자바스크립트로 div 내용을 수정하는 방법
- 青灯夜游원래의
- 2021-04-19 17:31:108387검색
JavaScript로 div 콘텐츠를 수정하는 방법: 먼저 "document.getElementById('id value')" 문을 사용하여 id 값을 기반으로 div 개체를 가져온 다음 innerHTML 속성을 사용하여 다음 구문을 사용하여 div 콘텐츠를 수정합니다. "div object.innerHTML='값'".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
div 콘텐츠를 수정하는 Javascript 메서드:
html 코드:
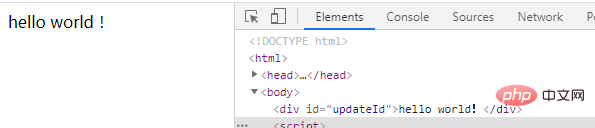
<div id="updateId">将要被修改的div</div>
js 코드:
<script type="text/javascript">
function changeText(){
document.getElementById('updateId').innerHTML = 'hello world!';
}
</script>
Description:
getElementById() 메서드는 지정된 ID를 가진 첫 번째 객체에 대한 참조를 반환합니다.
innerHTML 속성은 테이블 행의 여는 태그와 닫는 태그 사이에 HTML을 설정하거나 반환합니다.
【추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트로 div 내용을 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

