Sublime Text3을 사용하여 HTML을 빠르게 작성하는 방법을 가르쳐주세요.
- 藏色散人앞으로
- 2021-04-13 15:57:036880검색
다음 튜토리얼 칼럼인 sublime에서는 Sublime Text 3를 사용하여 HTML을 작성하는 방법을 소개하겠습니다. 도움이 필요한 친구들에게 도움이 되길 바랍니다!

1. Sublime Text 3을 다운로드하고 설치합니다.
2. Sublime Text 3 인터페이스를 엽니다.

3. Ctrl+N을 눌러 새 페이지를 만듭니다.

4. Ctrl+S를 누르고 지정한 파일 이름으로 저장하고 .html 접미사를 사용합니다(접미사는 매우 중요합니다. Sublime은 접미사에 따라 언어 유형을 결정합니다). 해당 자동 완성 기능을 켜는 데 도움이 됩니다.) 예를 들어 파일 이름이 test.html

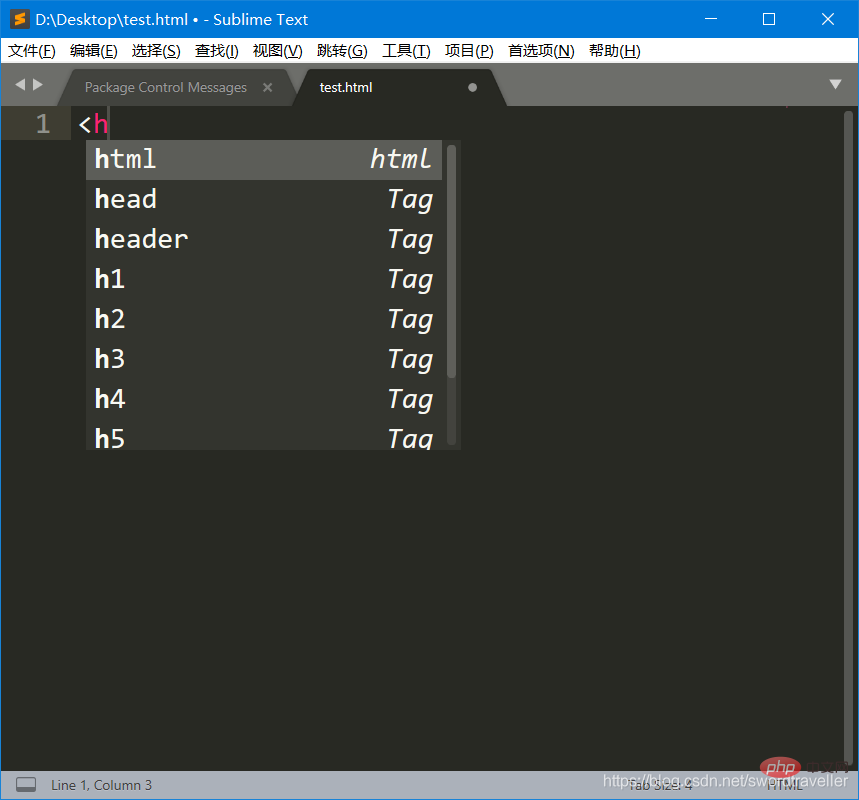
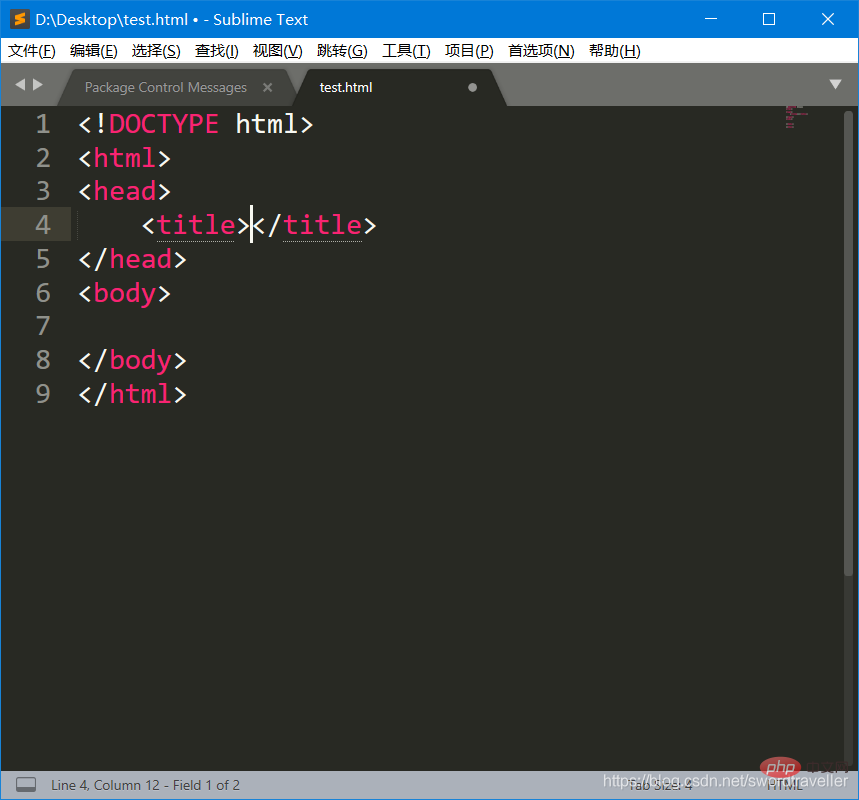
5이 됩니다. 해당 뒤에 그림과 같이 6 그림과 같이 Sublime Text 3에서는 자동으로 코드 완성 프레임워크를 생성합니다. 내용: 

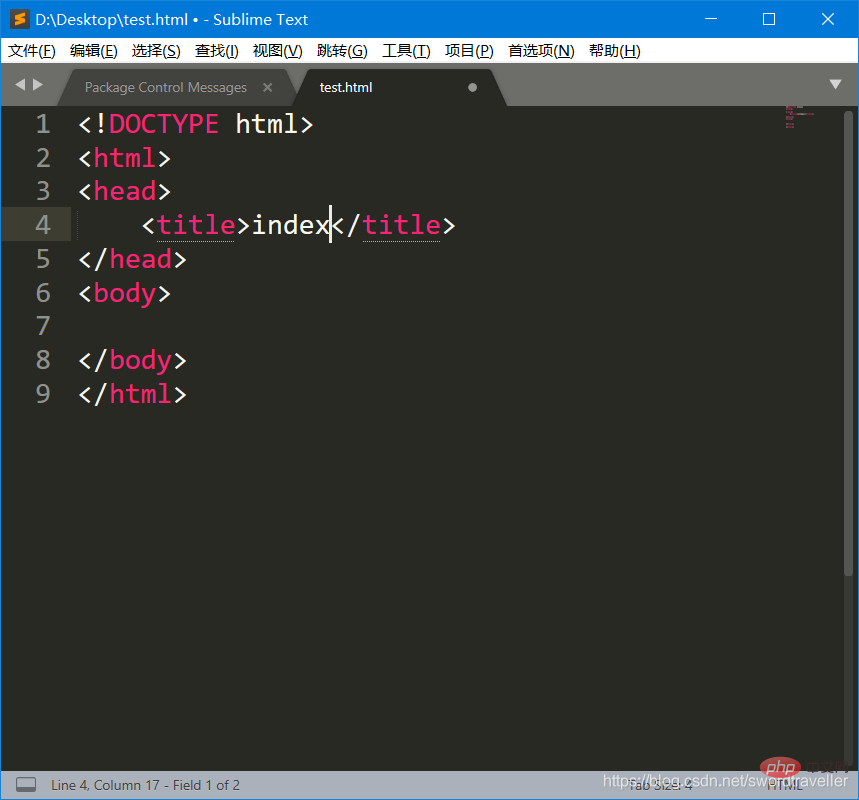
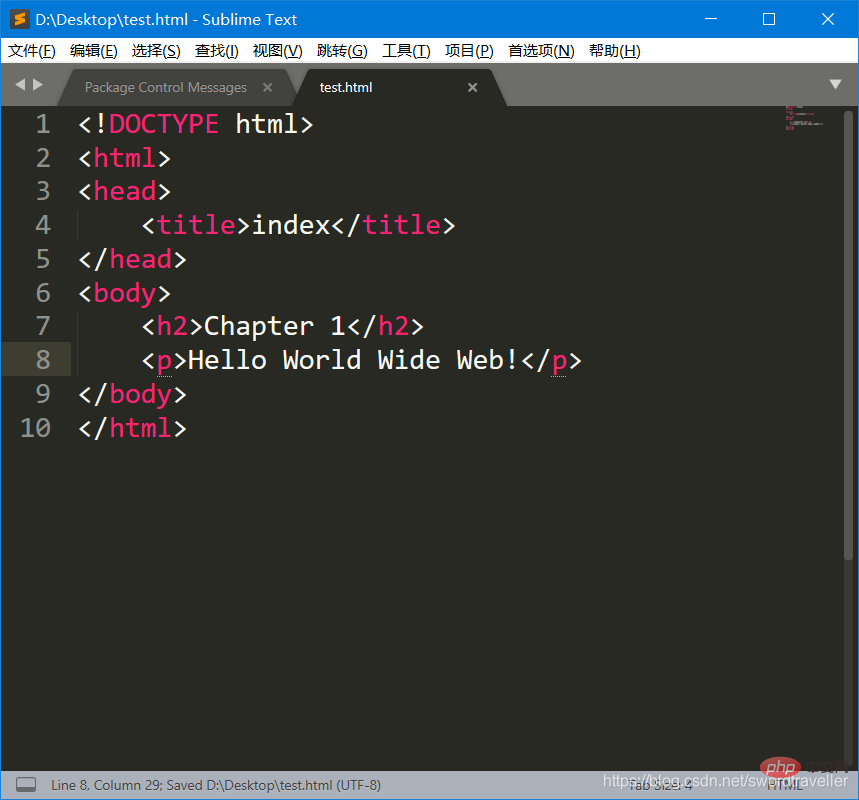
7의 새로운 기능입니다. 페이지의 브라우저 태그 이름인

8을 입력합니다.
와 사이에
9. Sublime을 닫을 필요는 없습니다. 널리 사용되는 브라우저를 사용하여 test.html 파일을 열면 됩니다.

브라우저의 현재 태그 이름은 입력한 제목입니다. 주소 표시줄 내용 HTML 파일의 로컬 경로입니다.
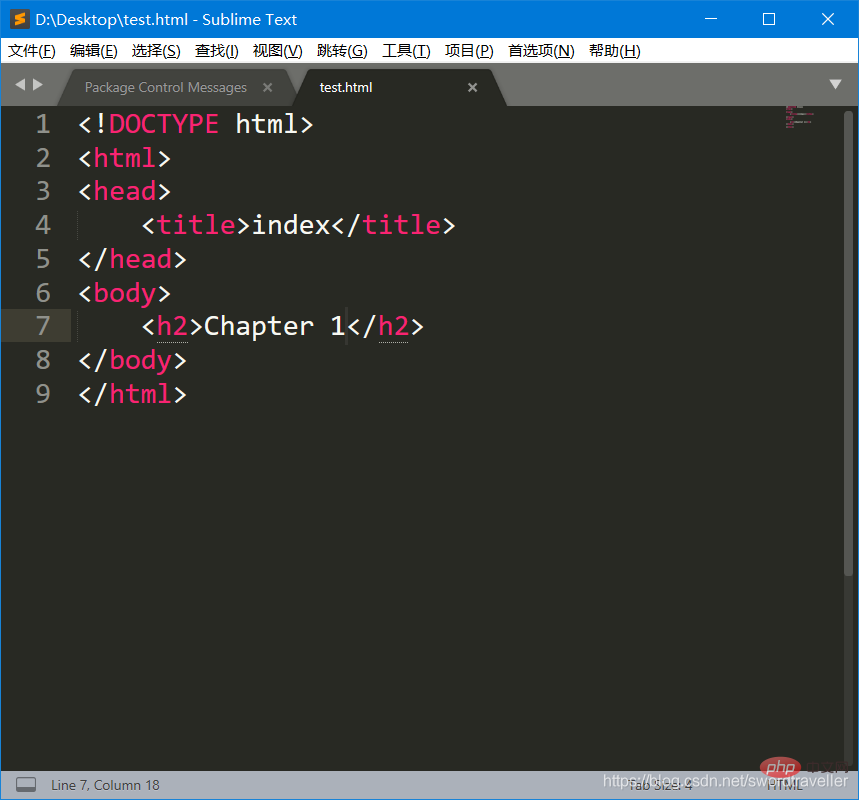
챕터 1은 방금 입력한 보조 제목입니다.
10. 브라우저를 닫지 말고 Sublime에서

11. 브라우저를 새로 고치면 html 표시 내용이 변경된 것을 확인할 수 있습니다. (Chrome 브라우저의 새로 고침 작업은 메뉴를 마우스 오른쪽 버튼으로 클릭하고 클릭하여 다시 로드하거나 Ctrl+R을 누르는 것입니다.)

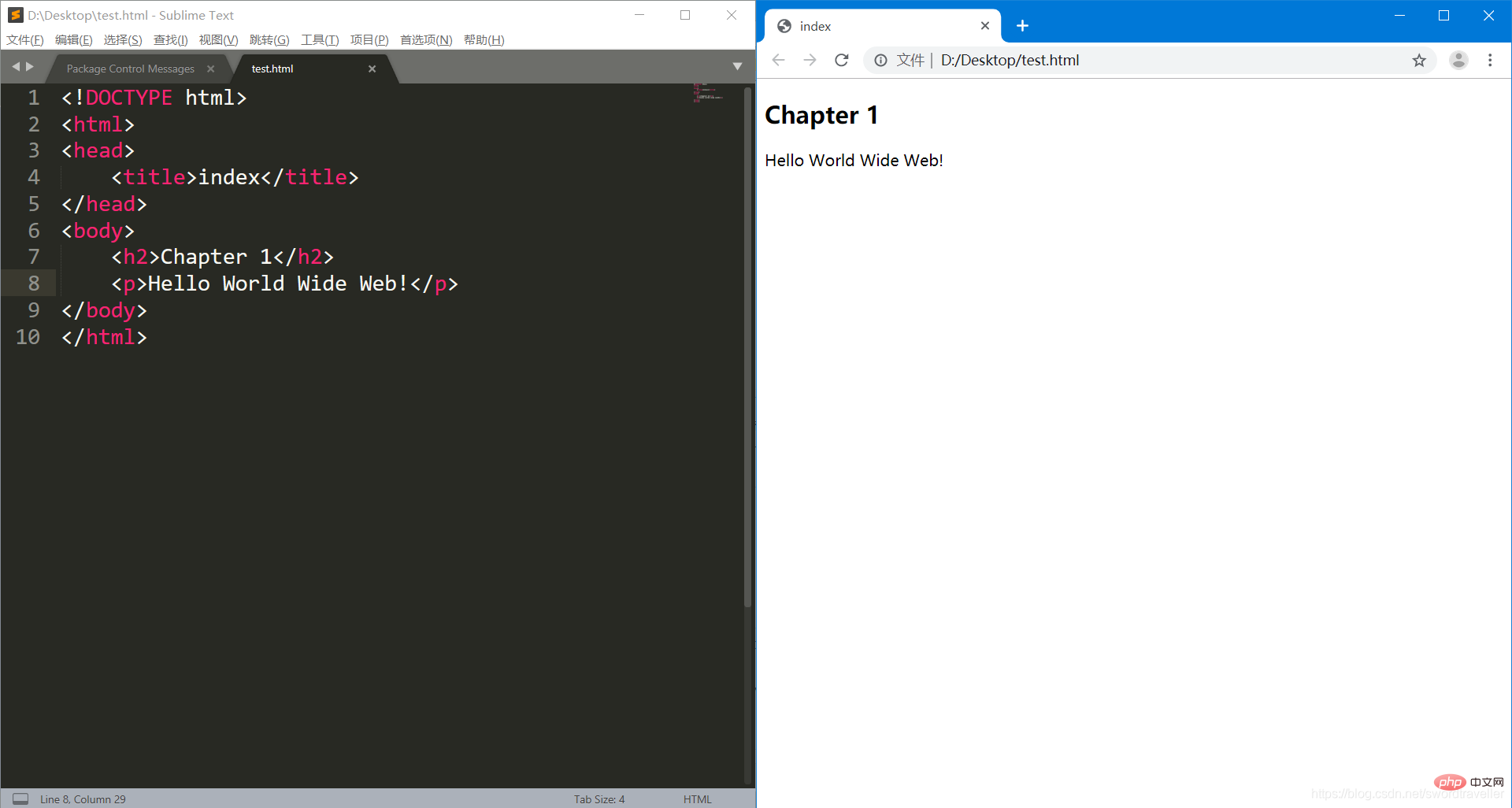
12. 이제 Sublime을 사용하여 HTML을 작성하는 입문 부분이 완료되었으며, 코드를 작성하는 동안 브라우저를 사용하여 디스플레이 효과의 변경 사항을 즉시 수동으로 추적하는 것도 가능합니다. 또한 Win10에서 분할 화면을 사용하여 더 쉽게 관찰할 수 있도록 Sublime을 브라우저와 병치할 수 있습니다.

위 내용은 Sublime Text3을 사용하여 HTML을 빠르게 작성하는 방법을 가르쳐주세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

