CSS에서 투명도 색상을 설정하는 방법
- 青灯夜游원래의
- 2021-04-14 19:05:564039검색
방법: 1. RGBA() 함수를 사용하여 빨간색, 녹색, 파란색, 투명도의 중첩을 사용하여 다양한 색상을 생성합니다. 구문은 "rgba(빨간색, 녹색, 파란색, 투명도)"입니다. HSLA() 함수는 색상, 채도, 밝기, 투명도를 사용하여 색상을 정의하며 구문은 "hsla(색조, 채도, 밝기, 투명도)"입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
방법 1: RGBA() 함수 사용
rgba() 함수는 빨간색(R), 녹색(G), 파란색(B), 투명도(A)의 중첩을 사용하여 다양한 색상을 생성합니다.
syntax :
rgba(red, green, blue, alpha)
attribute 값 :
| value | description |
|---|---|
| red | 빨간색 값을 정의하고 값 범위는 0 ~ 255이며 0% 백분율을 사용할 수도 있습니다. ~ 100% . |
| green | 녹색 값을 정의합니다. 값 범위는 0~255이며, 백분율 0%~100%를 사용할 수도 있습니다. |
| blue | 파란색 값을 정의합니다. 값 범위는 0~255이며 백분율 0%~100%를 사용할 수도 있습니다. |
| alpha - 투명도 | 투명도 정의 0(완전 투명) ~ 1(완전 불투명) |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:rgb(255,0,0,0.3);}
#p2 {background-color:rgb(0,255,0,0.3);}
#p3 {background-color:rgb(0,0,255,0.3);}
#p4 {background-color:rgb(192,192,192,0.3);}
#p5 {background-color:rgb(255,255,0,0.3);}
#p6 {background-color:rgb(255,0,255,0.3);}
</style>
</head>
<body>
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>
</html>렌더링:

방법 2: HSLA() 함수 사용
hsla() 함수는 색상, 채도, 밝기 및 투명도를 사용하여 색상을 정의합니다.
HSLA는 Hue, Saturation, Lightness, Alpha(영어: Hue, Saturation, Lightness, Alpha)를 의미합니다.
색조(H)는 색의 기본 속성으로, 빨간색, 노란색 등 우리가 흔히 색 이름이라고 부르는 것입니다.
채도(S)는 색상의 순도를 의미하며, 낮을수록 색상이 점차 회색으로 변합니다.
밝기(L)는 0~100%입니다. 밝기를 높이면 색상이 흰색으로 변경되고, 밝기를 낮추면 색상이 검정색으로 변경됩니다.
투명도(A)는 0에서 1 사이의 값을 가지며 투명도를 나타냅니다.
구문:
hsla(hue, saturation, lightness, alpha)
속성 값:
| Value | Description |
|---|---|
| hue | 정의 Hue(0 ~ 360) - 0 (또는 360)은 빨간색, 120은 녹색, 240은 파란색입니다. |
| 채도 - 채도 | 는 채도를 0%는 회색, 100%는 풀 컬러를 정의합니다. |
| 밝기 - 밝기를 정의합니다. | 밝기는 0%를 어두움, 50%를 표준으로 정의합니다. , 100%는 흰색 |
| alpha - 투명도 | 투명도 정의 0(완전 투명) ~ 1(완전 불투명) |
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p1 {background-color:hsla(120,100%,50%,0.3);}
#p2 {background-color:hsla(120,100%,75%,0.3);}
#p3 {background-color:hsla(120,100%,25%,0.3);}
#p4 {background-color:hsla(120,60%,70%,0.3);}
#p5 {background-color:hsla(290,100%,50%,0.3);}
#p6 {background-color:hsla(290,60%,70%,0.3);}
</style>
</head>
<body>
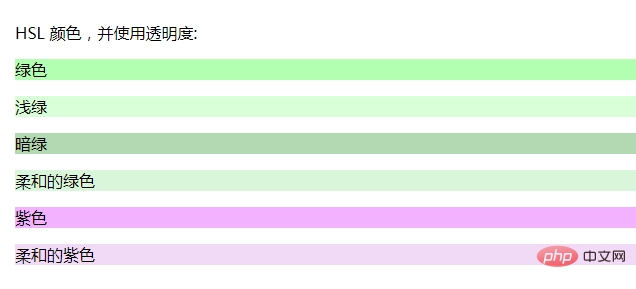
<p>HSL 颜色,并使用透明度:</p>
<p id="p1">绿色</p>
<p id="p2">浅绿</p>
<p id="p3">暗绿</p>
<p id="p4">柔和的绿色</p>
<p id="p5">紫色</p>
<p id="p6">柔和的紫色</p>
</body>
</html>렌더링:

(동영상 공유 학습 : css 동영상 튜토리얼)
위 내용은 CSS에서 투명도 색상을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

