js에서 html 태그를 제거하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-23 19:12:597669검색
JavaScript로 html 태그를 제거하는 방법: 먼저 "document.getElementById(id value)" 문을 사용하여 id 값을 기반으로 지정된 html 태그 개체를 가져온 다음 제거() 메서드를 사용하여 태그를 삭제합니다. 형식은 "tag object.remove"()"입니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
js를 사용하여 html 태그를 삭제하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

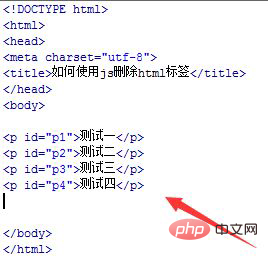
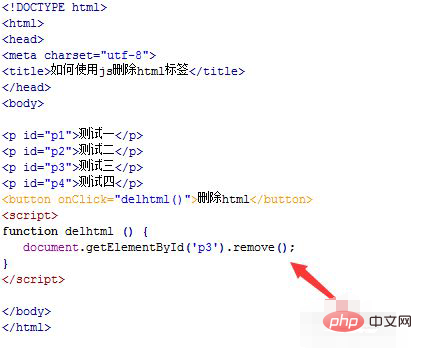
test.html 파일에서 p 태그를 사용하여 텍스트의 여러 단락을 만들고 각 p 태그의 id 속성을 설정합니다. 이는 주로 아래에서 js를 사용하여 해당 p 태그 개체를 얻는 데 사용됩니다.

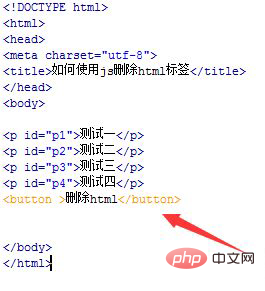
test.html 파일에서 버튼 태그를 사용하여 "html 삭제" 버튼을 만듭니다.

test.html 파일에서 onclick 이벤트를 버튼 버튼에 바인딩합니다. 버튼이 클릭되면 delhtml() 함수를 실행합니다.

test.html 파일의 js 태그에 delhtml() 함수를 생성하고 함수 내에서 지정된 p 태그를 삭제합니다.

myfun() 함수에서 getElementById() 메서드를 통해 p 태그 객체를 얻은 다음, 제거() 메서드를 사용하여 html을 삭제합니다. 예를 들어 여기서는 ID가 p3인 p 태그를 삭제합니다.

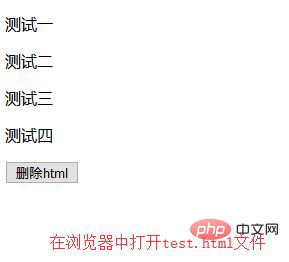
브라우저에서 test.html 파일을 열고 버튼을 클릭하여 효과를 확인하세요.


【추천 학습: javascript 고급 튜토리얼】
위 내용은 js에서 html 태그를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

