CSS에서 부동 부동 소수점을 지우는 세 가지 방법은 무엇입니까
- 青灯夜游원래의
- 2021-04-13 12:02:0912300검색
CSS에서 부동 소수점을 지우는 세 가지 방법: 1. 상위 요소 끝에 특정 "clear: two;" 스타일을 사용하여 새 요소를 추가합니다. 2. 상위 div 요소에 "overflow:auto;" 스타일을 추가합니다. 3. 상위 스타일에 의사 요소 ":after" 또는 ":before"를 추가합니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
1. 부동의 정의
요소가 문서 흐름에서 벗어나 지정된 방향으로 이동하고 상위 경계 또는 인접한 부동 요소를 만나면 중지됩니다.
ps: 문서 흐름: 문서 흐름은 정렬 시 문서에서 표시 가능한 개체가 차지하는 위치입니다.
구문
float 뒤에는 속성 값 left, right, none이 오는 경우가 많습니다
float:none은 float를 사용하지 않습니다.
float:left는 왼쪽으로 부동합니다.
float:right는 오른쪽으로 부동합니다
2. 플로팅의 목적
텍스트 줄 바꿈을 설정하거나 요소 너비를 콘텐츠로 채울 수 있습니다(인라인 블록과 유사). 플로팅을 사용할 때 주의할 점은 플로팅 요소의 높이가 상위 컨테이너보다 높을 경우 상위 컨테이너의 오버플로 속성을 auto로 설정하여 자동으로 가득 차도록 해야 한다는 것입니다.
3. 플로팅 사용법
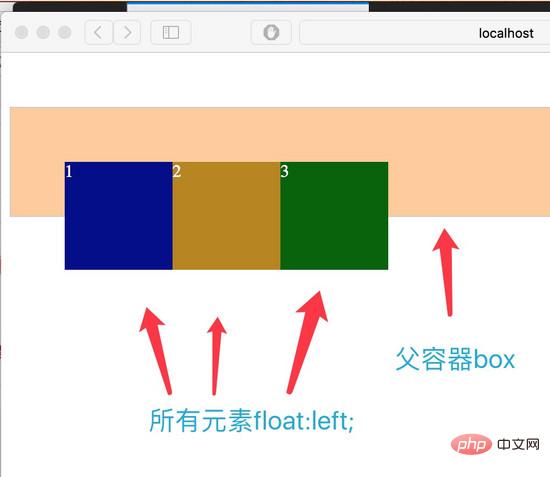
HTML 구조 분석:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS 코드 스타일 분석:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.div1 {
width: 100px;
height: 100px;
background: darkblue;
float: left;
}
.div2 {
width: 100px;
height: 100px;
background: darkgoldenrod;
float: left;
}
.div3 {
width: 100px;
height: 100px;
background: darkgreen;
float: left;
}

(동영상 공유 학습: css 동영상 튜토리얼)
4. 클리어 플로트 .
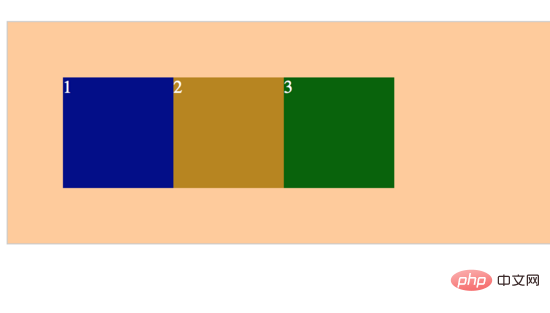
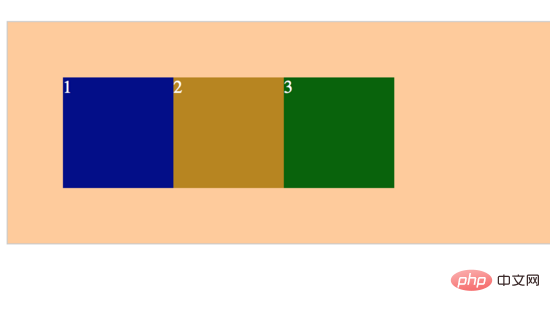
방법 1: 새 요소 추가, 지우기 적용: 둘 다
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> <div></div> </div>
CSS:
.clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0
}

모든 것이 복원됩니다.
방법 2: 상위 div는 오버플로를 정의합니다: auto;
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
overflow: auto;
zoom: 1; /*zoom: 1; 是在处理兼容性问题 */
}
결과: 또한 구현됩니다.
방법 3: 상위 스타일에서 의사 요소 추가: 이후 또는: 이전(권장)
HTML:
<div> <div>1</div> <div>2</div> <div>3</div> </div>
CSS:
.box {
border: 1px solid #ccc;
background: #fc9;
color: #fff;
margin: 50px auto;
padding: 50px;
}
.box:after{
content: '';
display: block;
clear: both;
}
결과: 물론 말할 것도 없이 진행됩니다

더 많은 프로그래밍 관련 지식이 있는 경우 프로그래밍 비디오를 방문하세요! !
위 내용은 CSS에서 부동 부동 소수점을 지우는 세 가지 방법은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

