CSS에서 최소 높이를 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-20 14:32:216330검색
CSS에서는 "min-height" 속성을 사용하여 최소 높이를 설정할 수 있으며 구문은 "min-height: value"입니다. min-height 속성은 요소의 최소 높이를 설정합니다. 이 속성 값은 요소의 높이에 대한 최소 제한을 설정하여 height 속성의 적용 값이 min-height 값보다 작아지지 않도록 합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
새 html 파일을 만들고 이름을 test.html로 지정합니다. test.html 파일에서 div 태그를 사용하여 div 내에 테스트용 텍스트를 작성합니다. test.html 파일에서 div의 class 속성을 mydiv로 설정하는데, 이는 주로 아래 이 클래스를 통해 CSS 스타일을 설정할 때 사용됩니다. test.html 파일에 태그를 작성하면 이 태그에 페이지의 CSS 스타일이 작성됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
</style>
</head>
<body>
<div class="mydiv">
这是测试的内容
</div>
</body>
</html>css 태그에서 width를 사용하여 div의 너비를 100px로 설정하고, background를 사용하여 배경색을 빨간색으로 설정하고, color를 사용하여 텍스트 색상을 흰색으로 설정합니다.
<style>
.mydiv{
width:100px;
background: red;
color: #fff;
}
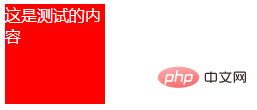
</style>CSS 태그에서 min-height를 사용하여 div의 최소 높이를 설정하세요. div의 텍스트가 상대적으로 작아서 div를 열 수 없을 때 min-height가 적용됩니다. 브라우저에서 test.html 파일을 열어 효과를 확인하세요.
min-height: 100px;

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 최소 높이를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

