CSS에서 테두리를 제거하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-19 19:10:0513669검색
CSS에서 테두리를 제거하는 방법: 1. "border:none"을 사용하여 테두리 없는 스타일을 정의합니다. 2. "border:1px solid transparent"를 사용하여 테두리 투명도를 설정합니다. 3. "border:1px solid 배경색 값을 사용합니다. " 테두리 색상을 설정하려면 배경 색상과 동일합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS로 div의 테두리를 제거하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

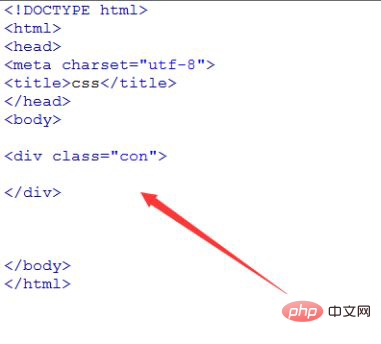
test.html 페이지에서 div를 만들고 CSS 클래스 이름을 con으로 설정합니다. 코드는 다음과 같습니다.

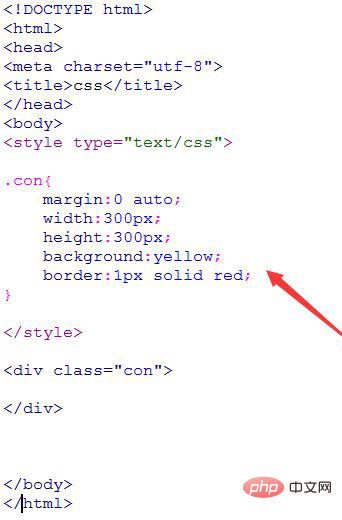
Css를 사용하여 페이지 중앙에 표시되도록 div를 설정합니다. , 너비와 높이를 300px 로 설정하고 div를 빨간색 테두리로 설정합니다.


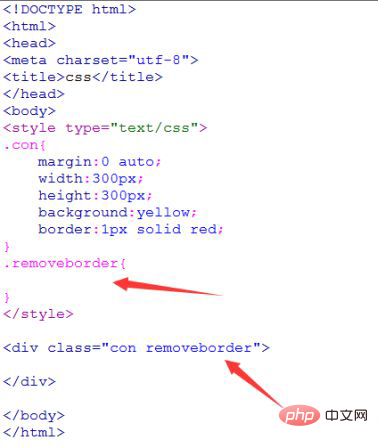
Css에서 테두리 스타일을 제거하려면 클래스 이름 제거 테두리를 설정하고 이를 div의 클래스 속성에 추가합니다.

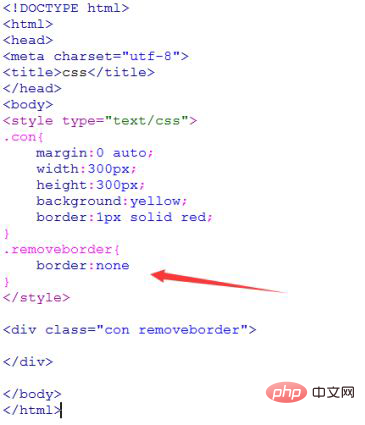
방법 1: 클래스 이름이 Removeborder인 스타일에서 아래와 같이 border:none을 사용하여 div의 테두리 표시를 제거합니다.


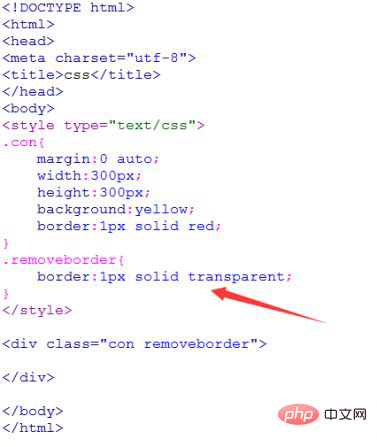
방법 2: 클래스 이름 제거 테두리 스타일에서 다음 그림과 같이 border:1px solid transparent를 사용하여 테두리 투명도를 설정하여 div의 테두리 표시를 제거합니다.


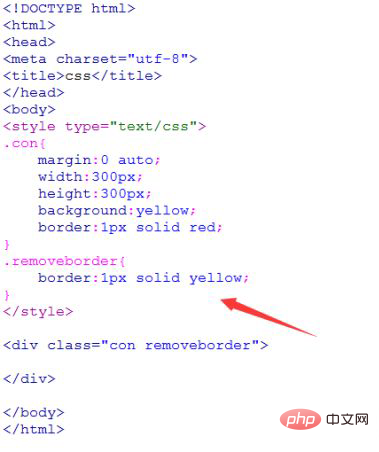
방법 3: 스타일에서 클래스 이름 제거 테두리, 테두리:1px 단색 노란색 사용 아래와 같이 테두리 색상을 배경색과 동일하게 설정하여 div의 테두리 표시를 제거합니다.


추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 테두리를 제거하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

