자바스크립트에서 문자열을 배열로 변환하는 방법
- 青灯夜游원래의
- 2021-04-20 13:56:0311035검색
변환 방법: 1. "String.prototype.split()" 문을 사용합니다. 2. "[...string]" 문을 사용합니다. 3. "Array.from(string)" 문을 사용합니다. "Object .ass([], string)" 문을 사용하세요.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript에서 문자열을 배열로 변환
예: "uixdk""uixdk"
要转换为数组 ["u", "i", "x", "d", "k"]
最常用的方式是使用String.prototype.split。
var word = "uixdk";
word.split('');
//结果是 ["u", "i", "x", "d", "k"]
在ES6中,提供了更多的方法。这里我做了一个总结。
const string = 'uixdk';
// 1. 使用String.prototype.split()方法
string.split('');
// 2. 使用ES6解构运算符
[...string];
// 3. 使用Array.form()
Array.from(string);
// 4. 使用Object.assign()
Object.assign([], string);
//返回结果都是["u", "i", "x", "d", "k"]
以上4种方法返回结果都是["u", "i", "x", "d", "k"],但是使用场景和方法略有差异。下面我们详细介绍一下。【推荐学习:javascript高级教程】
字符串转换成数组
如果只是简单的想把字符串中的每个字符分开,转换为数组。任何一种方法都可以,并且会获的相同的结果。
用特定的字符分割字符串
如果想用特定的字符分割字符串,只能使用String.prototype.split()方法。
const string = 'hello-uixdk';
const arr1 = string.split('-');
// 结构是 [ 'hello', 'uixdk' ]
其他方法只能分割每个字符。
const string = 'hello-uixdk'; const arr2 = [...string]; const arr3 = Array.from(string); const arr4 = Object.assign([], string); // 结果是 ["h", "e", "l", "l", "o", "-", "u", "i", "x", "d", "k"]
字符串中含有Emojis表情
如果在字符串中含有了emojis表情,事情就会变得麻烦一点。
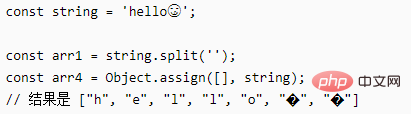
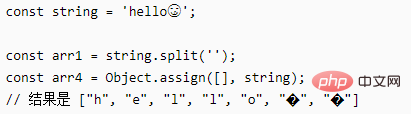
使用方法1和方法4,结果可能不是你想要的:

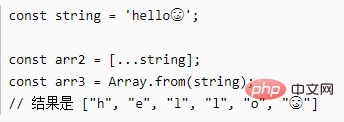
使用ES6提供的另外两种方法:

String.prototype.split
문자열이 ["u", "i", " x ", "d", "k"]
가장 일반적인 방법은 String.prototype.split을 사용하는 것입니다.  rrreee
rrreee
rrreee
위 네 가지 방법으로 반환된 결과는 모두["u", "i", "x", "d", "k"]이지만 사용 시나리오와 방법은 약간 다릅니다. 다른. 아래에서 자세히 소개하겠습니다. [추천 학습: javascript 고급 튜토리얼]
다른 방법은 각 문자만 분할할 수 있습니다.문자열을 특정 문자로 분할하려면
rrreeeString.prototype.split()메서드만 사용할 수 있습니다.
rrreee
문자열에 이모티콘이 포함되어 있습니다문자열에 이모티콘이 포함되어 있으면 상황이 좀 더 복잡해집니다.방법 1과 방법 4를 사용하면 원하는 결과가 나오지 않을 수 있습니다. 
 🎜🎜
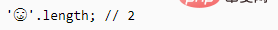
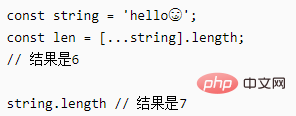
🎜🎜String.prototype.split 메서드는 UTF-16 인코딩을 사용하여 문자열을 분할합니다. 이모티콘은 UTF-8 인코딩을 사용하며, 이모티콘 태그는 실제로 두 문자로 구성됩니다. 🎜🎜🎜🎜🎜🎜문자열에 이모티콘이 있는 경우 🎜🎜🎜🎜🎜Object.asset() 설명을 사용하여 문자열 길이를 알아낼 수 있습니다.🎜🎜방법 4 Object.assen()은 실제로 생성되지 않습니다. 순수한 배열. 먼저 이 메소드의 정의를 살펴보겠습니다. Object.ass 메소드는 소스 객체의 열거 가능한 속성만 대상 객체에 복사합니다. 이 메서드는 원본 객체의 [[Get]]과 대상 객체의 [[Set]]을 사용하므로 해당 getter 및 setter를 호출합니다. 따라서 단순히 새 속성을 복사하거나 정의하는 것이 아니라 속성을 할당합니다. 병합 소스에 getter가 포함되어 있으면 새 속성을 프로토타입에 병합하는 데 적합하지 않을 수 있습니다. MDN에서 가져옴🎜🎜🎜Object.sign([], string)을 사용하면 모든 문자열 속성을 새 배열에 복사합니다. 숫자 값에 몇 가지 문자열 메서드를 추가합니다. 🎜🎜TypeScript 참고 사항: 🎜🎜TypeScript의 테스트 반환 결과는 문자열[]이 아니므로 개발 중에는 매우 주의해야 합니다. 이 문제는 나중에 자세히 논의하겠습니다. 🎜🎜더 많은 프로그래밍 관련 지식을 보려면 🎜프로그래밍 비디오🎜를 방문하세요! ! 🎜위 내용은 자바스크립트에서 문자열을 배열로 변환하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

