HTML에서 중앙 디스플레이 이미지를 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-23 18:30:1611492검색
HTML에서는 text-align 속성을 사용하여 이미지를 중앙에 배치할 수 있습니다. 이미지 요소에 "text-align:center"만 설정하면 됩니다. text-align 속성은 요소 내 이미지의 가로 정렬을 지정합니다. 값이 중앙이면 이미지가 중앙에 정렬된다는 의미입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
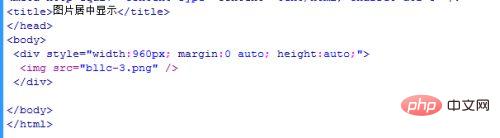
그런 다음 본문 부분에 새 div 태그를 만들고 여기에 img 이미지를 삽입해야 합니다. 그리고 div에 간단한 CSS 스타일을 추가하세요.

그런 다음 브라우저에서 효과를 확인하면 이미지가 기본적으로 왼쪽 정렬되고 div 중앙에 표시되지 않는 것을 확인할 수 있습니다.

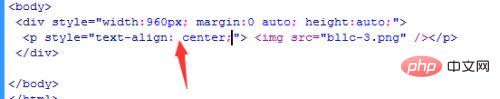
이때 이미지에 center 속성을 추가하는 것은 소용이 없습니다. 이미지를 p 또는 spa 태그로 감싸고 태그에 text-align:center 속성을 추가해야 합니다.

이 수정 후 브라우저로 돌아가서 페이지를 새로 고치면 이미지가 이미 div의 중앙에 있는 것을 볼 수 있습니다.
추천 학습: html 비디오 튜토리얼
위 내용은 HTML에서 중앙 디스플레이 이미지를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

