HTML에서 단락 텍스트의 양쪽 끝을 정렬하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-23 15:14:5518436검색
방법: 1. "text-align:justify" 문을 사용하여 텍스트의 양쪽 끝을 정렬합니다. 2. Flex 레이아웃의 justify-content 속성을 사용하여 "justify-content" 구문을 사용하여 텍스트의 양쪽 끝을 정렬합니다. :space-around|space-between" ".

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS는 양쪽 끝을 정렬하는 효과를 얻습니다.
양쪽 끝을 정렬하는 것은 개념적으로 이해하기 어렵지 않습니다. 정렬이 무엇을 의미하는지 이해하지 못한다면 Word와 같은 사무용 소프트웨어를 사용해 볼 수 있습니다.
텍스트를 양쪽 끝으로 정렬하는 방법에 대해 이야기해 보겠습니다. 내가 아는
text-align
text-align은 블록 수준 요소 내에서 텍스트의 가로 정렬을 설정하는 데 사용되는 다음과 같은 방법이 있을 것입니다. 인라인 요소나 인라인 블록 요소를 중앙 정렬하려면 text-align: center 메서드를 사용할 수 있습니다. Text-align은 블록 요소의 중앙 정렬을 달성하는 데 사용할 수 없습니다. 블록 요소를 중앙에 배치하려면 margin: auto 메소드를 사용할 수 있습니다.
text-align 속성 아래에는 요소의 양쪽 끝 정렬을 설정할 수 있는 justify 값이 있습니다. 그러나 text-align: justify 속성에는 몇 가지 단점이 있습니다.
한 줄의 텍스트에서는 양쪽 끝에서 정렬 효과를 얻을 수 없습니다.
- 여러 줄의 텍스트에서는 텍스트 마지막 줄의 정렬 효과를 얻을 수 없습니다.
Single line text
<p class="keith">unclekeith wanna be a geek!</p>
.keith {
background-color: lightblue;
}
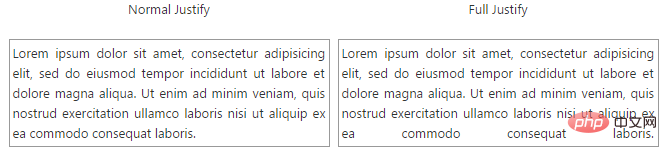
Multi-line text의 경우 아래와 같이 우리가 이해한 바에 따르면 오른쪽과 같이 표시되어야 하는데 text-align: justify를 설정하면 다음과 같이 표시됩니다. 왼쪽에 표시됩니다. 시안 텍스트 마지막 줄의 정렬 효과가 될 수 없습니다. 
Solution
양 끝을 정렬하는 효과를 실제로 얻고 싶다면 다음 방법을 사용하여 해결할 수 있습니다.
//解决方法的思路:由于在单行文本下和多行文本下最后一样无法实现两端对齐效果,因此给元素新增一行,即可实现justify的两个不足之处。
.keith {
text-align: justify;
}
.keith:after {
display: inline-block;
width: 100%;
content: '';
}
끝에 빈 줄이 너무 많다고 생각되면 요소의 높이를 설정하고 Overflow: Hidden을 설정하여 숨길 수 있습니다.
justify-content
CSS3의 새로운 플렉스 레이아웃에는 확장 가능한 항목의 가로 정렬을 제어할 수 있는 justify-content 속성이 있습니다. 양쪽 끝에서 정렬을 달성할 수 있는 두 가지 값이 있습니다. 그러나 justify-content는 호환성 문제가 있으며 IE10 이상, FF 및 Chrome에서 지원됩니다. 그리고 모든 브라우저는 text-align 속성을 지원합니다
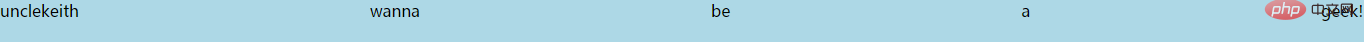
justify-content: space-around; //伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。 justify-content: space-between; //伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。
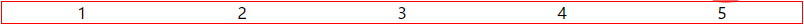
justify-content: space-around;
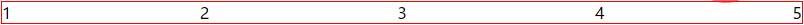
justify-content: space-between
권장 학습: html 비디오 튜토리얼
위 내용은 HTML에서 단락 텍스트의 양쪽 끝을 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

