HTML 크기를 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-14 18:30:3113653검색
HTML에서는 높이 속성과 너비 속성을 사용하여 요소의 길이 값 단위를 "높이: 길이 값" 및 "너비: 길이 값" 스타일로 설정하면 됩니다. px, cm 등 또는 포함하는 블록 수준 객체의 높이 백분율을 기준으로 한 "%"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서는 HTML 요소의 크기를 픽셀 단위로 설정할 수 있는 경우가 많습니다. 이 방법은 실제 개발 과정에서 자주 사용됩니다. 예를 들어 픽셀을 사용하여 이미지의 너비와 높이를 설정합니다.


CSS에서는 백분율을 사용하여 요소의 크기를 설정할 수도 있습니다. 이 방법은 요소가 창에 비례하여 표시될 때 자주 사용됩니다. 예를 들어 백분율을 사용하여 이미지의 너비와 높이를 설정합니다.


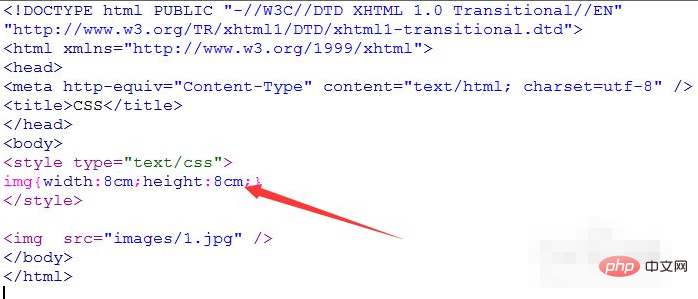
CSS에서는 센티미터를 사용하여 요소의 크기를 설정할 수도 있습니다. 이 방법은 요소의 크기가 실제 인쇄 크기와 일치해야 할 때 자주 사용됩니다. 예를 들어, 센티미터를 사용하여 이미지의 너비와 높이를 설정합니다.


CSS에서는 요소의 크기를 정의하는 단위로 rem을 사용할 수도 있습니다. 이 단위는 모바일 웹페이지를 만들 때 일반적으로 사용되는 단위입니다. 표시창이 변경됩니다. 예를 들어 rem을 사용하여 이미지의 너비와 높이를 설정합니다.


CSS는 HTML 요소의 최대 너비를 설정합니다. max-width를 통해 요소의 최대 너비를 설정합니다. 창이 요소를 표시할 만큼 커지면 최대 너비로 제한됩니다. 높이가 설정되지 않은 경우 높이는 적응형 높이입니다.
CSS는 HTML 요소의 최대 높이를 설정합니다. max-height를 통해 요소의 최대 높이를 설정합니다. 표시 창이 충분히 높으면 요소의 높이가 이 높이로 제한됩니다. 너비가 설정되지 않은 경우 너비는 적응형 너비입니다.
CSS는 HTML 요소의 크기를 설정하며, 일반적으로 텍스트 내용의 줄 높이를 설정하는 줄 높이를 설정하는 방법도 있습니다.
추천 학습: html 비디오 튜토리얼
위 내용은 HTML 크기를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

