자바스크립트가 입력값을 얻을 수 있나요?
- 青灯夜游원래의
- 2021-04-20 15:39:135495검색
Javascript는 입력 값을 얻을 수 있습니다. 방법: 먼저 "document.getElementById("id value")" 문을 사용하여 입력 요소 개체를 얻은 다음 "input element object.value" 문을 사용하여 값을 얻습니다. 입력 요소의

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript는 입력 값을 가져올 수 있습니다
코드 예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>JavaScript中获取input元素value值</title>
<link rel="stylesheet" href="">
<script>
function printInputValue() {
var inputValue = document.getElementById("demo1").value;
console.log(inputValue);
document.getElementById("demo2").innerHTML = inputValue;
}
</script>
</head>
<body>
<input type="text" id="demo1">
<button onclick="printInputValue()">获取input元素value值</button>
<p id="demo2"></p>
</body>
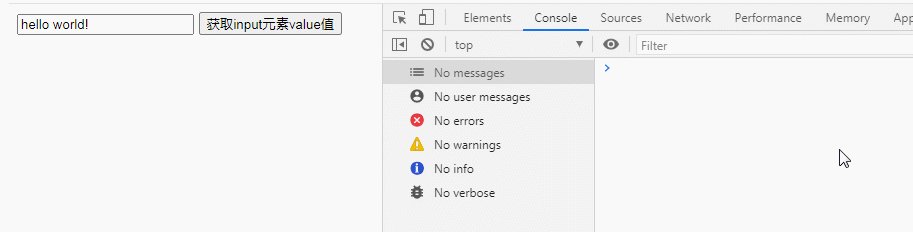
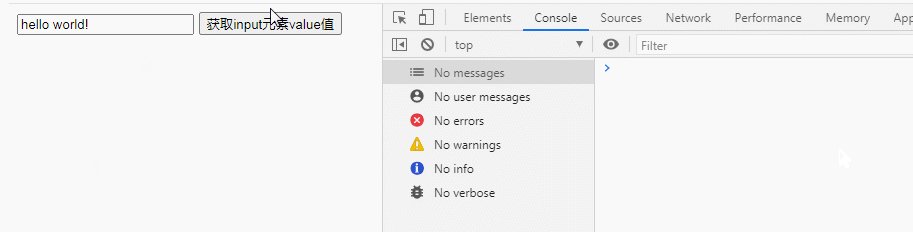
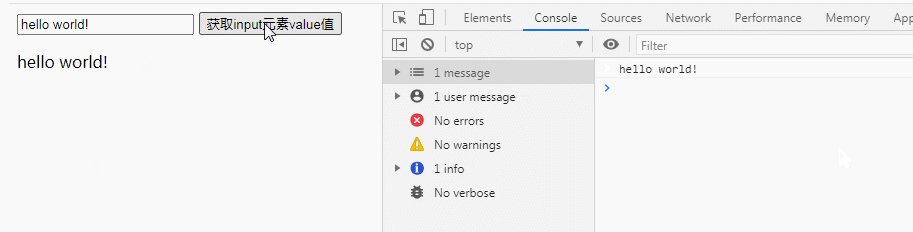
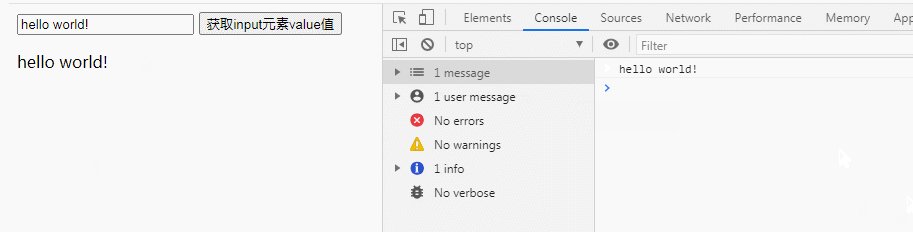
</html>실행 결과:

설명:
getElementById() 메서드는 지정된 ID를 가진 첫 번째 개체에 대한 참조를 반환합니다.
값 속성은 텍스트 필드의 값을 설정하거나 반환할 수 있습니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트가 입력값을 얻을 수 있나요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

