자바스크립트에서 전역 오류를 처리하는 방법
- 青灯夜游원래의
- 2021-04-20 14:20:153646검색
JavaScript에서는 "window.onerrot" 이벤트를 바인딩하여 페이지에서 전역 오류 처리를 수행할 수 있습니다. 구문 형식은 "함수 함수 이름(msg, url, l, c, error) {//code} 창입니다. onerror = 함수 이름;".

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
JavaScript 엔진이 JavaScript 코드를 실행할 때 다양한 오류가 발생합니다. 문법이나 철자 오류일 수도 있고, 브라우저 차이(브라우저별 기능 사용)일 수도 있고, 서버가 처리되지 않은 예외를 반환할 수도 있습니다. 기타 예측할 수 없는 요인. 오류가 발생하면 JavaScript 엔진은 후속 코드 실행을 중단하고 오류 메시지를 생성합니다. 코드를 더욱 강력하게 만들고 예상치 못한 코드 중단을 방지하려면 다양한 예외를 처리해야 합니다.
1. 로컬 오류 처리
부분 오류 처리는 코드가 잘못될 수 있는 오류를 잡아서 처리하는 것을 말하며, 이를 위해서는 프로그래머가 하드 코딩을 수행해야 합니다.
1) try. , catch 문, 오류 캡처 문
2) 최종 문, 오류 캡처 처리 후 접두사 실행 문 반환
3) throw 문, 오류 throw 문
Case 1:
try {
window.abcdefg();
} catch (e) {
alert('发生错误啦,错误信息为:' e.message);
} finally {//总是会被执行
alert('我都会执行!');
}콘솔 출력:
An 오류가 발생했습니다. 오류 메시지는 다음과 같습니다. window.abcdefg는 함수가 아닙니다
catch 후 반환 전에
finally 문을 실행합니다.
사례 2
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Throw Demo</title>
</head>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("demo").value;
if(x=="") throw "不能为空";
if(isNaN(x)) throw "不是有效数字";
if(x>10) throw "不能大于10";
if(x<5) throw "不能小于5";
} catch(err) {
var y=document.getElementById("mess");
y.innerHTML="Error: " + err + ".";
}
}
</script>
<p>请输入一个5到10的数字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">Test Input</button>
<p id="mess"></p>
</body>
</html>throw의 기능은 예측할 수 있거나 예측할 수 없는 오류를 사용자가 인식할 수 있는 오류로 탈출하는 것입니다.
[추천 학습: javascript 고급 튜토리얼]
2. 전역 오류 처리
다양한 수준의 프런트엔드 개발자와 다양한 수준의 코드 사양으로 인해 모든 JavaScript 코드에 오류 처리 기능이 있는 것은 아닙니다. 따라서 JavaScript 코드는 실행 중 예상치 못한 예외로 인해 예기치 않게 종료되는 경우가 많습니다. 이러한 이유로 우리는 오류 예외를 전체적으로 캡처하고 개발자에게 코드를 수정하도록 즉시 알려야 합니다. window.onerrot 이벤트가 바인딩되어 있는 한 페이지의 전역 js 오류 오류 처리가 수행될 수 있습니다. 코드는 다음과 같습니다.
function globalErrorHandle(msg,url,l,c,error) {
console.error("global js error: ", msg, l);
// TODO other things.
}
window.onerror = globalErrorHandle;window.onerrot 이벤트를 바인딩하면 js 오류 보고서가 globalErrorHandle을 호출합니다. : messagemsg : 오류 메시지
-
url : 오류 페이지 URL - L : 코드 오류 줄 번호
C : 열 번호
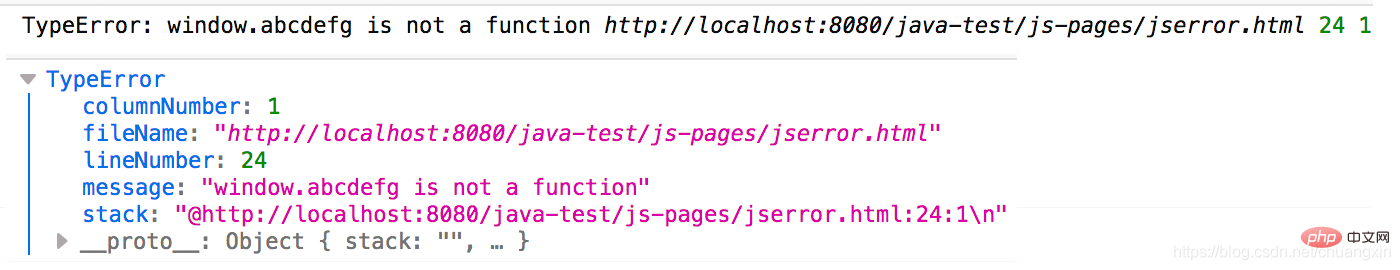
- error : 오류 개체 위의 경우 위의 경우. 1에 전역 오류가 있는 경우 코드는 아래와 같습니다.
- 콘솔 출력:
3. 오류 보고 모듈 설계 
전역 오류 처리는 코드가 예기치 않게 종료되는 것을 방지할 수 없습니다. js 실행 중에 오류가 보고되면 try-catch 오류 처리가 없습니다. globalErrorHandle이 호출되지만 후속 코드는 예기치 않게 종료되어 더 이상 실행되지 않습니다. 따라서 전역 오류 처리는 전역 오류 기록 및 보고에 관한 것입니다. 일반적으로 세 가지 작업이 수행됩니다: 
globalErrorHandle, 전역 오류 캡처
서버에 오류 정보 보고(오류 페이지, 줄 번호, 열 번호 등)
- 관리자가 js 오류 정보를 발견한 경우
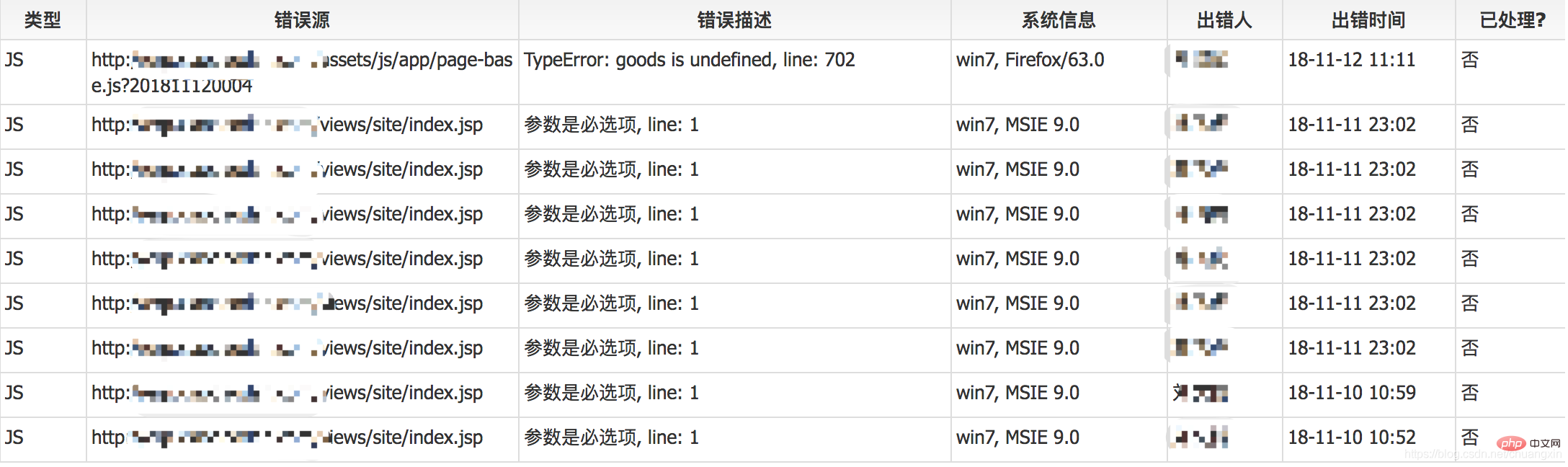
- 사례를 보면 스크린샷은 다음과 같습니다.
- 위 그림은 간단한 js 오류 보고 모듈, 오류 보기 페이지이며 정보에는 다음이 포함됩니다. 어느 페이지), 오류 설명, 줄 번호, 운영 체제 + 브라우저, 운영자, 작업 시간 등

1) 신고된 콘텐츠 필터링위 그림과 같이 큰 루프에서 계속해서 오류가 발생하는 경우 많은 오류 메시지가 발생합니다. 오류 정보는 지속적으로 서버로 전송되므로 전송하기 전에 오류 정보를 필터링해야 합니다. 작업은 다음과 같습니다.
페이지가 로드되면 먼저 오류 소스 + 오류 설명 해시코드 중복 제거 목록을 얻습니다. 전역 오류가 캡처되고 오류 소스가 생성됩니다. +오류 설명 해시코드가 이미 존재하는지 여부, 존재하지 않으면 오류 메시지가 보고됩니다.
2) 보고할 내용
- 오류를 재현하기 위해, 최소한 다음을 포함하여 오류 메시지를 최대한 자세히 작성하는 것이 좋습니다.
- 오류 페이지 URL
오류 설명, 오류 줄 번호, 열 번호, 스택 정보브라우저 및 운영 체제 정보
작업 시간, 연산자 포함 매개변수
- 더 많은 프로그래밍 관련 지식을 보려면 프로그래밍 비디오
- 를 방문하세요! !
위 내용은 자바스크립트에서 전역 오류를 처리하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

