집 >위챗 애플릿 >미니 프로그램 개발 >WeChat 애플릿 개발에 사용자 인증 로그인 도입
WeChat 애플릿 개발에 사용자 인증 로그인 도입
- coldplay.xixi앞으로
- 2021-04-08 10:34:083479검색

이 기사는 독자가 WeChat 개발자 도구 및 C# 환경을 기반으로 하는 미니 프로그램에서 사용자의 인증된 로그인을 얻는 데 도움이 됩니다.
준비:
WeChat 개발자 도구 다운로드 주소: https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
WeChat 미니 프로그램 개발 문서: https://developers.weixin. .com/miniprogram/dev/index.html
개발:
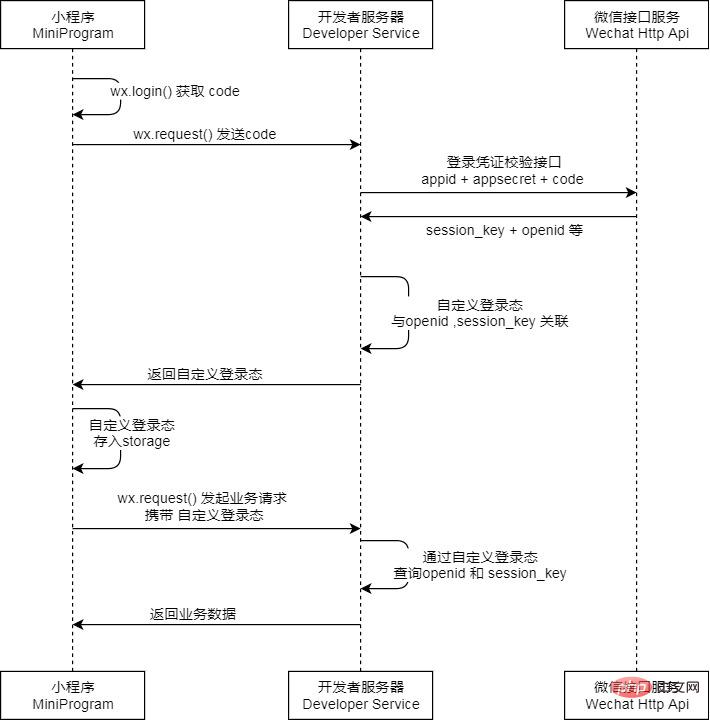
개발 초기에 WeChat이 개발한 인증 로그인 프로세스를 명확히 해야 합니다. 공식 API - 로그인 인터페이스를 참조하세요.
WeChat이 개발자를 위해 개발한 로그인 인증 프로세스를 볼 수 있습니다.

그림에 표시된 것처럼 순방향 사용자 로그인 인증 프로세스입니다.
왜 전방향 프로세스라고 하나요? 실제 미니 프로그램 개발에서는 사용자가 위의 로그인 프로세스를 언제 시작해야 하는지 확신할 수 없기 때문입니다(예: 사용자가 일부 특정 시나리오에서 자격 증명을 잃었지만 미니 프로그램을 종료하지 않고 미니 프로그램 내부에서 점프하기) 기타 관련 작업으로 인해 예상치 못한 예외가 발생할 수 있으므로 이러한 비정상적인 시나리오를 해결하려면 이 순방향 프로세스에 탐지 메커니즘 계층을 추가해야 합니다. 공식 API에서 wx .checkSession은 이 문제를 어느 정도 해결할 수 있습니다.
그런 다음 인증 프로세스는 실제로 다음과 같아야 합니다.
- 애플릿 wx.checkSession은 로그인 상태가 유효하지 않음을 확인합니다
- 성공: 인터페이스가 콜백 함수를 성공적으로 호출하고 session_key가 만료되지 않았으며 프로세스가 종료됩니다. ;
-fail: 인터페이스 호출에 실패한 콜백 함수, session_key가 만료되었습니다
-》 미니 프로그램의 wx.login이 코드를 가져오고 wx.request에 코드를 제출합니다. 나만의 서버
-》 나만의 서버가 Appid + appSecret + 코드를 WeChat 서버로 제출하여 session_key 및 openid를 얻습니다
-》 나만의 서버가 session_key 및 openid를 기반으로 3rd_session을 생성합니다. (WeChat에서 제안한 보안상의 이유로 개발자는 데이터 전송을 위한 openid와 같은 주요 정보를 전송하지 않는 것이 좋습니다) 및 3rd_session을 애플릿 측에 반환
- "Ex.SetStorage 저장소 3rd_session (후속 사용자 작업이 필요할 때 이 매개변수와 함께 제공됨)-" 애플릿 측 wx .getuserinfo는 사용자 정보를 얻고 wx.getStstorage는 3rd_session 데이터를 얻고 이를 wx.request와 함께 자신의 서버에 제출합니다
- "자신의 서버의 SQL 사용자 데이터 정보가 업데이트되고 프로세스가 종료됩니다.
The 아이디어를 정리한 다음 프로세스를 구현합니다.
미니 프로그램:
미니 프로그램에서 새 프로그램을 만듭니다. Common JS는 기본 지원을 제공하며
 참조가 필요한 일부 페이지에서 참조됩니다
참조가 필요한 일부 페이지에서 참조됩니다
var common = require("../Common/Common.js") 그러면 Common.js에 로직이 구현됩니다
//用户登陆
function userLogin() {
wx.checkSession({
success: function () {
//存在登陆态
},
fail: function () {
//不存在登陆态
onLogin()
}
})
}
function onLogin() {
wx.login({
success: function (res) {
if (res.code) {
//发起网络请求
wx.request({
url: 'Our Server ApiUrl',
data: {
code: res.code
},
success: function (res) {
const self = this
if (逻辑成功) {
//获取到用户凭证 存儲 3rd_session
var json = JSON.parse(res.data.Data)
wx.setStorage({
key: "third_Session",
data: json.third_Session
})
getUserInfo()
}
else {
}
},
fail: function (res) {
}
})
}
},
fail: function (res) {
}
})
}
function getUserInfo() {
wx.getUserInfo({
success: function (res) {
var userInfo = res.userInfo
userInfoSetInSQL(userInfo)
},
fail: function () {
userAccess()
}
})
}
function userInfoSetInSQL(userInfo) {
wx.getStorage({
key: 'third_Session',
success: function (res) {
wx.request({
url: 'Our Server ApiUrl',
data: {
third_Session: res.data,
nickName: userInfo.nickName,
avatarUrl: userInfo.avatarUrl,
gender: userInfo.gender,
province: userInfo.province,
city: userInfo.city,
country: userInfo.country
},
success: function (res) {
if (逻辑成功) {
//SQL更新用户数据成功
}
else {
//SQL更新用户数据失败
}
}
})
}
})
}이제 미니프로그램의 과정은 기본적으로 완료되고, 자체 서비스 API가 구현됩니다.
로그인 인터페이스 로직 예시
if (dicRequestData.ContainsKey("CODE"))
{
string apiUrl = string.Format("https://api.weixin.qq.com/sns/jscode2session?appid={0}&secret={1}&js_code={2}&grant_type=authorization_code", ProUtil.SmartAppID, ProUtil.SmartSecret, dicRequestData["CODE"]);
HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(apiUrl);
myRequest.Method = "GET";
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse();
StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8);
string content = reader.ReadToEnd();
myResponse.Close();
reader.Close();
reader.Dispose();
//解析
userModel ReMsg = JSONUtil.JsonDeserialize<userModel>(content); //解析
if ((!string.IsNullOrWhiteSpace(ReMsg.openid)) && (!string.IsNullOrWhiteSpace(ReMsg.session_key)))
{
// 成功 自定义生成3rd_session与openid&session_key绑定并返回3rd_session
}
else
{
// 错误 未获取到用户openid 或 session
}
}
else
{
// 错误 未获取到用户凭证code
}UserInfoUpdate 인터페이스는 구현되지 않습니다. 여기에 자세히 설명되어 있습니다. 사용자는 자신의 조건에 따라 데이터를 조작할 수 있습니다. WeChat 통화 성공 시 반환되는 관련 매개 변수 정보는 다음과 같습니다
 이 시점에서 미니 프로그램의 기본 인증 로그인 및 획득이 완료됩니다. 사용자 정보.
이 시점에서 미니 프로그램의 기본 인증 로그인 및 획득이 완료됩니다. 사용자 정보.
마지막은 소소한 변화를 위해 남들에게 배운 작은 요령입니다~ 돈 좀 주시고 격려해주세요!!! : 위 내용은 요약되어 있고, 일반적인 내용만 남깁니다. 특정 프로젝트에는 조정이 필요한 논리가 있을 수 있습니다. 학습에 관심이 있는 학생은
관련 무료 학습 권장 사항:
WeChat Mini 프로그램 개발을 주목하세요.
위 내용은 WeChat 애플릿 개발에 사용자 인증 로그인 도입의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

