자바스크립트에서 하위 노드를 삭제하는 방법
- 青灯夜游원래의
- 2021-04-19 14:41:396390검색
JavaScript에서 하위 노드를 삭제하는 방법: 먼저 상위 노드 개체와 하위 노드 개체를 가져온 다음 RemoveChild() 메서드를 사용하여 하위 노드를 삭제합니다. 구문은 "부모 노드 개체.removeChild(하위 노드 개체)"입니다. RemoveChild() 메서드는 상위 노드에서 하위 노드를 삭제할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
javascript 삭제 하위 노드
removeChild() 메소드는 상위 노드에서 하위 노드를 삭제할 수 있습니다.
구문:
parentNode.removeChild(nodeName)
nodeName: 현재 노드의 이름
parentNode: 현재 노드의 상위 노드
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
border: 2px dashed #006DAF;
padding: 10px;
}
p{
background-color: palegoldenrod;
}
</style>
</head>
<body>
<div>div元素--父元素
<p>p元素--子元素</p>
<p>p元素--子元素</p>
</div> <br />
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
var div = document.querySelector("div");
var p = document.querySelector("p");
div.removeChild(p);
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
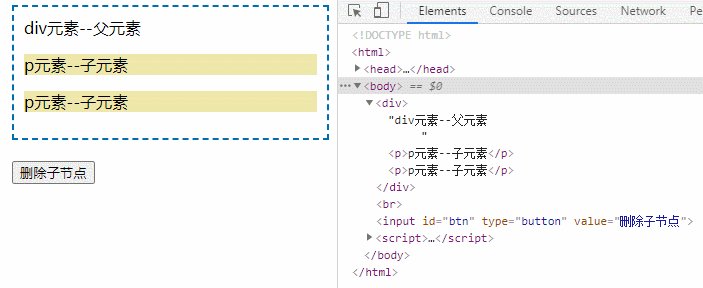
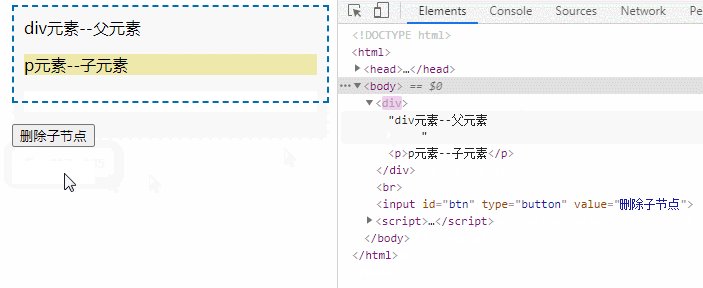
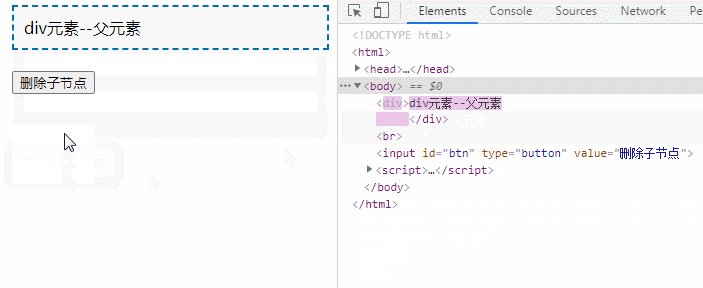
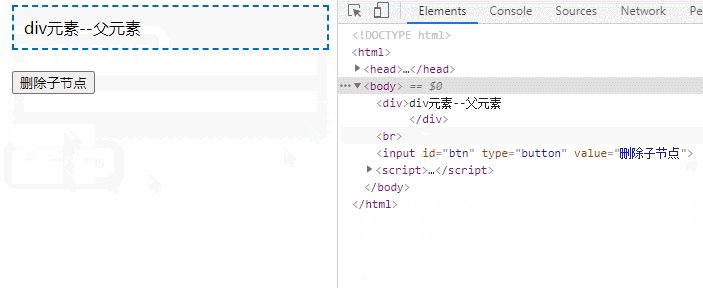
</html>렌더링:

[추천 학습: javascript 고급 튜토리얼】
위 내용은 자바스크립트에서 하위 노드를 삭제하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

