CSS에서 상속할 수 있는 속성
- 青灯夜游원래의
- 2021-04-14 19:22:394966검색
CSS는 색상, 글꼴, 따옴표, 커서, 페이지, 창, 텍스트 들여쓰기, 글꼴 크기, 글꼴 스타일, 방향, 줄 높이, 단어 간격 등의 속성을 상속할 수 있습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3 버전, Dell G3 컴퓨터.
CSS의 상속이란 무엇인가요?
객체 지향 언어에는 상속이라는 개념이 존재합니다. 객체 지향 언어에서 상속의 특징은 부모 클래스의 속성과 메서드를 상속받는 것입니다.
그래서 지금은 속성을 설정하는 CSS를 주로 공부하고 있습니다. 방법 수준은 포함되지 않습니다.
CSS의 상속: 부모에게 일부 속성을 설정하는 것이며, 자식은 부모의 속성을 상속받습니다. 이것이 우리 CSS의 상속입니다.
공식 설명, 상속이란 특정 html 태그 요소뿐만 아니라 그 하위 요소에도 스타일을 적용할 수 있도록 하는 규칙입니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
div{
color: deeppink;
font-size: 40px;
background: aqua;
width: 400px;
height: 400px;
}
</style>
</head>
<body>
<div>
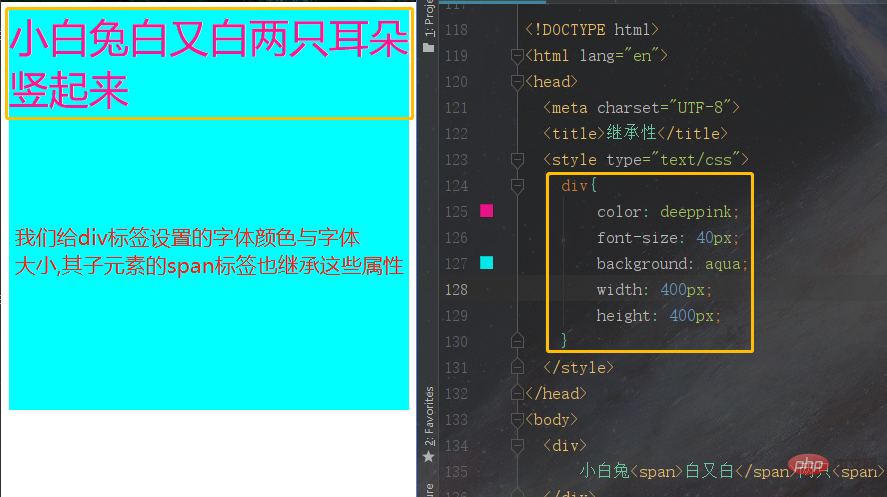
小白兔<span>白又白</span>两只<span>耳朵</span>竖起来
</div>
</body>
</html>렌더링:

상속할 수 있는 CSS의 속성
1 텍스트 시리즈 속성
text-indent: 텍스트 들여쓰기
text-align: 텍스트 가로 alignment
line-height: 줄 높이
word-spacing: 단어 사이의 간격을 늘리거나 줄입니다(예: 단어 간격)
letter-spacing: 문자 사이의 간격(문자 간격)을 늘리거나 줄입니다.
text-transform: 텍스트 대소문자 제어
방향: 텍스트 쓰기 방향 지정
color: 텍스트 색상
2. 글꼴 계열 속성
font: 결합된 글꼴
font-family: 요소의 글꼴 계열 지정
font- Weight: 글꼴의 두께를 설정합니다.
font-size: 글꼴의 크기를 설정합니다.
font-style: 글꼴의 스타일을 정의합니다.
font-variant: 텍스트를 표시할 작은 대문자의 글꼴을 설정합니다. 이는 모든 소문자는 대문자로 변환되지만 작은 대문자를 사용하는 모든 문자는 나머지 텍스트에 비해 글꼴 크기가 더 작다는 것을 의미합니다.
font-stretch: 현재 글꼴 모음을 늘리고 변형합니다. 모든 주요 브라우저에서는 지원되지 않습니다.
font-size-adjust: 기본 글꼴의 x 높이가 유지되도록 요소의 가로세로 값을 지정합니다.
3. 테이블 레이아웃 속성
caption-side: 테이블 제목의 위치를 설정합니다.
border-collapse: 표 테두리를 단일 테두리로 병합할지 아니면 표준 HTML처럼 별도로 표시할지 설정합니다.
border-spacing: 인접한 셀의 테두리 사이의 거리를 설정합니다("테두리 분리" 모드에서만 사용됨).
empty-cells: 테이블에 빈 셀을 표시할지 여부를 설정합니다("테두리 분리" 모드에만 해당).
table-layout: 테이블의 테이블 레이아웃 알고리즘을 설정합니다.
4. 목록 레이아웃 속성:
list-style-type: 목록 항목 표시 유형을 설정합니다.
list-style-image: 이미지를 사용하여 목록 항목의 마크업을 대체합니다.
list-style-position: 객체의 내용을 기준으로 목록 항목 마커가 그려지는 방식을 나타냅니다.
list-style: 하나의 선언으로 모든 목록 속성을 설정하는 약식 속성입니다.
5. 요소 가시성: 가시성
6. 콘텐츠 속성 생성: 인용문
7. 커서 속성: 페이지 스타일 속성
: 페이지. , orphans9, 사운드 스타일 속성:
말하기, 구두점 말하기, 숫자 말하기, 헤더 말하기, 말하기 속도, 볼륨, 음성 계열, 피치, 피치 범위, 강세, 풍부함,, 방위각 , 고도
(학습 영상 공유:css 영상 튜토리얼
)위 내용은 CSS에서 상속할 수 있는 속성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

