CSS에서 단어 간격을 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-20 11:33:352669검색
CSS에서는 "letter-spacing" 속성을 사용하여 단어 간격을 설정할 수 있으며 구문은 "letter-spacing: 간격 값"입니다. 문자 간격 속성은 문자 사이의 간격을 늘리거나 줄입니다. 이 속성은 텍스트 문자 상자 사이에 삽입되는 간격을 정의합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 단어 사이의 간격을 조정하는 속성은 letter-spacing입니다. 레이블의 letter-spacing 속성 값을 변경하여 레이블 내 단어 사이의 간격을 설정합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>document</title>
<style>
h1 {
letter-spacing:2px;
}
h2 {
letter-spacing:-3px;
}
</style>
</head>
<body>
<h1>这是一段文字</h1>
<h2>这也是一段文字</h2>
</body>
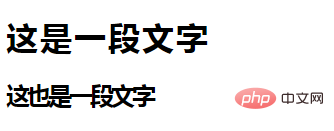
</html>결과:

추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 단어 간격을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.
이전 기사:CSS에서 라벨을 숨기는 방법다음 기사:CSS에서 라벨을 숨기는 방법

