HTML에서 왼쪽 여백을 설정하는 방법
- 藏色散人원래의
- 2021-04-12 10:36:2513283검색
HTML에서 왼쪽 여백을 설정하는 방법: 먼저 새 HTML 문서를 만든 다음, 헤드 태그에 스타일 태그를 입력하고, 마지막으로 위치 지정을 위해 "#box1"을 입력합니다. 왼쪽 여백을 정의하려면 letf를 입력하세요.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
그림과 같이 새 HTML 문서를 만듭니다

상자를 정의하고 그림과 같이
<div id="box1"></div>
를 입력합니다

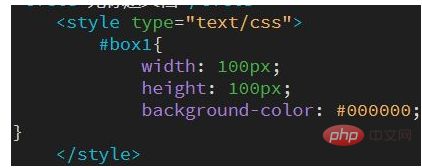
그런 다음 헤드 태그에 스타일 태그를 입력합니다

상자 크기의 색상과 색상을 정의하려면 그림과 같이 스타일 태그에
width: 100px;
height: 100px;
background-color: #000000;를 입력하세요.

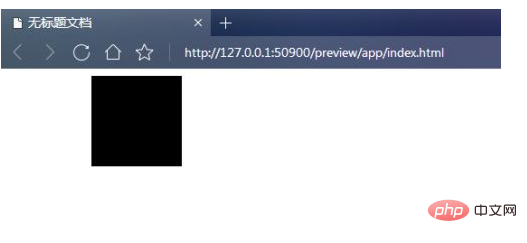
f12를 눌러 미리 보면 검은색 사각형이 표시됩니다.

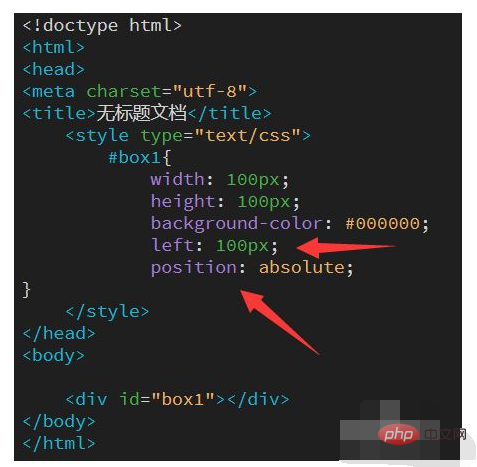
dw로 돌아가서, 위치 입력: #box1에 절대값 입력, Letf 입력은 왼쪽 여백 정의, 왼쪽 입력: 100px는 그림에 표시된 대로 화면 왼쪽에서 100픽셀을 의미합니다

마지막으로 f12를 눌러 미리 봅니다. 사각형이 왼쪽에서 더 멀리 있는 것을 볼 수 있습니다

[추천 학습: HTML 비디오 튜토리얼]
위 내용은 HTML에서 왼쪽 여백을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:HTML5 테두리를 설정하는 방법다음 기사:HTML5 테두리를 설정하는 방법

