자바스크립트는 어떤 언어인가요?
- 青灯夜游원래의
- 2021-04-19 17:13:495656검색
Javascript는 동적 유형, 약한 유형의 언어로 객체와 이벤트를 기반으로 하며 비교적 안전하고 클라이언트 웹 개발에 널리 사용되는 스크립트 언어입니다. .스크립팅 언어.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
ECMAScript라고도 알려진 JavaScript는 비교적 안전하고 클라이언트 측 웹 개발에 널리 사용되는 객체 및 이벤트 중심 스크립팅 언어입니다.
HTML 웹 페이지에 동적 기능을 추가하기 위해 HTML에서 처음 사용되었습니다. 이는 Netscape의 LiveScript에서 개발된 프로토타입 상속 객체 지향 동적 유형 대소문자 구분 클라이언트 스크립트 언어입니다. 주요 목적은 서버가 남긴 속도 문제를 해결하는 것입니다. Perl과 같은 사이드 언어를 지원하고 다양한 사용자 작업에 응답하여 고객에게 보다 원활한 브라우징 효과를 제공합니다. 당시 서버에서 데이터를 검증해야 했기 때문에 네트워크 속도가 28.8kbps에 불과해 상당히 느렸기 때문에 검증 단계에서 시간이 너무 많이 낭비되었습니다. 그래서 넷스케이프의 브라우저 네비게이터에는 데이터 검증의 기본 기능을 제공하기 위해 자바스크립트가 추가됐다. 그러나 이제 JavaScript는 Node.js와 같은 웹 서버에서도 사용할 수 있습니다.
1. JavaScript 구성
완전한 JavaScript 구현은 다음 3가지 부분으로 구성됩니다.
ECMAScript: 언어의 구문과 기본 개체를 설명합니다.
Document 개체 모델 모델(줄여서 DOM)): 웹 콘텐츠를 처리하기 위한 방법과 인터페이스를 설명합니다.
브라우저 개체 모델(줄여서 BOM)): 브라우저와 상호 작용하기 위한 방법과 인터페이스를 설명합니다.
2. 자바스크립트의 기본 특징
은 해석된 스크립트 언어입니다(코드가 미리 컴파일되어 있지 않습니다).
주로 HTML 페이지에 대화형 동작을 추가하는 데 사용됩니다.
HTML 페이지에 직접 삽입할 수 있지만 별도의 js 파일로 작성하면 구조와 동작의 분리가 쉬워집니다.
3. 자바스크립트의 특징
자바스크립트는 PHP, ASP 등의 서버사이드 스크립팅 언어와 달리 주로 사용자의 브라우저에서 실행하기 위한 클라이언트 사이드 스크립팅 언어로 사용되며 서버 지원이 필요하지 않습니다. . 그래서 초기에는 프로그래머들이 서버의 부담을 줄이기 위해 자바스크립트를 선호했지만, 동시에 보안이라는 또 다른 문제도 불러일으켰습니다.
서버가 더욱 강력해짐에 따라 오늘날의 프로그래머는 보안을 보장하기 위해 서버 측에서 실행되는 스크립트를 선호하지만 JavaScript는 크로스 플랫폼과 사용하기 쉬운 장점으로 인해 여전히 인기가 있습니다. 동시에 일부 특수 기능(예: AJAX)은 클라이언트 측에서 지원되기 위해 Javascript에 의존해야 합니다. V8과 같은 엔진과 Node.js와 같은 프레임워크, 이벤트 중심 및 비동기 IO와 같은 기능이 개발됨에 따라 JavaScript는 점차 서버 측 프로그램을 작성하는 데 사용됩니다.
[추천 학습: javascript 고급 튜토리얼]
IV. JavaScript 개발의 역사적 배경
1. Nombas 및 ScriptEase
1992년경 Nombas라는 회사에서 C 마이너스 마이너스(C)라는 프로그램을 개발했습니다. -minus-minus, 줄여서 Cmm) 내장된 스크립팅 언어. Cmm의 기본 아이디어는 간단합니다. 매크로를 대체할 수 있을 만큼 강력한 스크립팅 언어인 동시에 개발자가 빠르게 배울 수 있을 만큼 C(및 C++)와 유사함을 유지하는 것입니다. 스크립팅 언어는 CEnvi라는 셰어웨어에 번들로 포함되어 개발자에게 처음으로 언어의 강력함을 보여주었습니다.
Nombas는 마지막 부분(mm)이 너무 부정적으로 들리고 문자 C가 "무섭다"는 이유로 결국 Cmm의 이름을 ScriptEase로 변경했습니다.
이제 ScriptEase는 Nombas 제품의 주요 원동력이 되었습니다.
2. Netscape는 JavaScript를 발명했습니다
Netscape Navigator가 유명해졌을 때 Nombas는 웹 페이지에 삽입할 수 있는 CEnvi 버전을 개발했습니다. 이러한 초기 실험은 Espresso Pages라고 불리며 World Wide Web에서 사용되는 최초의 클라이언트 측 언어를 나타냅니다. Nombas는 그 개념이 World Wide Web의 중요한 초석이 될 것이라는 것을 전혀 몰랐습니다.
인터넷 서핑이 점점 대중화되면서 클라이언트 측 스크립트 개발에 대한 수요가 점차 증가하고 있습니다. 당시 웹페이지가 계속 커지고 복잡해졌음에도 불구하고 대부분의 인터넷 사용자는 28.8kbit/s 모뎀을 통해서만 네트워크에 연결되었습니다. 사용자를 더욱 비참하게 만드는 것은 단순한 양식 유효성 확인을 위해서만 서버와의 여러 왕복 상호 작용이 필요하다는 것입니다. 사용자가 양식을 작성하고 제출 버튼을 클릭한 후 처리를 위해 30초를 기다린 후 필요한 필드를 작성하는 것을 잊었다는 메시지를 본다고 가정해 보세요.
당시 기술 혁신의 선두에 있던 넷스케이프는 단순한 처리 문제를 해결하기 위해 클라이언트측 스크립트 언어 개발을 진지하게 고려하기 시작했습니다.
당시 넷스케이프에서 근무하던 브렌든 아이크(Brendan Eich)는 1995년 출시 예정이었던 넷스케이프 내비게이터 2.0용 라이브스크립트(LiveScript)라는 스크립트 언어를 개발하기 시작했다. 당시 목적은 브라우저와 서버에서 사용하는 것이었다(원래는 LiveWire라고 함). Netscape와 Sun은 시간 내에 LiveScript 구현을 완료했습니다.
Netscape Navigator 2.0이 공식적으로 출시되기 직전에 Netscape는 이름을 JavaScript로 변경했습니다. Netscape는 원래 스크립팅 언어의 이름을 LiveScript로 명명했지만 나중에 Sun과 협력한 후 이름을 JavaScript로 변경했습니다. JavaScript는 원래 Java에서 영감을 받아 "Java처럼 보이도록" 설계되었습니다. 따라서 구문에 유사점이 있으며 일부 이름과 명명 규칙도 Java에서 차용되었습니다. 그러나 JavaScript의 주요 디자인 원칙은 Self와 Scheme에서 파생됩니다.
JavaScript와 Java의 이름 유사성은 Netscape가 당시 마케팅상의 이유로 Sun Microsystems와 합의한 결과였습니다. 기술적인 이점을 얻기 위해 Microsoft는 JavaScript의 스크립팅 언어와 경쟁하기 위해 JScript를 출시했습니다. 상호 운용성을 위해 Ecma International(이전의 유럽 컴퓨터 제조업체 협회)은 ECMA-262 표준(ECMAScript)을 만들었습니다. 둘 다 이제 ECMAScript를 구현했습니다. JavaScript는 프로그래머를 위한 스크립팅 언어가 아니라 프로그래머가 아닌 사람을 위한 스크립팅 언어로 홍보되고 광고되지만 JavaScript는 기능이 매우 풍부합니다. 이후 JavaScript는 인터넷의 필수 구성 요소가 되었습니다.
3. 세 가지 기둥
JavaScript 1.0이 큰 성공을 거두었기 때문에 Netscape는 Netscape Navigator 3.0에서 버전 1.1을 출시했습니다. 그 무렵 마이크로소프트는 브라우저에 진출하기로 결정하고 JScript(Netscape와의 잠재적 라이센스 분쟁을 피하기 위해 명명된 이름)라는 JavaScript 복제본과 함께 IE 3.0을 출시했습니다. 악명 높긴 했지만 Microsoft의 웹 브라우저 세계 진출은 JavaScript 언어 발전의 중요한 단계이기도 했습니다.
Microsoft가 진출한 후 Netscape Navigator 3.0의 JavaScript, IE의 JScript, CEnvi의 ScriptEase라는 세 가지 JavaScript 버전이 동시에 존재했습니다. C 및 기타 프로그래밍 언어와 달리 JavaScript에는 구문이나 기능을 통합하는 표준이 없으며 이 세 가지 버전은 이 문제를 강조합니다. 업계의 우려가 증가함에 따라 이 언어의 표준화가 필수적이라는 것이 분명해졌습니다.
4. 표준화
1997년에 JavaScript 1.1이 ECMA(유럽 컴퓨터 제조업체 협회)에 초안으로 제출되었습니다. 기술위원회 39(TC39)는 "범용, 크로스 플랫폼, 공급업체 중립적 스크립팅 언어의 구문과 의미를 표준화"하기 위해 임명되었습니다. Netscape, Sun, Microsoft, Borland 및 스크립팅에 관심이 있는 기타 회사의 프로그래머로 구성된 TC39는 ECMAScript라는 새로운 스크립팅 언어를 정의하는 표준인 ECMA-262를 작성했습니다.
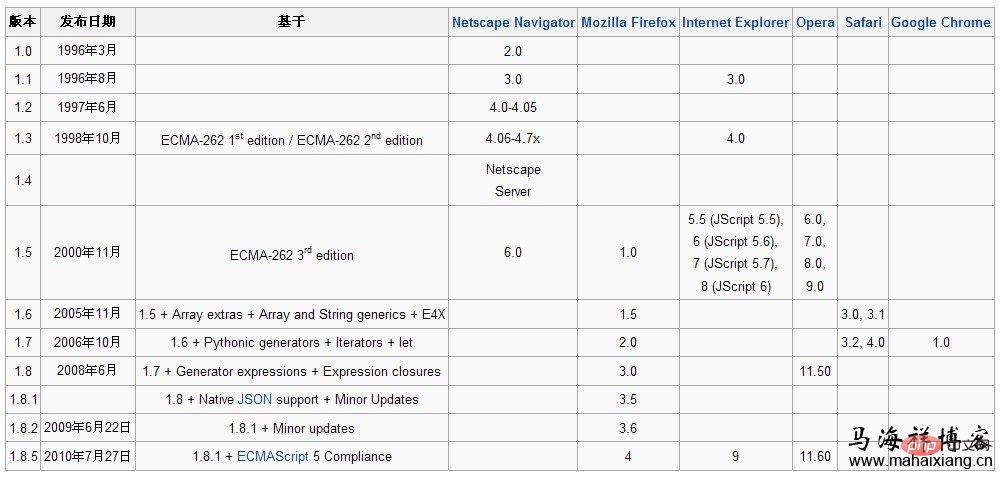
ECMA-262 3rd Edition 표준을 준수하는 현재 구현은 다음과 같습니다.
Microsoft의 JScript
Mozilla의 JavaScript-C(C 언어 구현), 이제 SpiderMonkey
Mozilla의 Rhino(Java 구현)로 명명됩니다. )
Digital Mars의 DMDScript
Google의 V8

(더 큰 이미지를 보려면 클릭하세요.)
앞으로 몇 년 안에 국제표준화기구(International Organization for Standardization)와 국제전기기술위원회(ISO)가 /IEC)도 ECMAScript를 표준(ISO/IEC-16262)으로 채택했습니다. 그 이후로 웹 브라우저는 ECMAScript를 JavaScript 구현의 기초로 사용하기 위해 열심히 노력해 왔습니다(성공 및 실패의 정도는 다양함).
5. JavaScript는 일반적으로 다음 작업을 완료하는 데 사용됩니다.
1. HTML 페이지에 동적 텍스트를 삽입합니다.3. HTML 요소를 읽고 씁니다. 서버에 제출된 이전 검증 데이터 5. 방문자의 브라우저 정보 감지 6. 쿠키 생성 및 수정 등을 제어합니다.6. Javascript 사용 방법
Javascript를 서버에 추가하는 방법에는 두 가지가 있습니다. 웹 페이지: 직접 방법 및 참조 방법 .1. 직접 방법
이 방법은 Javascript가 포함된 대부분의 웹 페이지에서 사용됩니다. 예:<html>
<head>
<title>简单的JavaScript Hello World</title>
<script type="text/javascript">
document.write("Hello, 马海祥博客!"); // 在浏览器视窗内直接显示
alert("Hello, 马海祥博客!"); // 弹窗显示
console.log("Hello, 马海祥博客!"); // 在控制台(console)里显示,需要先开启开发工具控制台
</script>
</head>
<body>
HTML页面内容……
</body>
</html>이 예에서는 <script> ;/script>, <script 언어="Javascript">는 이것이 Javascript로 작성된 프로그램임을 브라우저에 알려주는 데 사용되며, 해석을 위해서는 해당 인터프리터가 동원되어야 합니다. (w3c는 새로운 표준의 사용을 권장했습니다: <script type="application/javascript">)<p>xhtml이 아닌 문서에 스크립트 태그를 삽입할 때 외부 파일을 참조하지 않는 경우 다음을 추가해야 합니다. 스크립트 내의 cdata 문. 초과 및 미만 연산자로 인해 발생하는 브라우저 구문 분석 오류를 방지하세요<p>2. 참조 방법<p>Javascript 소스 파일(일반적으로 js 확장자 포함)이 있는 경우 이 참조 방법을 사용하여 개선할 수 있습니다. 프로그램 코드 활용. 기본 형식은 다음과 같습니다: <p><pre class="brush:js;toolbar:false"><script src=“url” type="text/javascript"></script></pre><p>其中的Url就是程序文件的地址。同样的,这样的语句可以放在HTML文档头部或主体的任何部分。如果要实现“直接插入方式”中所举例子的效果,可以首先创建一个Javascript源代码文件“Script.js”,其内容如下:<p>document.write("这是Javascript!采用直接插入的方法!");<p>在网页中可以这样调用程序:<script src="Script.js" type="text/javascript"></script> 。也可以同时在导入文件时制定javascript的版本,例如:
注意:凡是指定了src属性的script标签里的内容都会被忽略。
更多编程相关知识,请访问:编程视频!!
위 내용은 자바스크립트는 어떤 언어인가요?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

