HTML 콘텐츠의 왼쪽 및 오른쪽 여백을 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-22 11:10:5727871검색
HTML에서는 padding 속성을 사용하여 콘텐츠의 왼쪽 및 오른쪽 여백을 설정할 수 있습니다. 요소에 "padding: 0 값 + 단위 | 백분율 값"만 설정하면 됩니다. padding 속성은 요소의 모든 패딩 너비를 설정하거나 각 측면의 패딩 너비를 설정합니다. 패딩 속성은 음수 여백 값 지정을 허용하지 않습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
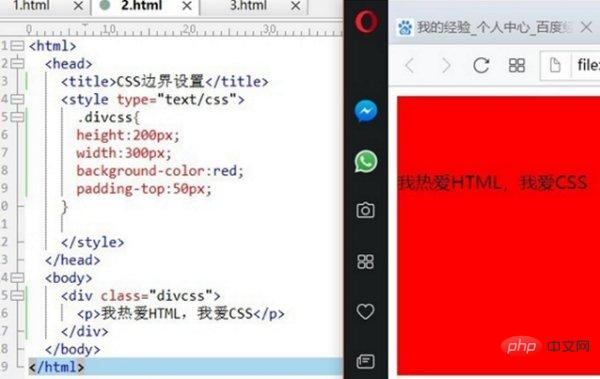
먼저 새 HTML 파일을 만든 다음 내부에 div 블록을 만들고 배경색을 빨간색으로 설정한 다음 텍스트를 삽입합니다. 다음으로 여백을 설정하려면 "패딩"과 하단을 사용할 수 있습니다. 왼쪽 및 오른쪽(상단, 하단, 왼쪽, 오른쪽)을 설정합니다. 예를 들어 여기서는 padding-top 속성을 사용하여 테두리에서 텍스트의 상단 여백을 50px로 설정합니다. 상단 여백:

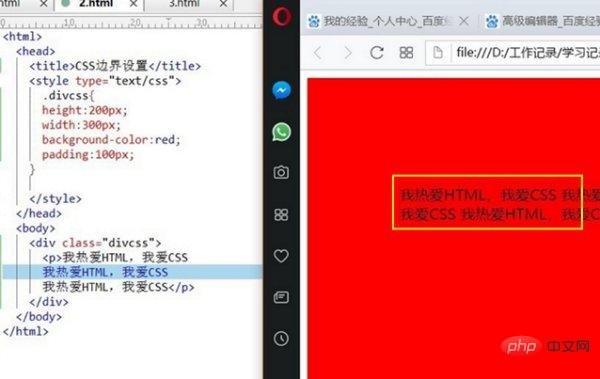
물론 동시에 4개를 설정할 수도 있습니다. padding 속성을 사용하여 경계를 직접 설정할 수도 있습니다. 여기서 padding 속성은 100px로 설정되어 있는데, 이때 아래 텍스트가 상하좌우 간격으로 배치되어 있는 것을 오른쪽을 보면 알 수 있습니다. 위는 div의 여백을 설정하는 방법입니다.

추천 학습: html 비디오 튜토리얼
위 내용은 HTML 콘텐츠의 왼쪽 및 오른쪽 여백을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML에서 색상 그라디언트를 설정하는 방법다음 기사:HTML에서 색상 그라디언트를 설정하는 방법

