CSS에서 테두리 투명도를 설정하는 방법
- 醉折花枝作酒筹원래의
- 2021-04-13 16:23:0811801검색
CSS에서는 rgba()와 함께 border 속성을 사용하여 모든 테두리를 투명하게 설정할 수 있습니다. 또한 rgba()와 함께 border-top, border-right, border-bottom, border-left 속성을 사용하여 설정할 수도 있습니다. 특정 테두리가 투명해집니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
CSS에서 테두리를 투명하게 만드는 방법:
RGBA를 사용하면 빨간색, 녹색, 파란색의 세 가지 비율이 모두 200이고 a는 매개변수이며 0에서 1 사이의 숫자로 설정할 수 있지만 never be negative 값, 구문은 다음과 같습니다:
.div {
background: rgba(200,200,200,0.75);
}다음으로 div에 스타일을 추가합니다. 먼저 4개의 테두리를 위, 아래, 왼쪽, 오른쪽으로 설정하고 4개의 테두리를 동일한 높이와 너비로 설정합니다.
div {
width: 100px;
height:100px;
border-top:10px solid rgba(200,200,200,0.25);
border-right:10px solid rgba(200,200,200,0.5);
border-bottom: 10px solid rgba(200,200,200,0.75);
border-left:10px solid rgba(200,200,200,1);
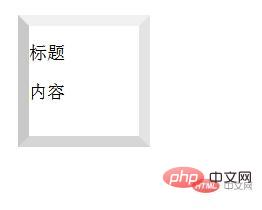
}표시 효과:

매개변수를 변경하여 테두리의 투명도를 조정할 수 있습니다. a의 값이 클수록 색상이 어두워집니다. 0이면 투명해집니다.
추천 학습: css 비디오 튜토리얼
위 내용은 CSS에서 테두리 투명도를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

