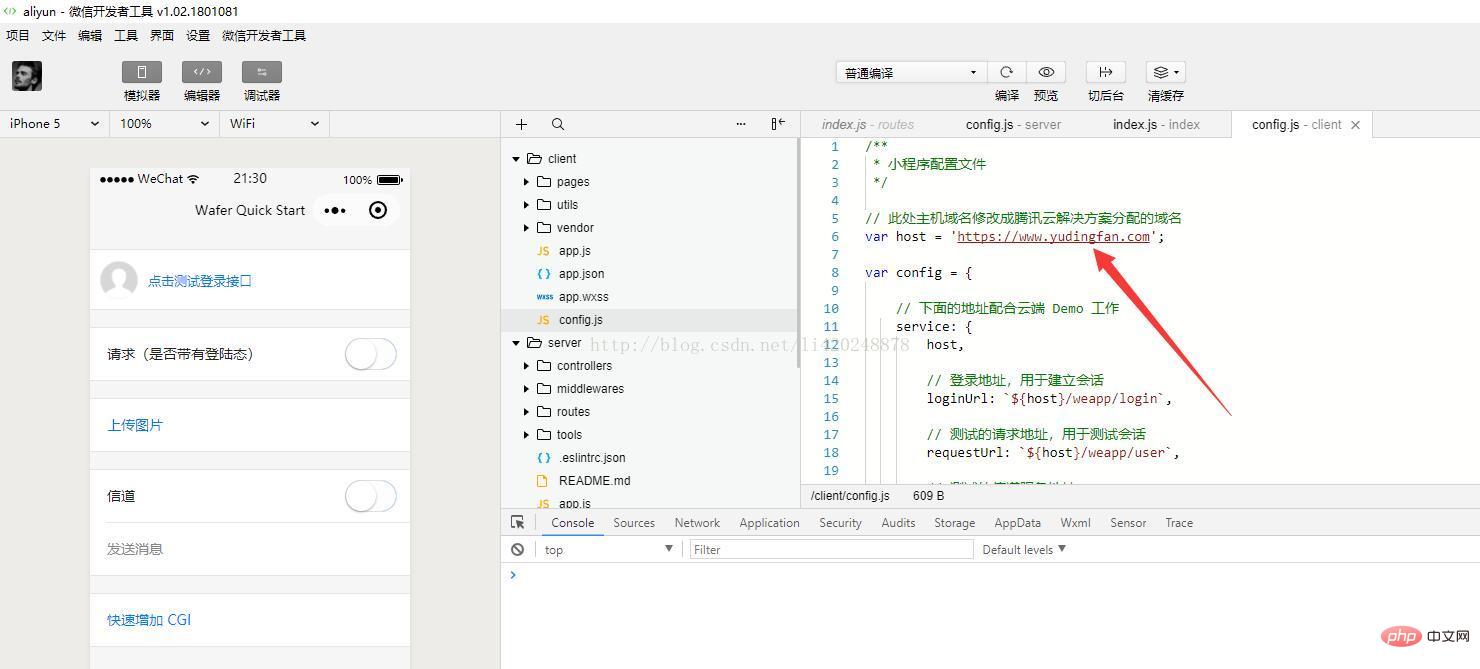
编辑server中的config.js(先在服务器上创建一下目录/data/release/weapp,也就是下面的rootPathname)
const CONF = {
port: '5757',
rootPathname: '', // /data/release/weapp // 微信小程序 App ID
appId: '',
// 微信小程序 App Secret
appSecret: '', // 是否使用腾讯云代理登录小程序
useQcloudLogin: true, // 可直接使用微信登陆小程序 /**
* MySQL 配置,用来存储 session 和用户信息
* 若使用了腾讯云微信小程序解决方案
* 开发环境下,MySQL 的初始密码为您的微信小程序 appid
*/
mysql: {
host: '云数据库内网IP',
port: 3306,
user: 'root',
db: 'cAuth',
pass: '云数据库密码', char: 'utf8mb4'
},
cos: { /**
* 区域
* 华北:cn-north
* 华东:cn-east
* 华南:cn-south
* 西南:cn-southwest
* 新加坡:sg
* @see https://cloud.tencent.com/document/product/436/6224
*/
region: 'cn-south', // Bucket 名称
fileBucket: 'qcloudtest', // 文件夹
uploadFolder: ''
}, // 微信登录态有效期
wxLoginExpires: 7200, // 其他配置 ...
serverHost: '你的域名',
tunnelServerUrl: 'http://tunnel.ws.qcloud.la',
tunnelSignatureKey: '27fb7d1c161b7ca52d73cce0f1d833f9f5b5ec89',
// 可以注册一个腾讯云账号,获取一下配置。腾讯云相关配置可以查看云 API 秘钥控制台:https://console.cloud.tencent.com/capi
qcloudAppId: '你的腾讯云 AppID',
qcloudSecretId: '你的腾讯云 SecretId',
qcloudSecretKey: '你的腾讯云 SecretKey',
wxMessageToken: 'weixinmsgtoken',
networkTimeout: 30000}module.exports = CONF
红色单引号里面都是必填项,修改好server后,修改下client中的host:"你申请的域名"

모든 구성이 완료되었으면 이제 서버측 코드를 서버의 /data/release/weapp 디렉터리에 업로드해야 합니다.

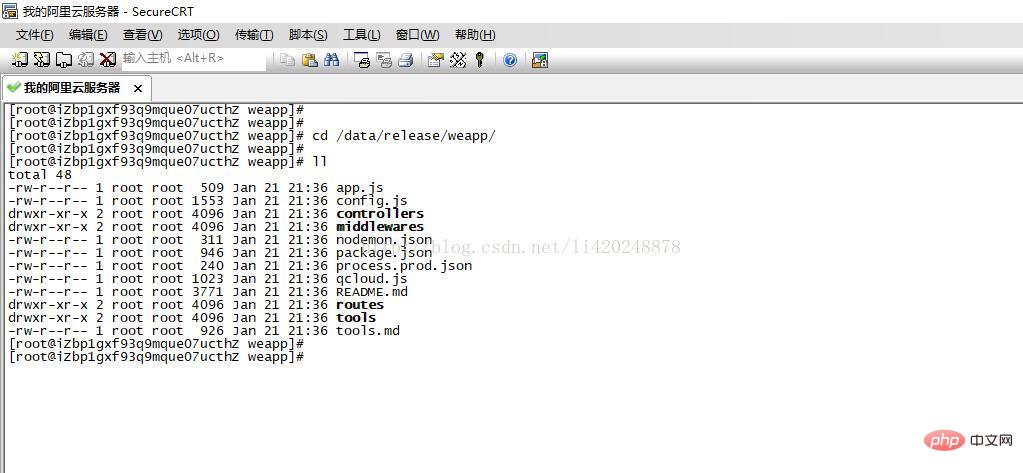
서버 코드가 업로드된 후 cd/ data/release/weapp

을 다운로드한 후 다음을 수행하십시오.
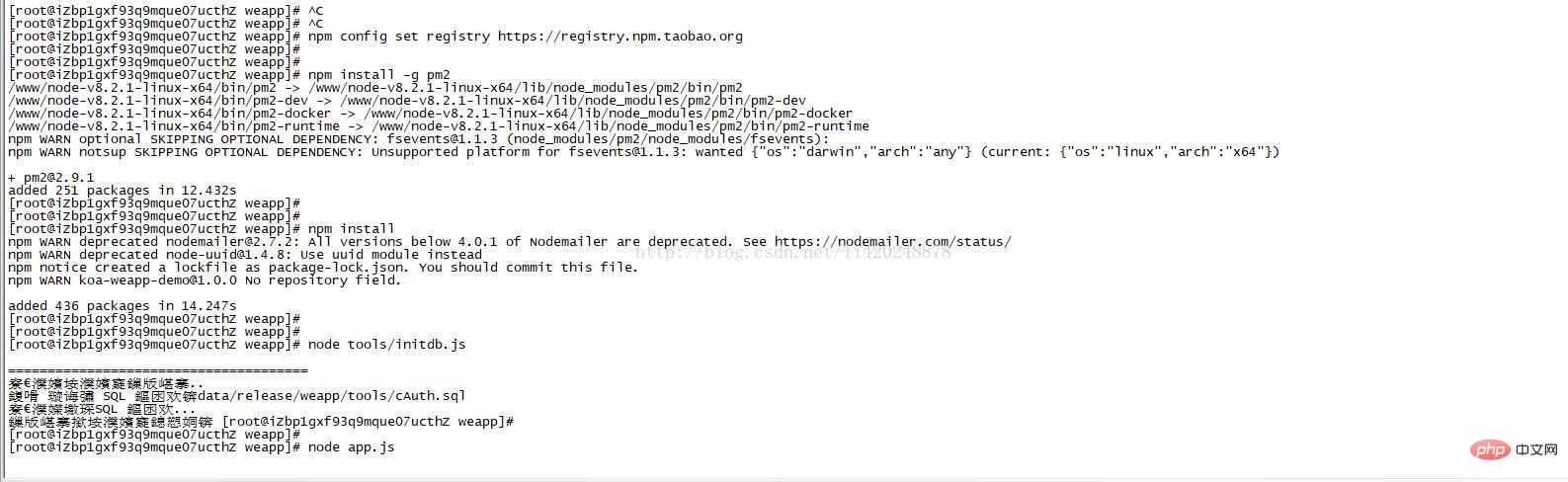
공식 미러 다운로드 실패를 방지하기 위해 npm 소스를 Taobao 미러로 전환하려면 다음 명령을 입력하십시오.
npm 구성 설정 레지스트리 https://registry.npm.taobao.org
npm을 사용하여 전역 종속성을 설치합니다
npm install -g pm2
그런 다음 로컬 종속성을 설치합니다.
npm install
다음을 사용합니다. 도구 데이터베이스를 초기화하는 데모 코드의 tools/initdb.js:
node tools/initdb.js
초기화에 성공하면 "데이터베이스 초기화 성공!"이라는 메시지가 표시됩니다.
그런 다음 다음 코드를 실행하여 start Node.js
node app.js

Smoothly 위의 작업을 완료하면 자체 서버에 Wafer Demo 배포가 완료됩니다. http://도메인 이름/weapp/login에 직접 액세스하면
{"code":-1,"error":"ERR_HEADER_MISSED"}
메시지가 표시됩니다. 이는 구성이 성공했음을 의미합니다. 이제 공동 디버깅 및 테스트를 위해 개발자 도구를 사용할 수 있습니다!

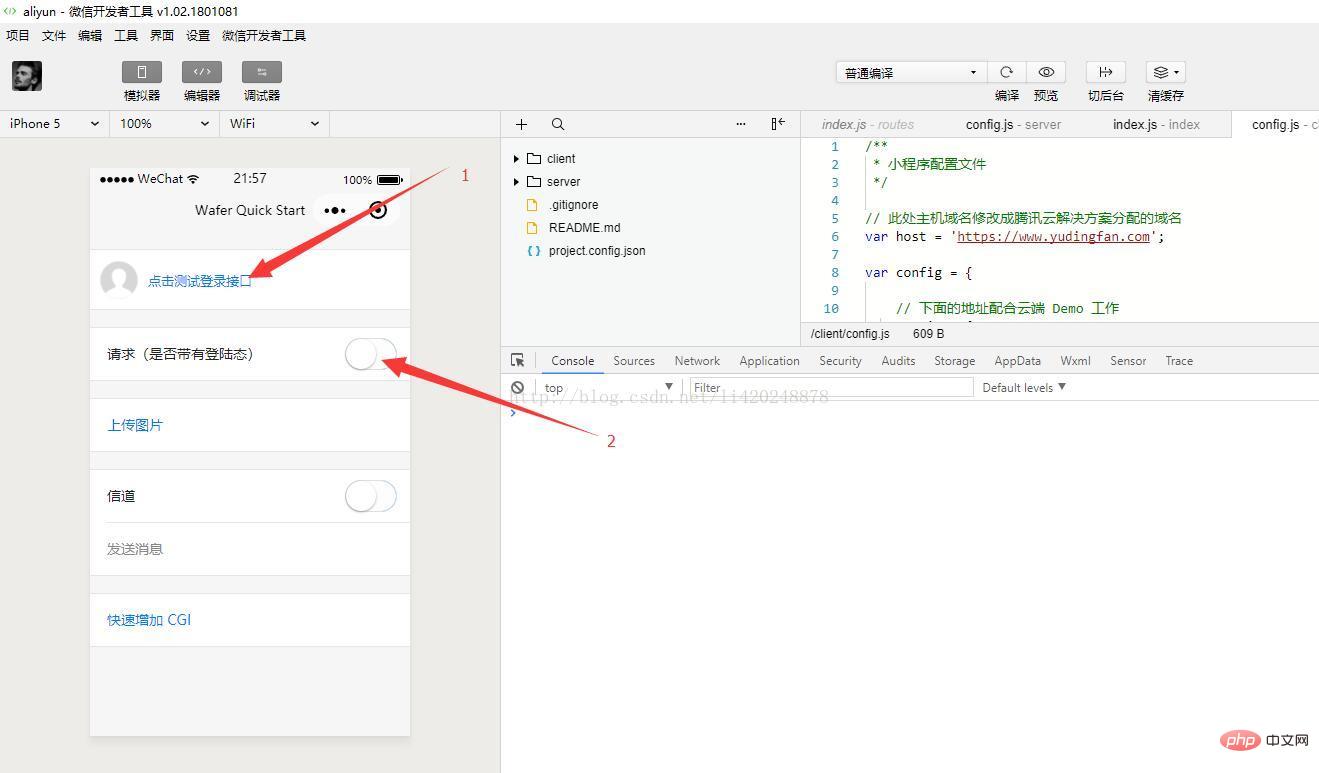
마지막으로 미니 프로그램 개발 도구를 클릭하여 로그인 인터페이스를 테스트하고 다음과 같이 로그인 상태를 요청합니다.

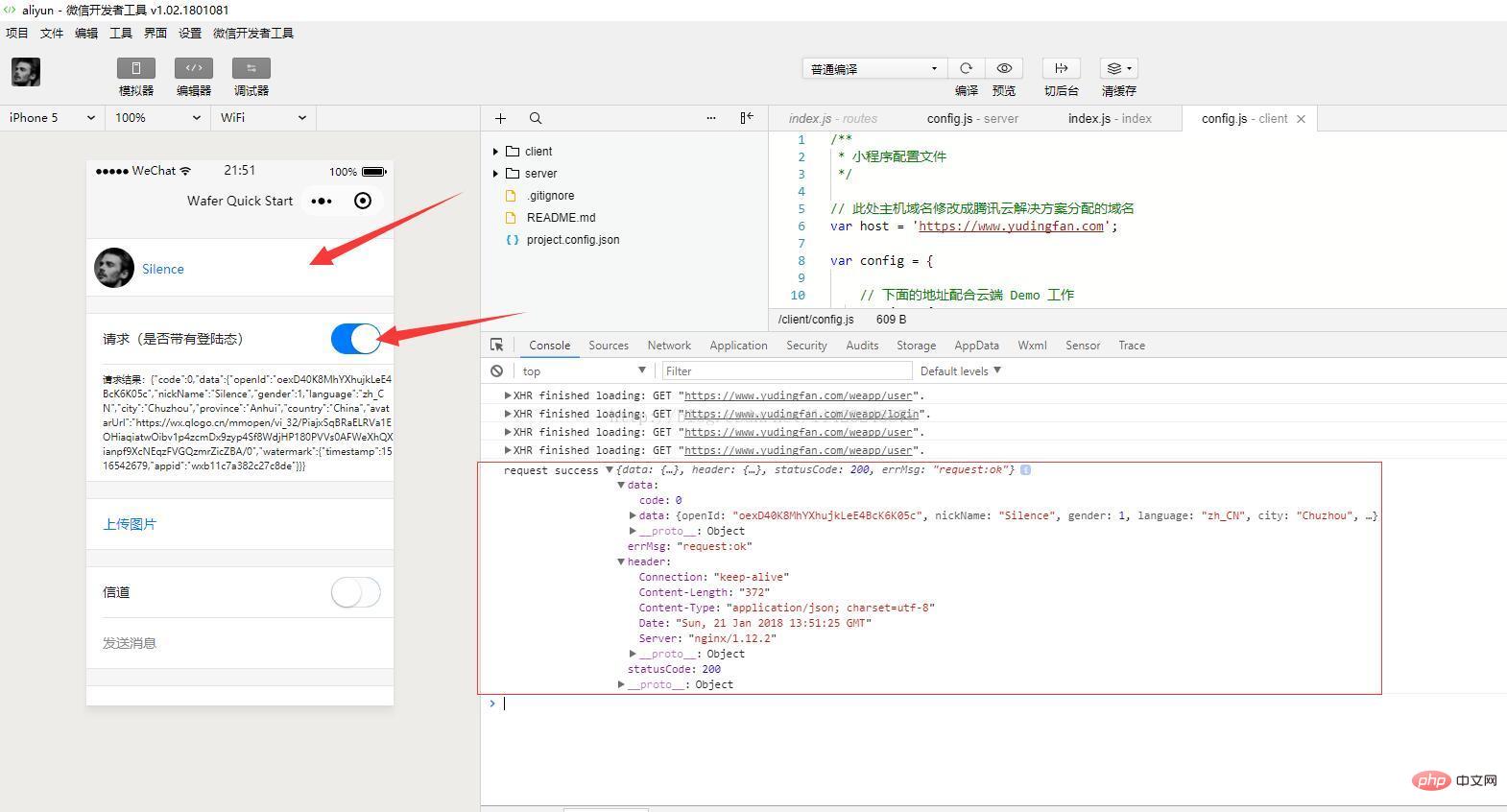
올바른 동작은 다음과 같습니다.

이제 개발할 수 있습니다. 나만의 미니 프로그램
그리고 미니 프로그램을 배울 때는 책이 가장 좋은 것 같아요. 요즘 미니 프로그램 관련 책의 내용도 크게 다르지 않아요. 2018년 1월 초에 출간된 비교적 새로운 책입니다. 모든 사람이 공부하기 위해 책을 읽는 것을 좋아하지 않을 수도 있지만, 그래도 이 책은 학습 과정을 제공할 수 있다고 생각합니다. 온라인에서 찾을 수 있지만 책으로 정리하는 과정은 여전히 꽤 좋습니다. 먼저 뭔가를 배우고 그다음에 뭔가를 배우세요.
관련 무료 학습 추천: WeChat 미니 프로그램 개발
위 내용은 WeChat 애플릿 개발 환경에 대한 자세한 설명(Alibaba Cloud 서비스 구축 + 실행 가능한 데모)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

