HTML을 래핑하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-14 14:05:1544008검색
HTML 래핑 방법: 먼저 새 HTML 문서를 만들고 문서에 기본 HTML 코드를 작성한 다음 문서의 "
" 태그에 텍스트를 입력합니다. 포장하려면 "
"로 하겠습니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
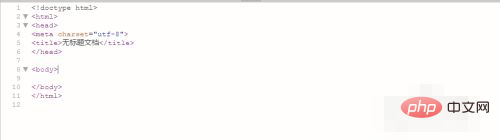
새 HTML 문서를 생성하면 몇 가지 기본 HTML 코드를 볼 수 있습니다.

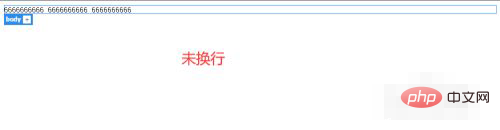
텍스트를 입력하세요. 표시의 편의를 위해 여기에 텍스트를 입력하세요. 실시간 보기를 살펴보면 코드에서 캐리지 리턴을 사용하더라도 표시되는 효과에 줄 바꿈이 없음을 알 수 있습니다.

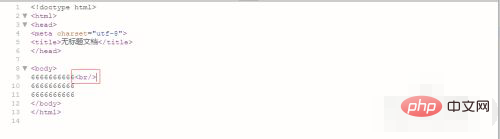
첫 번째 숫자 뒤에
를 입력합니다.

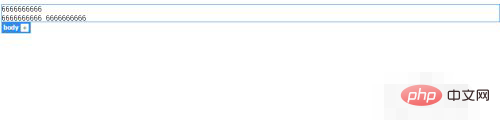
이제 실시간 보기에서 줄 바꿈이 가능한 것을 확인할 수 있습니다.

추천 학습: html 비디오 튜토리얼
위 내용은 HTML을 래핑하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

